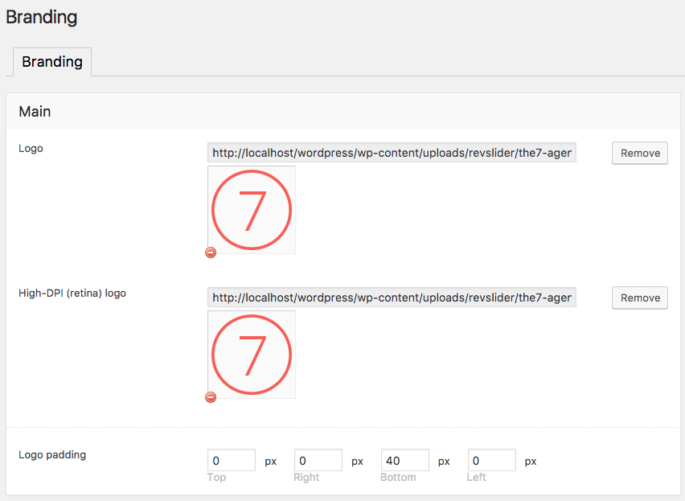
Branding
Op deze pagina kunt u logo's uploaden voor verschillende locaties op uw site, opvulling voor deze logo's specificeren, copyright-informatie instellen, enz.: Opmerking: logo's van verschillende gebruikers zijn er in verschillende formaten en verhoudingen, dus het thema verandert de grootte van logo's niet geeft niet de voorkeur aan een specifiek formaat, je moet het in werkelijkheid uploaden ...