Wat zijn 'microsites' precies en hoe maak je ze aan?
Allereerst moet u weten dat we onder de term "Microsites" verstaan: bestemmingspagina's, sites van één pagina en blanco pagina's (pagina's zonder balk boven / onder, koptekst, navigatie, enz.).
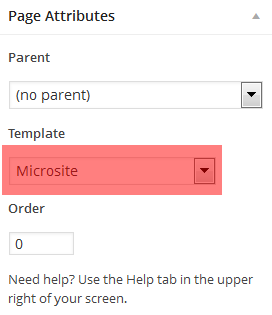
Om een microsite te maken, voegt u een nieuwe pagina toe en selecteert u het paginasjabloon "Microsite" (fig. 1). "Microsite" box zal verschijnen - en dat is waar de magie gebeurt!
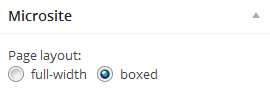
In dit vak kunt u individuele instellingen voor deze specifieke pagina selecteren:
- pagina-indeling: volledige breedte of omkaderd
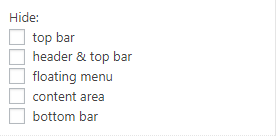
- verbergen: koptekst, bovenste balk, zwevend menu, inhoudsgebied en onderste balk;
- maak het laden van mooie pagina's mogelijk;
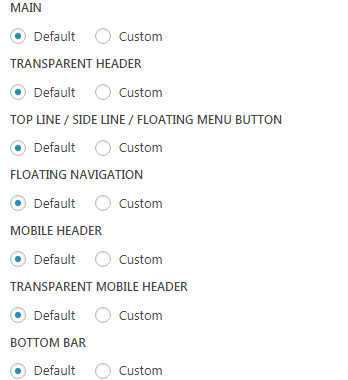
- individuele branding instellen (logo's en favicon);
en link (fig. 2.4) voor logo's als je een klikbaar logo:
- selecteer het primaire menugebied (Afb.2.5). Deze specifieke optie maakt de "Microsite" -sjabloon zo krachtig!
Eén pagina-site maken
Laten we eens kijken hoe we een "Microsite" -sjabloon kunnen gebruiken als voorbeeld van het maken van een klassieke One-Page-Site (aangezien dit de meest uitdagende taak is). Idee is vrij simpel:
1. Maak een vereiste pagina-indeling met WPBakery Page Builder.
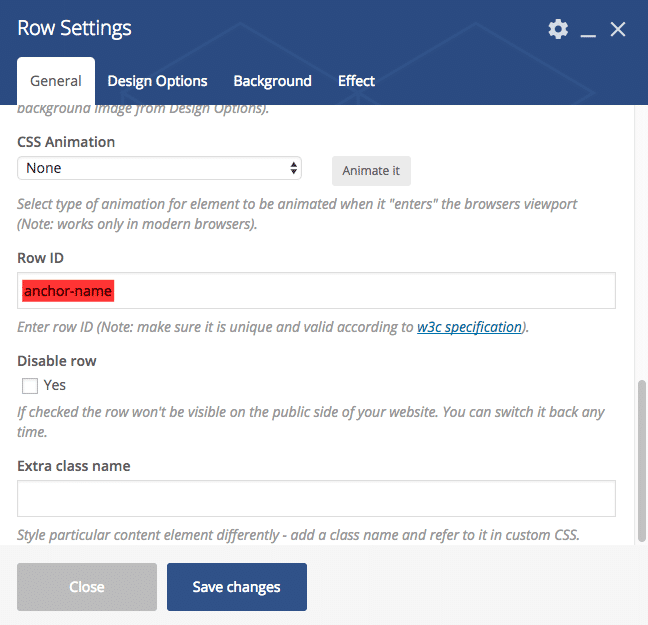
Elke rij vertegenwoordigt een afzonderlijk "gedeelte" op uw site met één pagina. Merk op dat u de rij 100% browserhoogte kunt instellen. U moet ook het "ID" -veld van een rij invullen - hiermee kunt u een navigatie op de pagina maken (fig.3).
2. Maak een aangepast menu voor navigatie op de pagina.
- Volg de “WP-admin> Uiterlijk> Menu's”.
- Maak een nieuw menu.
- Gebruik het element "Links" om een menu op de pagina te maken. Merk op dat het "URL" -veld gevuld moet zijn met de ankerwaarde van de corresponderende streep met het voorvoegsel "#! /". Bijv. “#! / Ankernaam”.
Tip 1. Om een "Home" of "Naar boven" link toe te voegen, vult u het URL-veld in met slechts "#! / Up".
Tip 2. Als uw website andere pagina's of berichten zou moeten bevatten, maak dan een ander menu met absolute links in het menu. Bijvoorbeeld: "www.example.com/#!/anker-naam" en stel dit in als primair menu van de site.
Met andere woorden, dupliceer hiermee het menu inpluggen en vervang relatieve url door absolute url.
3. Wijs een paginamenu toe.
Navigeer terug naar de pagina die u in stap 1 hebt gemaakt en wijs het menu dat u in stap 2 hebt gemaakt toe aan het primaire menugebied in de pagina-instellingen.