Met het Modal Box-element van de UAVC kunt u een pop-up weergeven op basis van verschillende acties. In dit artikel zullen we zien hoe u een pop-up activeert met een klik op een WordPress Menu-element. U kunt dit doen met een aangepaste CSS-klasse.
Hier zijn een paar stappen die u moet volgen:
1. Maak een nieuwe sectie en voeg er een Modal Box aan toe. Jij kan ontwerp de modale pop-up vanaf uw vereisten.
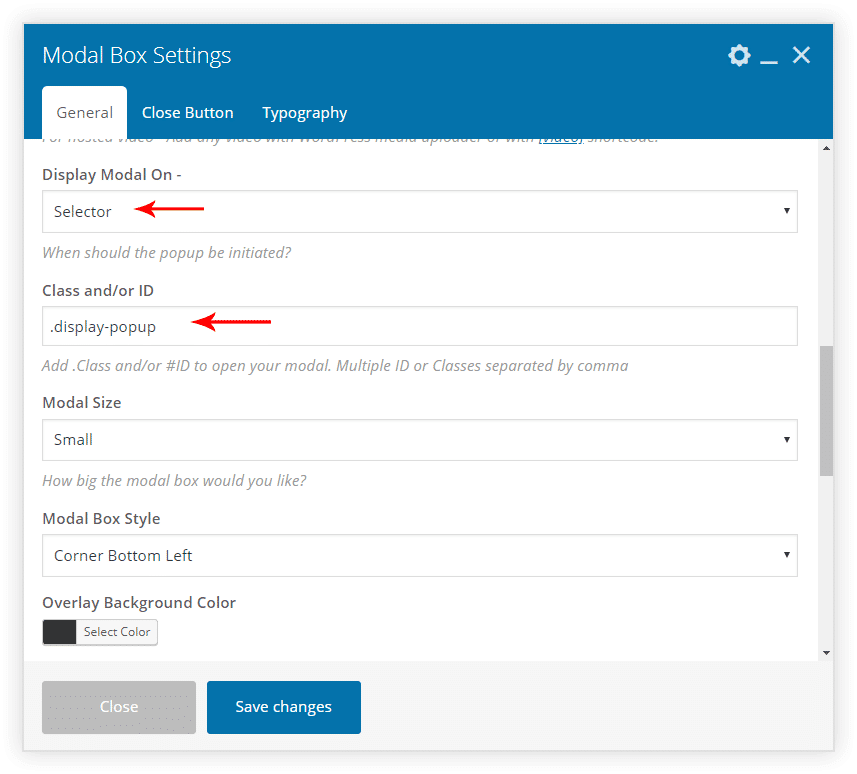
2. Open Algemeen tabblad van het Modal Box-element. Selecteer de Modaal weergeven aan -> Selector keuze.
Voeg uw ... toe aangepaste klassenaam in het veld zoals hieronder weergegeven.
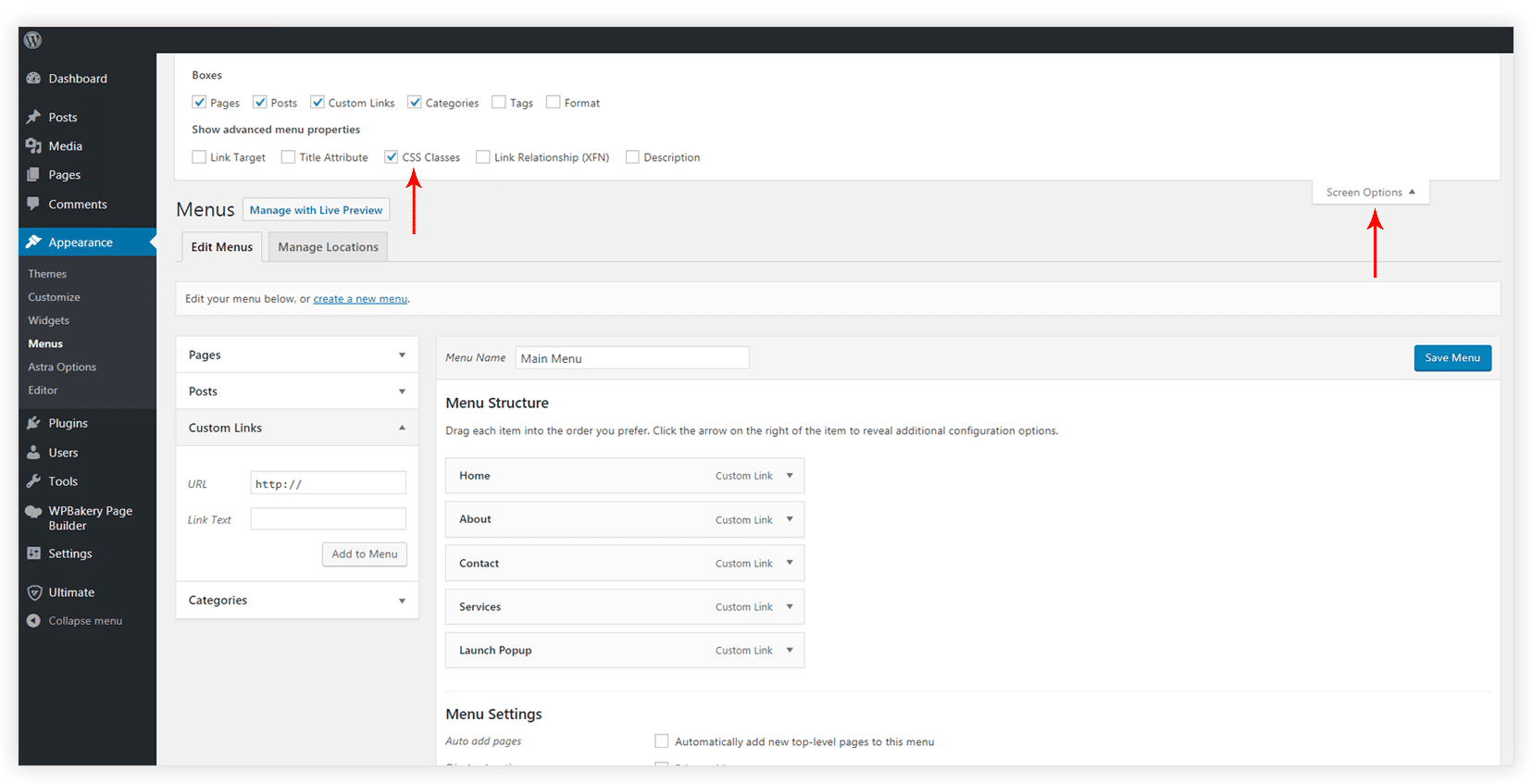
3. Ga nu naar je WordPress Dashboard -> Uiterlijk -> Menu's
4. Maak een Menu element op klikken waarvan u een pop-up wilt activeren.
5. Schakel het CSS-klassen optie onder de Schermopties instellingen.
6. Voeg de respectieve CSS-klassenaam toe (degene die u in stap 2 hebt ingevoerd) onder het geselecteerde menu-element.
Selecteer ook de locatie waarop u het menu-element wilt weergeven. Alsof we het primaire menu hebben geselecteerd in de onderstaande schermafbeelding.
7. Open een pagina waarop u Modal Box heeft gebruikt en probeer de pop-up vanuit het menu-item te activeren.
Standaard wordt deze pop-up alleen op één pagina geactiveerd. Als u deze pop-up op de hele website wilt activeren en maken werk met al je thema's, volg de onderstaande stappen.
