Vanaf de thema-update 5.4.x The7 is het pictogramformaat gewijzigd van SVG in lettertype. Als u aangepaste sociale pictogrammen aan het thema wilt toevoegen, moet u een lettertype voorbereiden en dit lettertype in het child-thema plakken, en vervolgens PHP- en CSS-code met de vereiste aanpassingen toevoegen aan de child-themabestanden function.php en style.css.
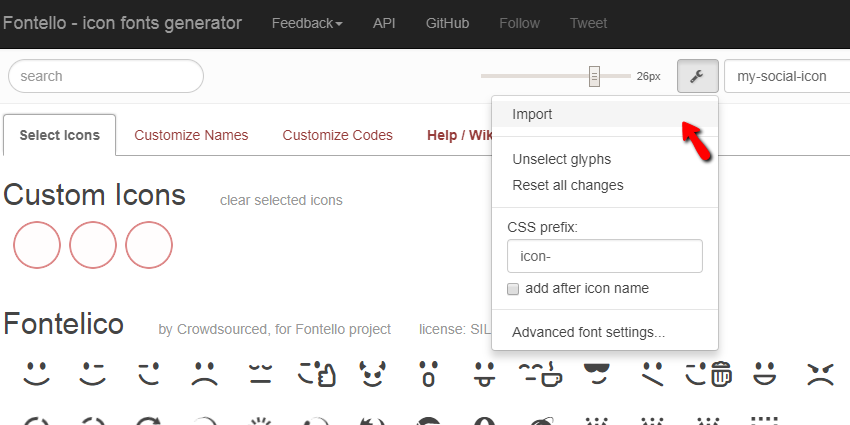
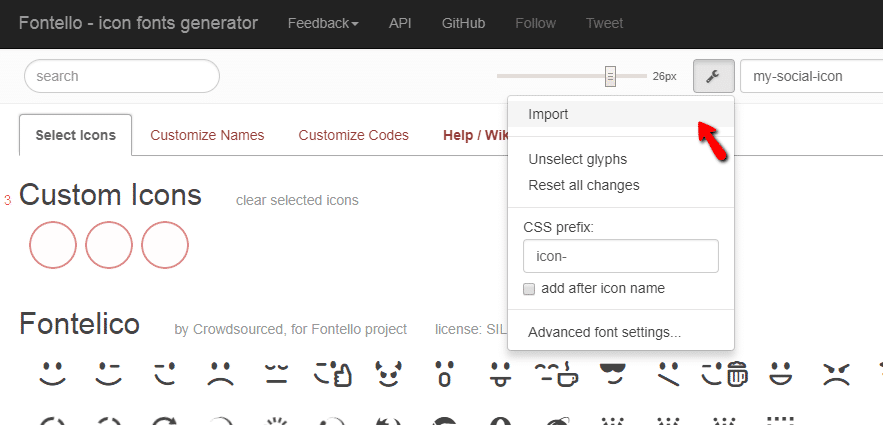
Om het lettertype voor te bereiden, kunt u fontello.com online service, importeer gewoon de voorgedefinieerde configuratie het dossier
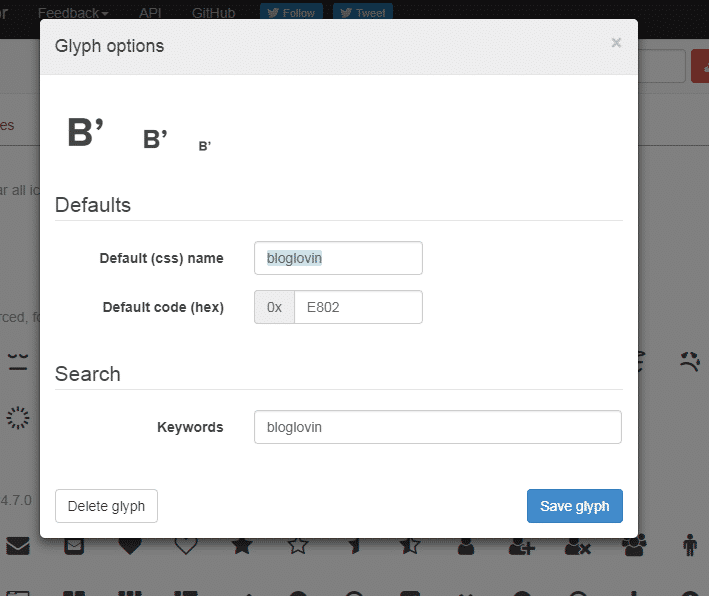
Upload uw eigen SVG-bestand of kies een pictogram uit de fontello-bibliotheek, bewerk vervolgens de glyph, configureer de glyph-naam naar de naam die u gebruikt in de PHP-array
Download webfont nadat u klaar bent en pak het uit.
Kopiëren "Lettertype" map die in het archief blijft staan naar de hoofdmap van uw child-thema.
Open het bestand css / my-social-icon-codes.css uit het gedownloade archief, dat er als volgt uit zou moeten zien:
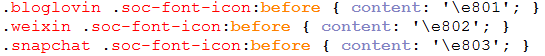
U moet CSS-regels wijzigen om zo te zijn ".icon_name .soc-font-icon: {content: 'eXXX';}" waar XXX pictogramcode.
