The7 wordt geleverd met The7 WPBakery Page Builder. Met deze software kunt u shortcodes vergeten en binnen enkele minuten de meest complexe lay-outs maken zonder een enkele regel code te schrijven!
The7 WPBakery Page Builder is gebaseerd op zeer populair WPBakery Page Builder door wpbakery. Het heeft een zeer eenvoudige en intuïtieve interface, maar voordat u begint met het bouwen van lay-outs, vindt u het misschien handig om te wennen aan de documentatie van WPBakery Page Builder: http://kb.wpbakery.com/index.php?title=Visual_Composer
Builder is standaard ingeschakeld voor alle berichttypen behalve diavoorstellingen en logo's. Deze instellingen kunnen worden overschreven via “WP-admin> The7 WPBakery Page Builder> Rolbeheer> Berichttypen”.
Om te beginnen met het maken van een nieuwe lay-out, klikt u op de knop “WPBakery Page Builder” (zie fig. 1.1) bovenaan Gutenberg Editor. Het brengt je naar de back-end editor. U kunt ook lay-outs in de front-end bewerken met de "Frontend Editor". Maar houd er rekening mee dat de front-end bewerkingstool nog steeds een beetje slordig is (hoewel het constant verbetert) en we raden toch aan om er een back-end editor over te gebruiken.
De WYSIWYG-editor verandert in het The7 WPBakery Page Builder-canvas (zie fig. 2). U kunt ermee werken zoals u doet met de gewone WPBakery Page Builder.
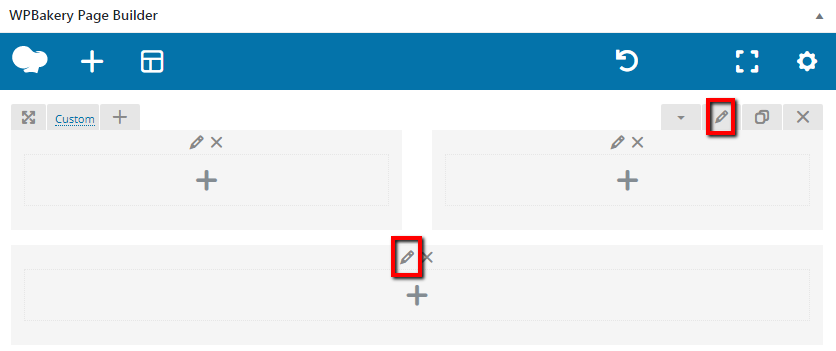
Het is gemakkelijk om kolommen en rijen te bewerken: klik gewoon op het "pen" -pictogram op de corresponderende rij of kolom (zie fig. 3 voor details):
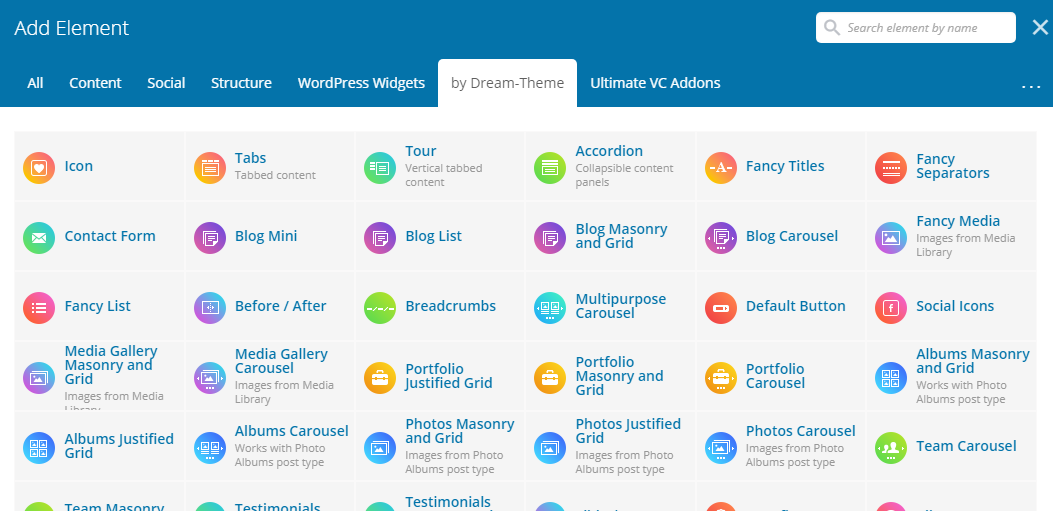
Na het klikken Element toevoegen knop en door het toepassen van het “by Dream-Theme” filter, zul je een enorme set interface-elementen (shortcodes) opmerken die exclusief voor The7 Theme zijn ontwikkeld (fig. 4). Hun interface is gebaseerd op dezelfde principes als de standaard shortcodes van WPBakery Page Builder. Dus als je al bekend bent met WPBakery Page Builder, zal het werken met onze shortcodes een koud kunstje voor je zijn!
Merk op dat u de zoekactie en filter kunt gebruiken om de vereiste elementen gemakkelijk te vinden.