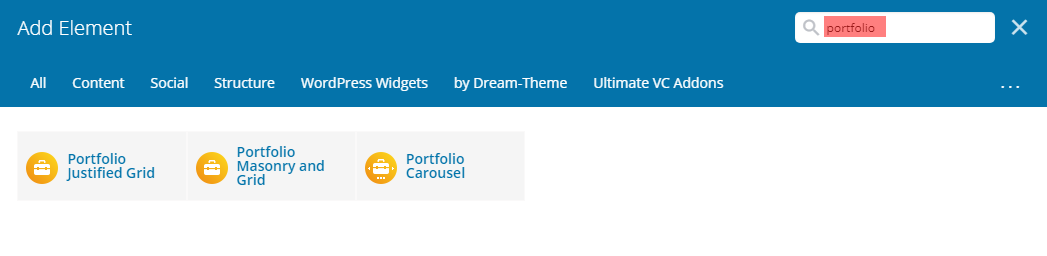
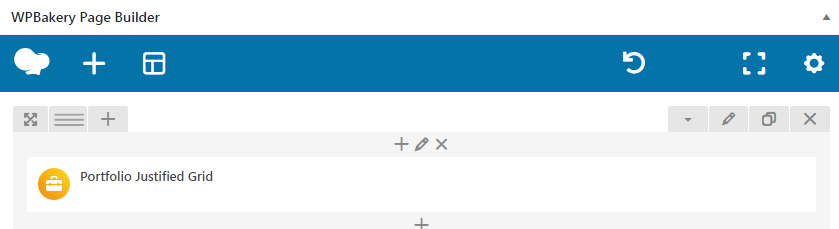
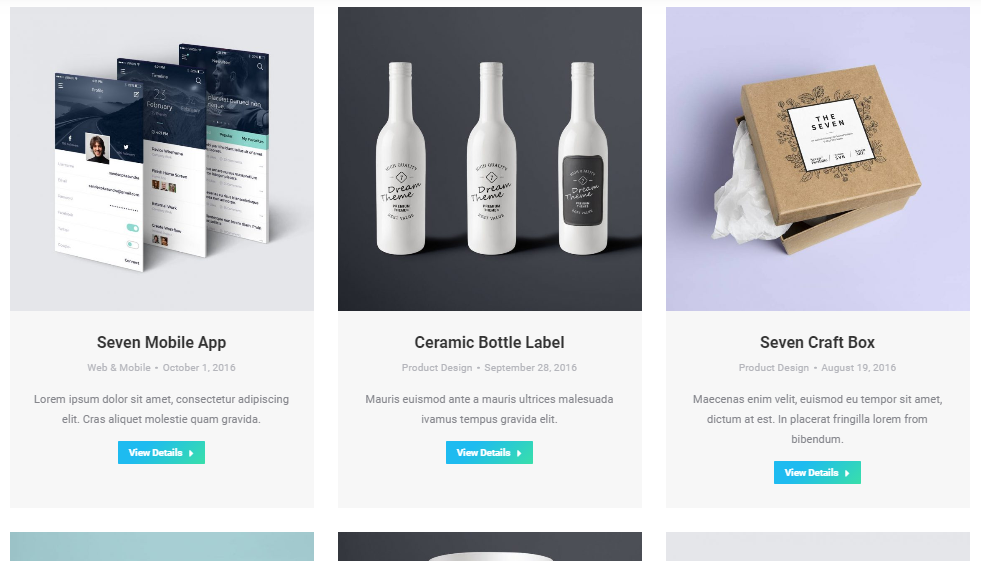
Om de Portfolio-pagina weer te geven, kunt u onze superconfigureerbare WPBakery-portfolio-shortcodes gebruiken (fig.1):
Portfolio metselwerk en raster
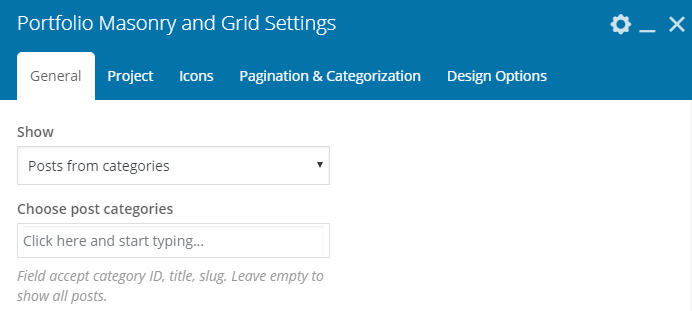
Eerste "Algemeen”Box in shortcode instellingen biedt om te selecteren welke berichten getoond moeten worden (fig. 2.2).