Als resultaat ziet de CSS er zo uit
Hoe SVG voorbereiden
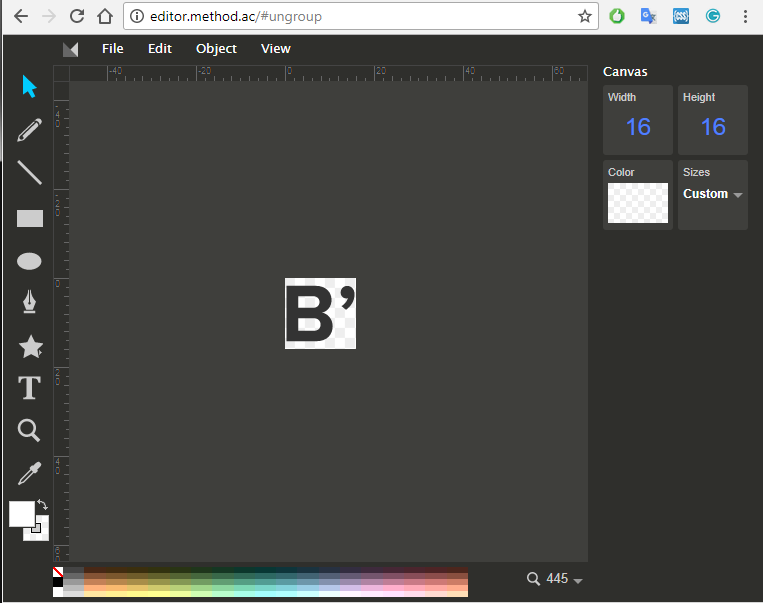
U kunt SVG voorbereiden met de online SVG-editor http://editor.method.ac
Open SVG, stel de afbeeldingsgrootte in op 16 × 16
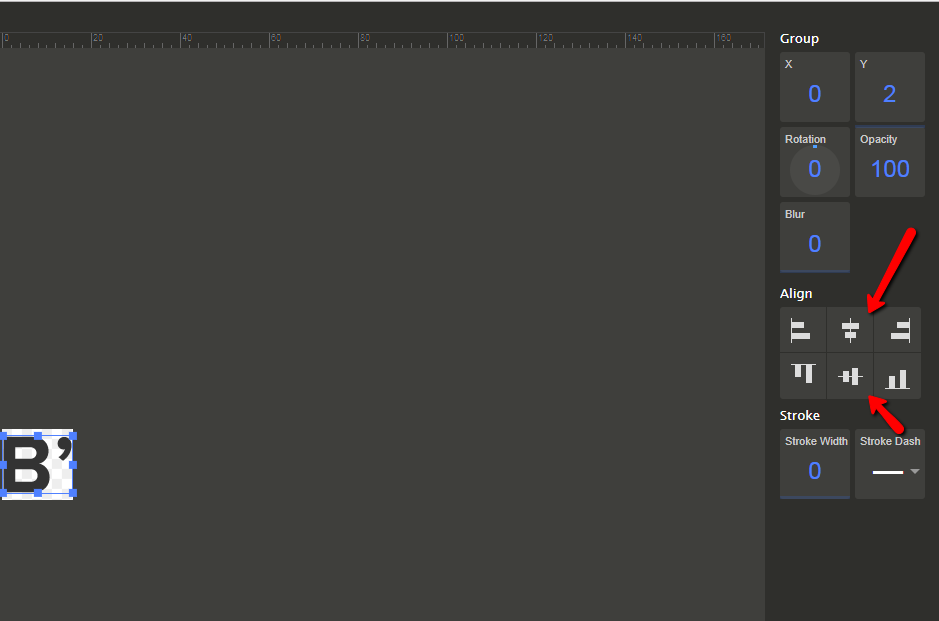
schaal vervolgens de afbeelding zoals u wilt. U kunt het beeld naar het midden uitsteken met behulp van alle knoppen
Sla het SVG-bestand op en sleep het naar fontello.com onderhoud.
Nu moeten we nieuw gemaakte pictogrammen toevoegen aan de thema sociale widget-selector, hiervoor moeten we de volgende code toevoegen aan het child-thema functies.php
Bewerk functies.php
// voeg dit toe aan kind function.php filefunction my_presscore_get_social_icons_data ($icons) {// VOEG HIER AANGEPASTE PICTOGRAMMEN NAMEN TOE$icons ['bloglovin'] = __ ('Bloglovin' ',' the7mk2 '); $icons [' weixin '] = Weixin '', 'the7mk2'); $icons ['snapchat'] = __ ('Snapchat' ',' the7mk2 '); return $icons;} add_filter (' presscore_get_social_icons_data ',' my_presscore_get_social_icons_data ');
Ten slotte moet u aangepaste CSS toevoegen aan de style.css van het onderliggende thema
Bewerk CSS
/ * voeg dit toe aan style.css van het child-thema * / @ font-face {font-family: 'my-social-icon'; src: url ('font / my-social-icon.eot? 36222938'); src: url ('font / my-social-icon.eot? 36222938#iefix') formaat ('embedded-opentype'), url ('font / my-social-icon.woff2? 36222938') formaat ('woff2'), url ('font / my-social-icon.woff? 36222938') formaat ('woff'), url ('font / my-social-icon.ttf? 36222938') formaat ('truetype'), url ('font /my-social-icon.svg?36222938#my-social-icon ') formaat (' svg '); font-weight: normal; font-style: normal;} / * voeg hier vereiste pictogramklassen toe * /. bloglovin [class ^ = "soc-font-"], .bloglovin [class * = "soc-font -"] ,. weixin [class ^ = "soc-font-"], .weixin [class * = "soc-font-"] , .snapchat [class ^ = "soc-font-"], .snapchat [class * = "soc-font -"] {/ * gebruik! belangrijk om problemen te voorkomen met browserextensies die lettertypen * / font-family wijzigen: " my-social-icon "! important;} / * voeg hier pictogramklassen en codes toe die we hebben gemaakt in Fig. 4 * /. bloglovin .soc-font-icon: vóór {content: 'e801'; } .weixin .soc-font-icon: voor {content: 'e802'; } .snapchat .soc-font-icon: voor {content: 'e803'; }