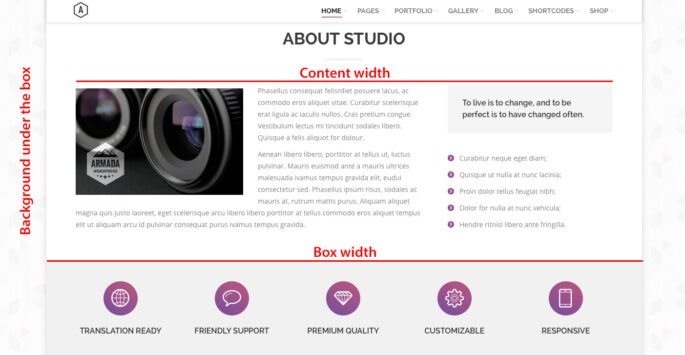
Algemeen voorkomen
Op deze pagina zijn verschillende algemene instellingen verzameld. Hier kunt u: de inhoudsbreedte instellen in “px” of “%” (zie fig. 1); selecteer site-indeling: boxed of breed; stel de boxbreedte in "px" of "%" in als de "boxed" -lay-out is ingeschakeld (zie fig. 1); achtergrondkleur en afbeelding instellen “onder de doos” (zie fig. 1);…