Hoe het thema sneller wordt geladen
- Installeren caching-plug-in
- Verklein indien mogelijk de grootte van de afbeeldingen.
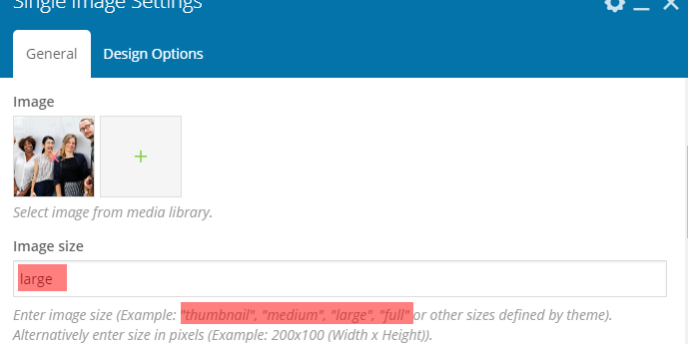
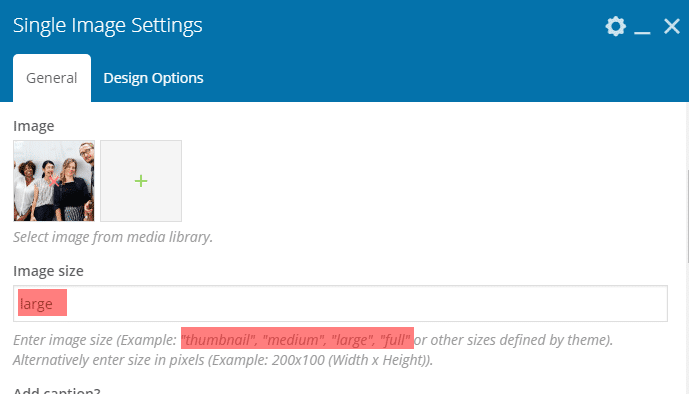
Als u veel afzonderlijke afbeeldingen of mooie media-elementen gebruikt, gebruik dan afbeeldingen in dezelfde grootte als weergegeven op de site (of iets groter dan de weergavegrootte voor een betere kwaliteit in responsieve modus). Of selecteer een vooraf gedefinieerd formaat zoals "groot", "medium", "miniaturen", enz .:Als u een aangepast formaat zoals 250 × 250 gebruikt, verandert het formaat van afbeeldingen onmiddellijk in, waardoor de laadtijd toeneemt.
- Installeer een plug-in voor het comprimeren van afbeeldingen, zoals https://wordpress.org/plugins/tiny-compress-images/. Misschien wilt u de kwaliteit van gecomprimeerde afbeeldingen controleren op tinypng.com eerste.
- Schakel Gzip-compressie in. Door gzip-compressie te gebruiken, kunt u de grootte van uw pagina verkleinen en de laadsnelheid verbeteren. Hier, kunt u lezen hoe u kunt controleren of gzip is ingeschakeld op uw server en hoe u dit kunt inschakelen.
- Deactiveer onnodige plug-ins. Als u bijvoorbeeld plug-ins zoals "The7 GoPricing Tables" of "The7 Layer Slider" actief hebt, controleer dan het dashboard en zorg ervoor dat u daar echt tabellen of sliders hebt gemaakt. Als dit niet het geval is, deactiveer ze dan.
- Verlaag het aantal Google-lettertypen, hoe meer lettertypen u gebruikt, betekent dat er meer lettertypen moeten worden geladen en dat de bronnen en laadtijd toenemen.
Het gaat zelfs nog sneller als u systeemlettertypen gebruikt. - Wanneer u Google-lettertypen gebruikt, schakelt u The7> Mijn The7> Stel weergave "swap" in voor Google-lettertypen, dit zal de snelheidsscore van Google-pagina's verbeteren
- Zorg ervoor dat u dezelfde Google-lettertypen niet meerdere keren laadt vanuit verschillende plug-ins zoals Ultimate add-on en Revolution-schuifregelaar.
- Selecteer geen lettertypefamilie in de Elements Typography-instellingen, maar selecteer Standaard en kies lettertypen in Thema-opties> Typografie
- Selecteer in de Revolution-schuifregelaar Schuifregelaar revolutie> Gobal-instellingen> Google-lettertype downloaden inschakelen: uitschakelen, zelf laden en lettertypen gebruiken die al zijn geselecteerd in thema-opties.
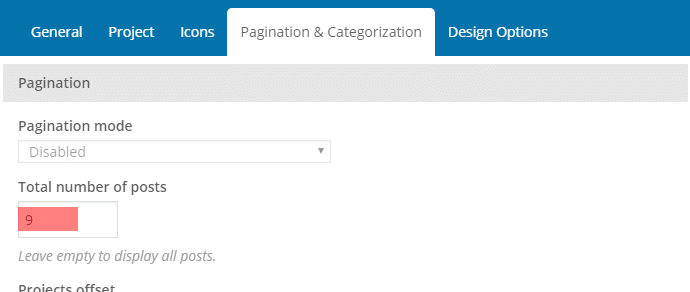
- Verlaag het aantal items (blogs, portfolio's, albums, foto's) binnen de shortcode- en sjablooninstellingen:
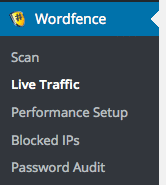
- Als u de Wordfence-beveiligingsplug-in gebruikt, deactiveer dan Live Traffic - het vertraagt sites enorm.

