Galerij weergeven
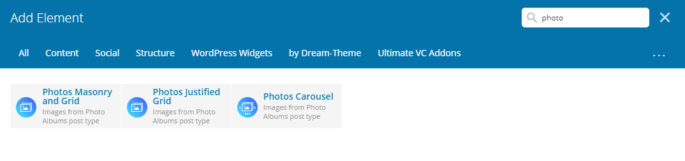
[Please learn what’s the difference between “Albums” and “Galleries” page templates first] In order to display Photos page, you can use our super configurable WPBakery photos shortcodes (fig. 1): Fig. 1. Photos shortcodes. Photos Masonry and Grid Fig. 2.1. Photos Masonry & Grid. First “General” box in shortcode settings offers to select which albums to display (fig.…