Uitleg van Jaap hoe we werken met pictogrammen, SVG's, font awesome, Google Material Guide etc. kijk onderstaand filmpje eerst even als je hier nog niet bekend mee bent.

Belangrijke instucties
Volg onderstaande belagrijke instructies om fouten te voorkomen.
- Voor aangepaste SVG's verwijder altijd eerst de kleuren.
Op die manier kan je vanuit VC-element de kleur bepalen en aanpassen.- Kies een potloodje bovenin

- Selecteer SVG icoon
- Klik druppel

- Haal kleur weg met druppel met kruis plaatje daaronder

- Kies een potloodje bovenin
- Zet de opties goed voor je font dowload.
De standaard waarden voor font name en prefix werken niet goed namelijk.- Aanpassen via tandwieltje

- Lettertype naam moet iets anders zijn dan icomoon

- Voorvoegsel moet hetzelfde zijn als naam lettertype
En mag niet icon- zijn.Voorbeeld:
Lettertype: nudetuin
Voorvoegsel: nudetuin-
- Aanpassen via tandwieltje
- Upload niet Google Materiële pictogrammen vanuit Invision of vanuit Google zelf.
Die iconen kan je rechtstreeks bij IcoMoon selecteren. Die hebben daaar een library voor.
Hetzelfde geldt voor Font Awesome.
Doe je dat wel dan gaat het uploaden vaak niet goed en doe je overbodig werk.Instucties voor Invision icons.- Inchecken van het om een Google-materiaalpictogram gaat of niet door te klikken op het icoon.

- Hier zie je dat het om een Google Material icon gaat en de naam ervan.

- Selecteer het icoontje dan rechtstreeks bij IcoMoon binnen de Google Material icons

- Bovenin kan je ook zoeken op de naam van het icoontje

- Inchecken van het om een Google-materiaalpictogram gaat of niet door te klikken op het icoon.
Voeg pictogrammen toe aan een bestaande set
- Inloggen op icomoon.io met de gevens hieronder (alleen te zien wanneer ingelogd) of haal ze op https://jvhupdates.nl/.
2. Kies een bestaande set waar je icons aan wilt toevoegen.

3. Volg voor het toevoegen van de pictogrammen de stappen van de belangrijke instructies die genoemd waren.
4. Verwijderen eerst de oude set met icons, voordat je de nieuwe upload en instelt.
5. Vervolgens er een fout in de console vanwege een bestand dat mist. Dit bestand wordt niet meegenomen uit het zipje en zal handmatig moeten worden geupload via FTP. Het bestand dat mist en de locatie is te zien in de console.

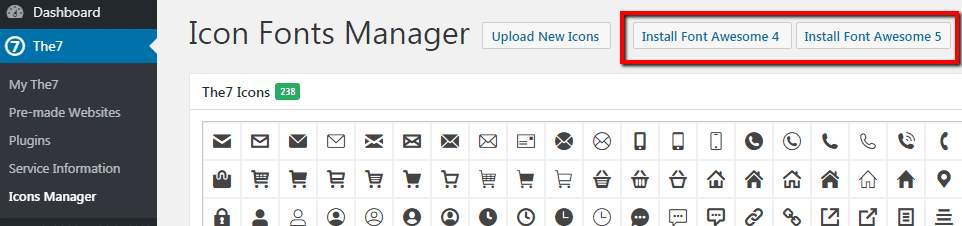
Met Icon Font Manager kunt u een aangepast pictogram uploaden vanuit Icomoon. dwz selecteer de vereiste pictogrammen van icomoon.io en download het pakket. Upload dan dat zip-bestand in The7> Icon Manager (fig.1):
Geüploade aangepaste pictogrammen zijn beschikbaar in het selectieveld van het WP Bakery-paginabuilderpictogram.
Als je Font Awesome nog niet hebt geïmporteerd, biedt het thema je ook de mogelijkheid om er een te installeren (afb.2):