U kunt berichten selecteren op basis van hun categorie of alle berichten weergeven. Andere instellingen van dit tabblad maken het mogelijk om berichtenfeed te configureren:
- Metselwerk- of Rastermodus;
- laden effect;
- lay-out (klassiek, overlappende onderkant, overlapping aan de zijkant);
-
afstemming van inhoud;
- afbeeldingsgrootte, opvulling, animatie, zweven;
- verdelers;
- achtergrondkleur en opvulling;
- kolominstellingen, waar u het aantal kolommen kunt specificeren, afhankelijk van het apparaat en de browserbreedte;
- reactievermogen (beslissen wanneer u wilt overschakelen naar een lay-out met één kolom).
"Project"-Tabblad maakt het mogelijk om te specificeren welke link moet worden geopend wanneer een bezoeker op een enkel project op de portfoliopagina klikt: project zelf of een URL van de"externe link”Instelling. De rest van de opties bepaalt het uiterlijk van een enkel portfolio-bericht op de portfoliopagina:
- posttitel lettertype, kleur, grootte;
- meta-informatie (of berichtdatum, categorie, enz. moet worden weergegeven) en het uiterlijk;
- tekst of, met andere woorden, inhoud posten - de hoeveelheid en het uiterlijk;
- Knoplabel "Lees meer" en link / knopmodus.
In "Pictogrammen”Kunt u:
- beslissen of u de pictogrammen “Externe link”, “Zoom” en “Link naar projectpagina” wilt weergeven bij het zweven van de aanbevolen afbeelding;
- selecteer een specifiek pictogram;
- configureer de grootte, kleur, achtergrond en rand.
Het is mogelijk om verschillende manieren van paginering in te schakelen en het aantal weer te geven projecten aan te passen in "Paginering en categorisering”Tabblad. U kunt hier ook het categoriefilter configureren: aflopende / oplopende volgorde, naam / datumvolgorde en uiterlijk van filterknoppen.
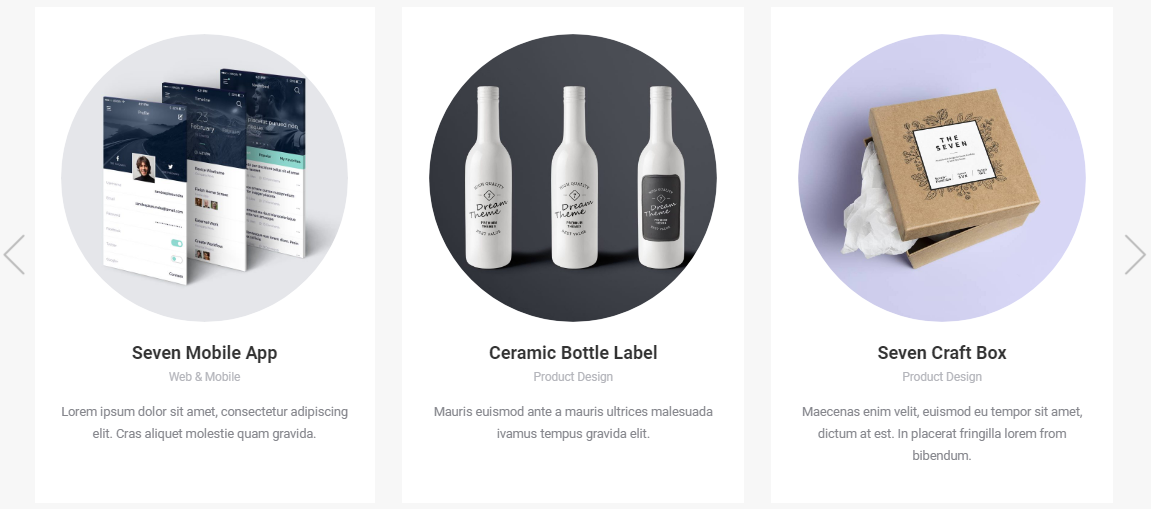
Portfolio gerechtvaardigd raster
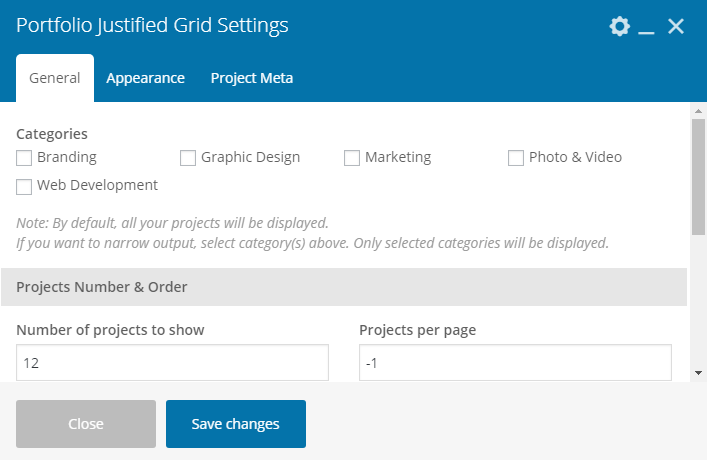
Deze shortcode heeft minder instellingen dan de "Masonry & Grid". In "Algemeen”Kunt u:
- selecteer de categorieën om weer te geven (fig. 3.2);
- specificeer hoeveel berichten moeten worden weergegeven;
- categoriefilter inschakelen.
