Soepel scrollende ankerlinks
Als u links met soepel scrollende ankers wilt toevoegen, zoals een sjabloon voor een microsite, moet de linkstructuur er als volgt uitzien
<a class="anchor-link" href="#!/services">Services</a>
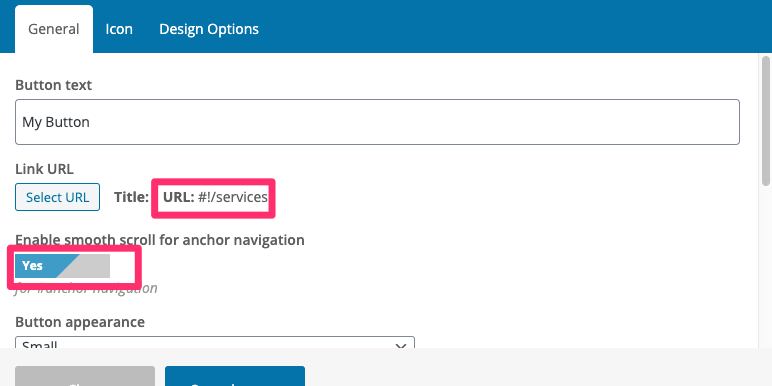
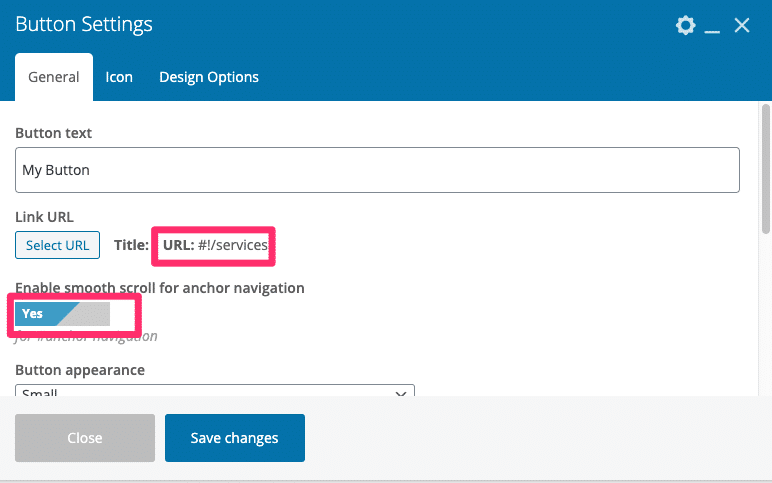
Voor WPBakery "Default Button" -element in The7, er is een optie om soepel scrollen mogelijk te maken.
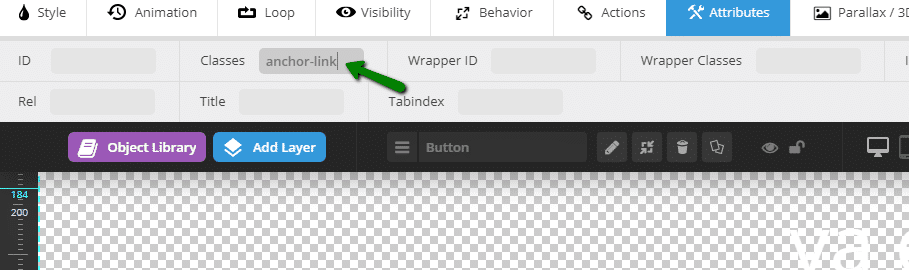
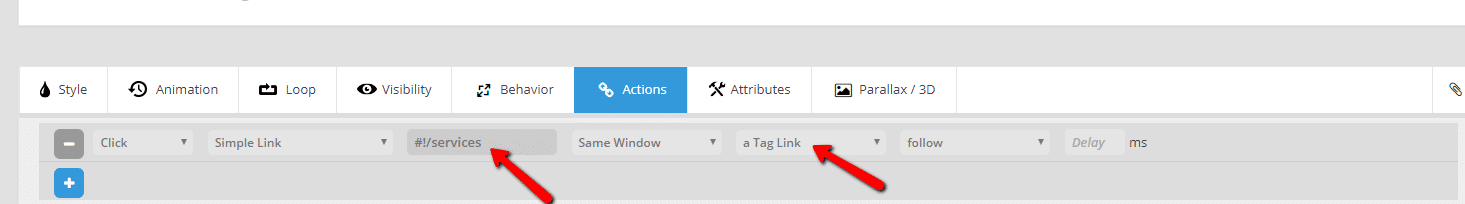
Om een ankerlink toe te voegen aan de Revolution-schuifregelaar
U moet op deze manier actiekenmerken instellen
Voeg vervolgens klasse toe "anker-link" naar de link in attributen tabblad.
Ankernavigatie werkt niet voor subpagina's?Probeer dit