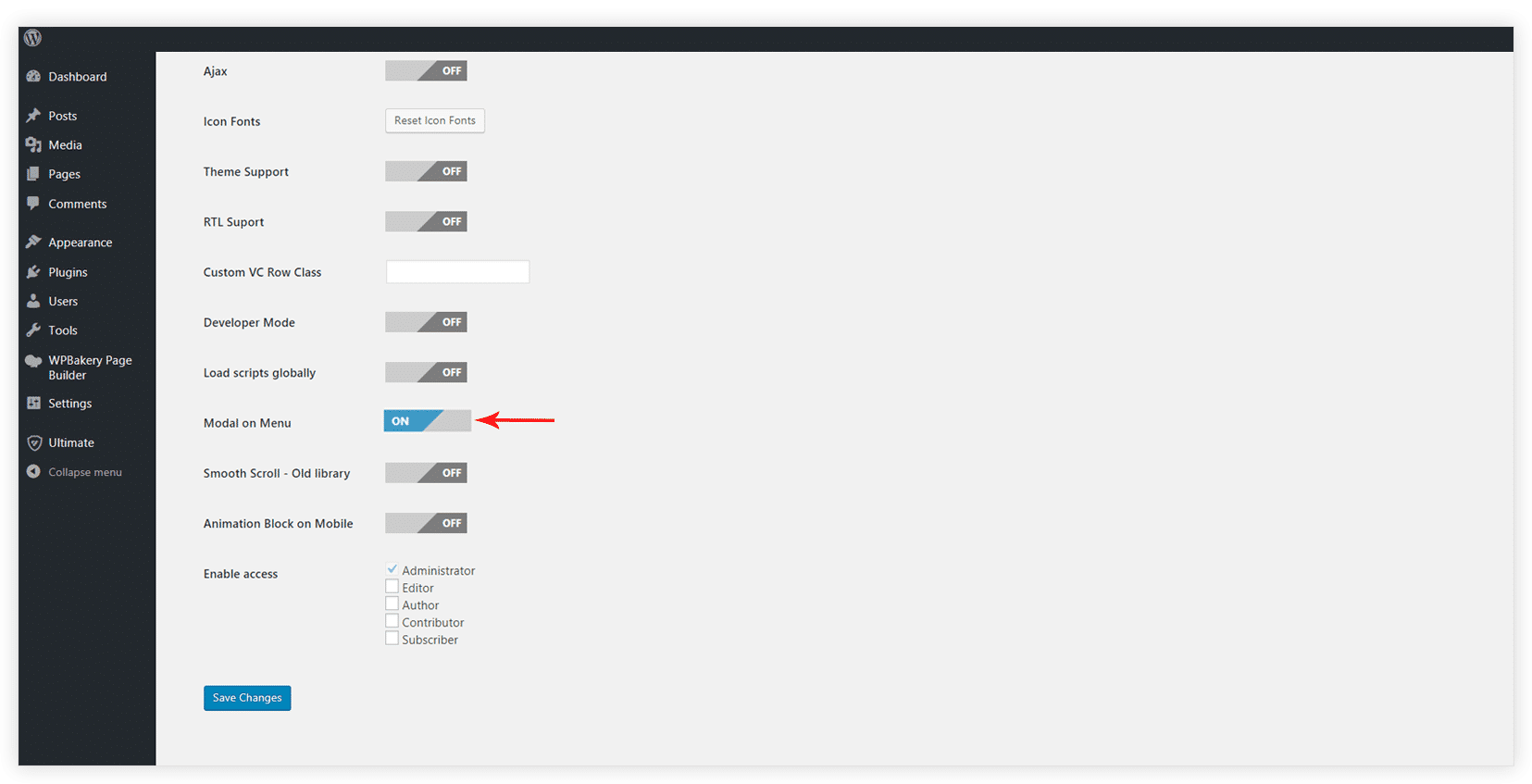
1. Ga naar de debug-instellingen van Ultimate Addons.
2. Zet AAN - Modaal aan menu keuze.
3. Plak de volgende code in het functies.php bestand van uw thema / child-thema.
[pastacode lang=”php” manual=”function%20ultimate_VC_modal_popup()%20%7B%0Aecho%20do_shortcode(%20’%0A%0A’%20)%3B%0A%7D%0A%0Aadd_action(‘wp_footer’%2C%20’ultimate_VC_modal_popup’)%3B” message=”” highlight=”” provider=”manual”/]
Zorg ervoor dat u een shortcode hebt toegevoegd volgens uw vereisten (de bovenstaande shortocde is een voorbeeld). U hoeft ook alleen maar te vervangen uw-opgeslagen-css-klasse met de CSS-klasse die u in stap 1 met Modal Popup Box hebt ingevoerd.
Dit zorgt ervoor dat de modale pop-up die u zojuist heeft gemaakt, op alle pagina's van uw website wordt weergegeven!