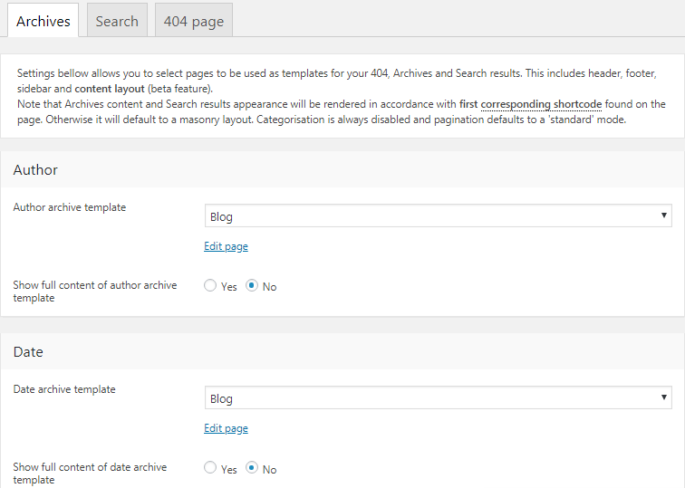
Archieven
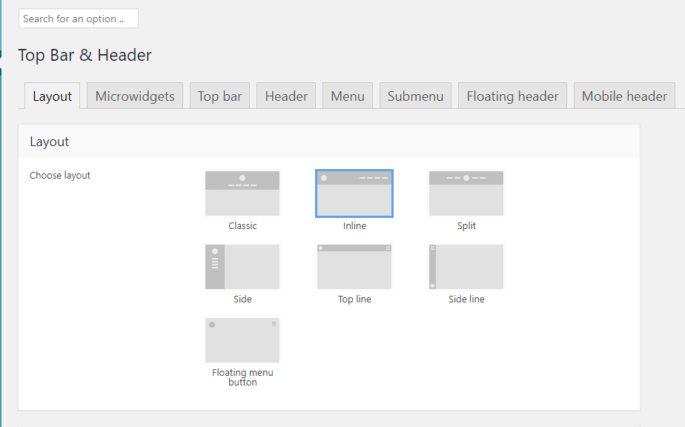
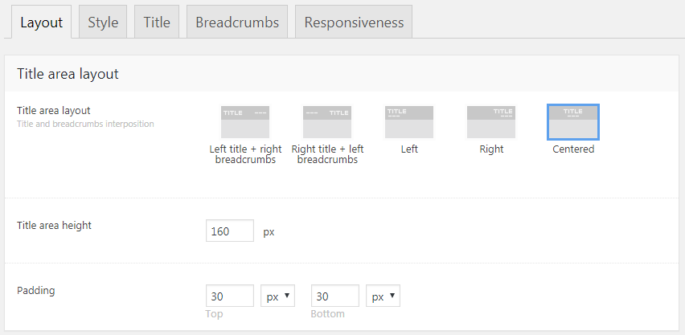
Met deze optie kunt u de pagina-indeling (fig. 1) selecteren voor archieven, zoekresultaten, enz. U hebt bijvoorbeeld de pagina "Mijn voorbeeld" met de paginatitel rechts uitgelijnd en de zijbalk aan de linkerkant. Als u deze pagina selecteert in Thema-opties -> Archieven en 404 -> Archieven, betekent dit dat alle archiefpagina's ook ...