"Uiterlijk”Tab laat toe om te specificeren:
- animatie-effect laden;
- rij doelhoogte en hiaten tussen afbeeldingen;
- uitgelichte afbeeldingen verhoudingen;
- verberg de laatste rij als er niet genoeg afbeeldingen zijn om deze te vullen (in een dergelijke situatie worden projecten in deze rij uitgerekt. Als een dergelijk effect niet bij u past, kan deze rij worden verborgen).
U kunt hier ook beslissen:
- hoe projectbeschrijvingen weer te geven: op een gekleurde achtergrond, op een donker verloop, onderaan of met behulp van achtergrond en geanimeerde lijnen;
- welk animatie-effect moet worden toegepast;
- selecteer de achtergrondkleur van de afbeelding voor het zweven;
- content alignment toepassen;
- schakel projecttitels, fragmenten, details / link / zoompictogrammen in / uit.
Ten slotte kunt u beslissen of u de meta van het project (datum, categorie, auteur, opmerkingen) wilt weergeven met behulp van "Project Meta”Tabblad.
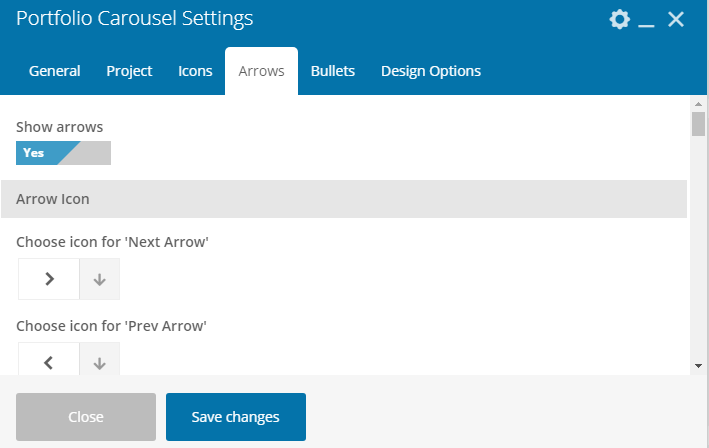
Portfolio-carrousel
Portfolio Carousel heeft bijna dezelfde instellingen als Portfolio Masonry & Grid, behalve opties voor scrollen: of u één dia tegelijk wilt scrollen of alle zichtbare dia's. Plus instellingen voor pijlen (fig.4.2) en kogels:
- uitzetten aanzetten;
- selecteer het pictogram, de kleur, achtergrond en positie.
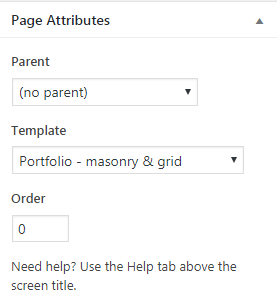
Paginasjablonen
Naast WPBakery Portfolio-elementen kunt u ook de sjablonen “Portfolio - lijst”, “Portfolio - metselwerk & raster” of “Portfolio - gerechtvaardigd raster” gebruiken (fig. 5). Maar bedenk alstublieft dat ze minder instellingen hebben dan de hierboven beschreven shortcodes.