Waarom is mijn logo wazig?
Het thema past de grootte van logotypes niet aan: het betekent dat, als je een afbeelding van 200 × 200 px uploadt in Thema-opties -> Branding, het ook 200 × 200 px in de front-end zal verschijnen.
Maar als u de website op High Definition-schermen zoals MacBook Pro bekijkt, merkt u misschien dat het logo er wazig uitziet. Dat is de reden dat HD-schermen twee keer meer fysieke pixels gebruiken om het logo weer te geven, waardoor het logo er vergroot uitziet.
Om dit op te lossen kunt u:
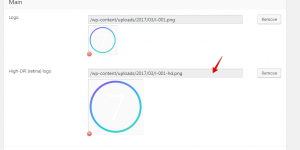
1) Upload Retina-logoversie. Ga naar Thema-opties> Branding> upload logo's met hoge DPI (retina) (die 2x de oorspronkelijke grootte moeten hebben). Merk op dat het erg belangrijk is om het HDPI-logo precies twee keer zo groot te houden.
Als het standaardlogo (bijvoorbeeld) 200 × 200 is, moet het HDPI-logo 400 × 400 zijn.
2) Gebruik het SVG-logo-afbeeldingsformaat. De procedure voor het uploaden van SVG-bestanden wordt hieronder beschreven kennisbankartikel