Fig. 3. Schakel “Live Traffic” uit in Wordfence.
- Controleer uw server TTFB prestaties met http://www.bytecheck.com/ Normale tijd is 100 - 500 ms.
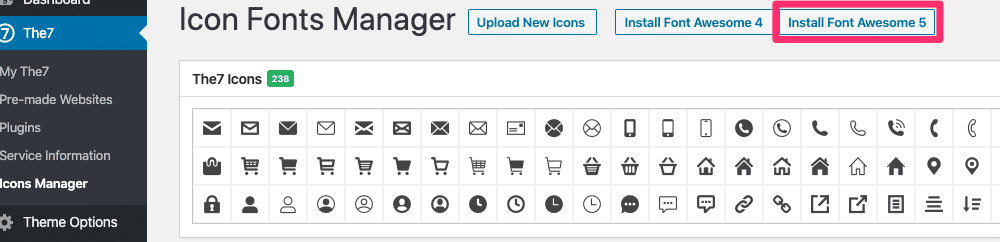
- Verwijder onnodige pictogrammen uit The7 -> Icon manager: laat alleen die set pictogrammen die u echt op de site gebruikt achter. Als u Font Awesome ver. 4, update het naar ver. 5 (door FA ver.4 te verwijderen en FA ver.5 te installeren):
- Gebruik indien mogelijk geen Legacy-functies in het menu The7 -> My The7. Of laat alleen die functies ingeschakeld die u echt nodig heeft. Deze functies kunnen extra CSS-stijlen aan de pagina toevoegen.
- Gebruik Content Delivery Network (CDN), zoals Max. CDN of Cloudflare (zorg ervoor dat u heeft uitgeschakeld raketlader voorzien zijn van).
- Ga naar The7 -> My The7 -> Instellingen -> The7 berichttypen en elementen en schakel alle aangepaste berichttypen uit die je niet gebruikt. Als je helemaal geen aangepaste berichttypen gebruikt, deactiveer dan de The7 Elements-plug-in.
- Ga naar The7 -> My The7 en schakel alles uit Legacy-functies als u geen verouderde The7-functies gebruikt.
- Ga naar The7 -> Icon Fonts Manager en laat alleen de vereiste pictogrammensets over.
- Upgrade indien mogelijk uw PHP. De meest recente versie van The7 is compatibel met PHP 7.3
- Als de back-end traag werkt, probeer dan een adres schakel elementen uit die u niet gebruikt
- Als je geen Gutenberg-blokken op de website gaat gebruiken, heb je /wp-include/css/dist/block-library/style.min.css en / wp-include / css / dist / block-library / theme niet nodig .min.css absoluut. Om deze stijlen te elimineren, ga je naar WPbakery -> Algemene instellingen en schakel je de optie "Gutenberg Editor uitschakelen" in. Als u de WPbakery-plug-in niet gebruikt, kunt u het volgende fragment gebruiken in de functions.php van de kind thema om deze extra stylesheet van uw site te verwijderen
// verwijder de Gutenberg-stijlbladfunctie wp_dequeue_gutenberg_styles () {wp_dequeue_style ('wp-block-library'); wp_dequeue_style ('wp-block-library-theme'); } add_action ('wp_print_styles', 'wp_dequeue_gutenberg_styles', 100); - Vul in fragmenten in de berichten en laat fragmenten zien in plaats van de pagina-inhoud in de blog shortcodes en sjablonen.
- Als u de plug-in The7 Go Pricing gebruikt, kunt u de TweenMax-bibliotheek laden en lettertypepictogrammen laden uitschakelen (aangezien FontAwesome-pictogrammen al door het thema zijn opgenomen). Deze opties bevinden zich in het The7 Go Pricing -> Algemene instellingen -> tabblad Activa:
- Als u de The7 Slider Revolution-plug-in gebruikt, kunt u naar The7 Slider Revolution -> Algemene instellingen gaan en de optie "Defer JavaScript Loading" inschakelen.
Ook voor mobiele prestaties raden we aan Revolution Slider deactiveren op de mobiele apparaten. Afhankelijk van de complexiteit van de dia, kan de diavoorstelling veel browserbronnen in beslag nemen. Vooral op mobiele telefoons. - Als je de The7 Layer slider plugin gebruikt, ga dan naar The Layer slider -> Options -> Advanced en activeer opties:
- Gebruik caching van schuifregelaars
- Neem scripts op in de voettekst
- Voorwaardelijk laden van script
- Stel het laden van JavaScript uit
- Om de eerste betekenisvolle "verf" (weergave van gebruikersinterface) te verbeteren, kunt u kritieke CSS genereren en gecombineerde CSS opheffen. Dit kan gedaan worden met behulp van de Autoptimize plug-in
Meer details zijn te vinden op de plug-in FAQ bladzijde . Houd er rekening mee dat u moet kritieke CSS elke keer dat u iets op de site wijzigt, opnieuw genereren. Als alternatief kan het automatisch worden gedaan met behulp van de Kritieke CSS automatisch optimaliseren uitbreiding.