#comment>
We hebben de best mogelijke CSS-opties die mogelijk zijn voor achtergrondafbeeldingen.
Laten we uitleggen hoe ze werken -
-
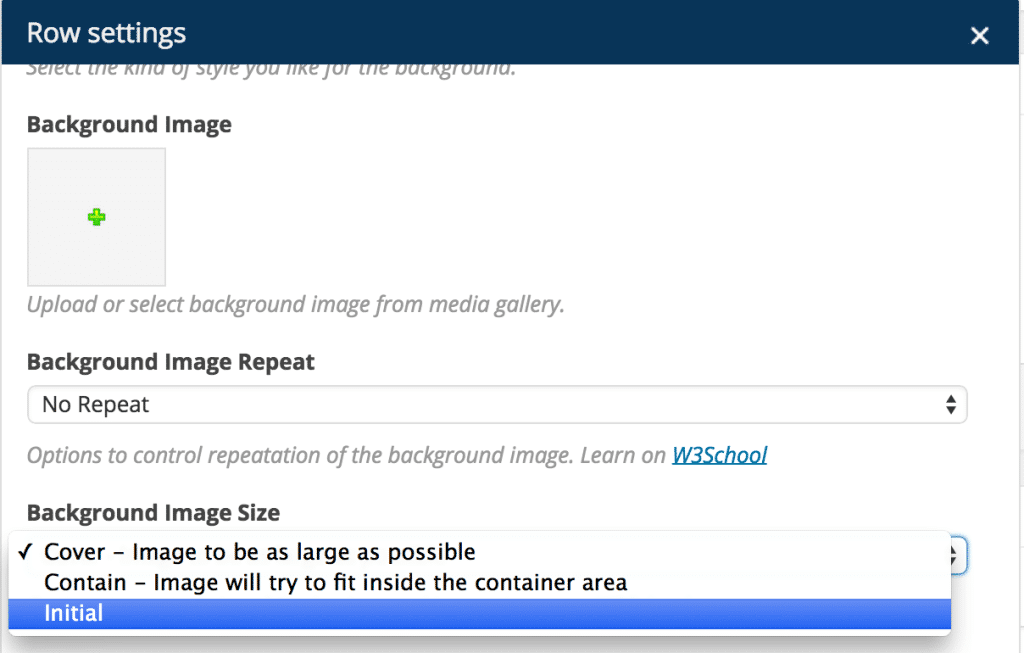
Bevat -
100% Afbeeldingen staan altijd in de rij, het maakt niet uit wat de breedte van uw scherm is / op welk apparaat u zich bevindt. (De voorkeur gaat uit naar het weergeven van een 100%-afbeelding - het resterende gedeelte van de rij kan witruimte bevatten)
-
Hoes -
De afbeelding beslaat het 100%-gebied van de rij en het restgedeelte wordt niet weergegeven. (Beslaat de breedte en hoogte - beide; van de rij. Dit betekent dat een deel van de afbeelding kan verdwijnen)
-
Eerste -
Het beeld wordt weergegeven zoals het is. Het formaat wordt niet automatisch aangepast aan de breedte van het scherm.
