Geavanceerd
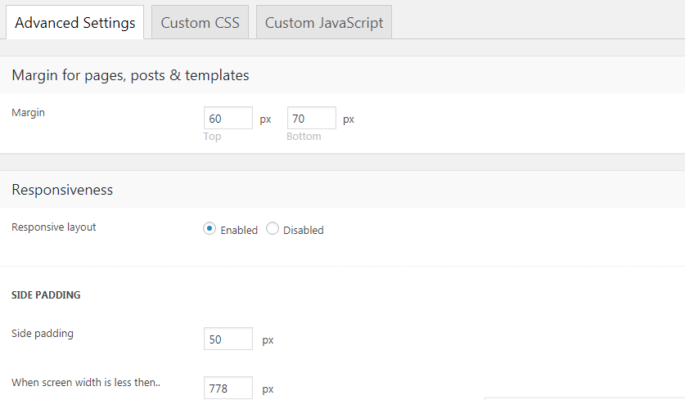
Op dit tabblad Thema-opties kunt u geavanceerde thema-instellingen aanpassen en aangepaste CSS en JS toevoegen. Geavanceerde instellingen Hier kunt u: boven- en ondermarges instellen voor pagina's, berichten en sjablonen (zie fig. 1); Fig. 1. Geavanceerde instellingen. responsieve lay-out in- / uitschakelen; zijvulling specificeren (voor desktop- en mobiele lay-outs); zet het lui laden van afbeeldingen aan / uit; soepel scrollen inschakelen; ...