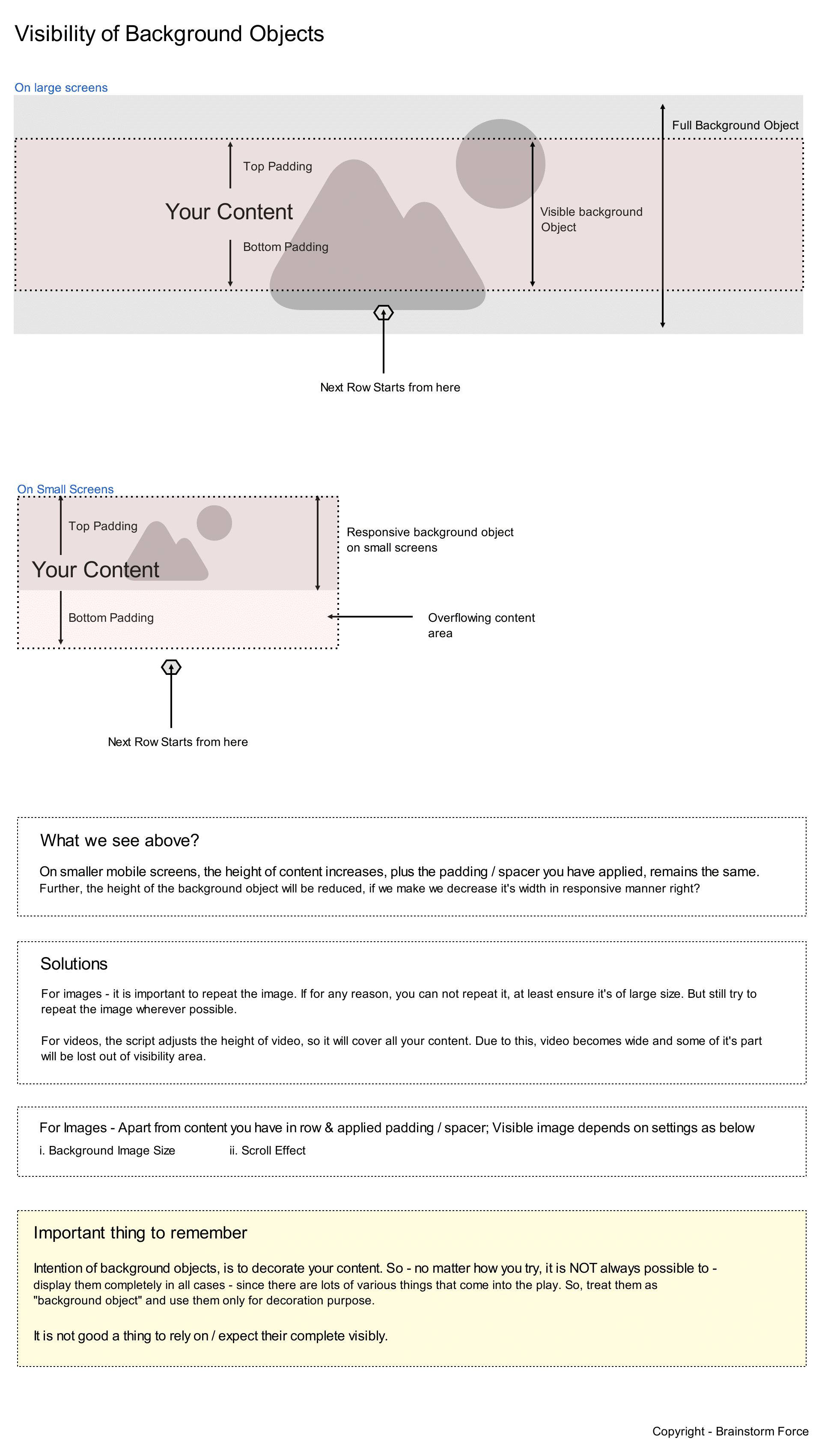
Bevat & Cover zoals hierboven uitgelegd zijn responsieve achtergrondafbeeldingen. U zult moeten kiezen, afhankelijk van uw voorkeur - of u de volledige afbeelding wilt weergeven en de rij witruimte wilt geven OF dat u het volledige gebied van de rij wilt bedekken en het is oké als de afbeelding naar behoefte uitgaat.
Eindelijk - als u om ons advies vraagt -
De gebruiker moet waar mogelijk het Cover-achtergrondtype gebruiken, omdat dit altijd het volledige rijgebied op alle schermformaten beslaat. Aangezien u de achtergrondafbeelding implementeert, moet de voorkeur worden gegeven aan inhoud en niet aan de achtergrond. De achtergrondafbeelding is bedoeld om te gebruiken bij het decoreren van de secties - niet om belangrijke informatie erin weer te geven die zichtbaar moet zijn.
Als je kiest voor "Bevatten" - de afbeelding zou niet op de volledige inhoud (elementen) sectie staan die zich in de rij bevindt. En het is belangrijk om te onthouden dat de hoogte van de rij toeneemt op kleinere schermen.
Houd in beide gevallen de optie "Achtergrondafbeelding herhalen" ALTIJD op "Herhalen" - aangezien dit als fallback fungeert en het rijgebied bedekt en de achtergrondafbeelding achter inhoud / elementen staat. Als uw achtergrondafbeelding om de een of andere reden niet kan worden herhaald, zorg er dan voor dat die afbeelding zo groot mogelijk is (bijv. - 2220px X 1380px +)
 We hopen dat dit verduidelijkt.
We hopen dat dit verduidelijkt.
Al het beste!