Met "Fotoalbums" kunt u afbeeldingen en video's verzamelen. Lees hoe u het veld "video-URL" invult hier - afb. 2.
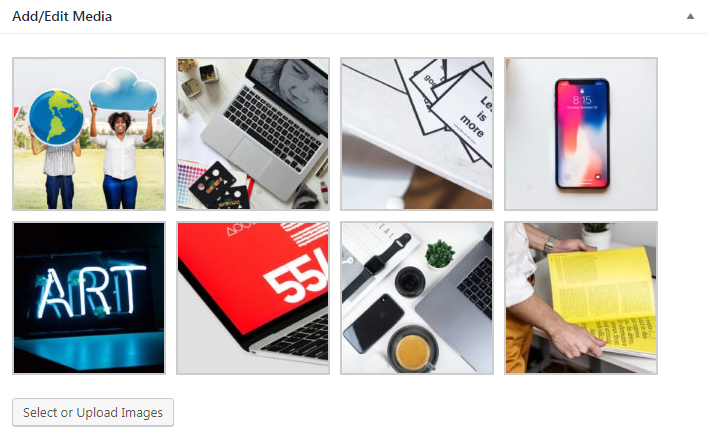
Om een album aan te maken, navigeert u naar "WP-admin> Fotoalbums> Nieuw album toevoegen". De interface voor het bewerken van albums is vergelijkbaar met Portfolio Project. Losstaand van, header-opties en widgetized gebieden, De interface voor het toevoegen / bewerken van albums heeft 2 hulpvakken genaamd “Media toevoegen / bewerken” (fig. 1) en “Albumopties” (fig. 2).
Media toevoegen / bewerken box is 100% identiek aan "Toevoegen / Bewerken dia's" box in diavoorstellingen (zie Dit artikel voor details).
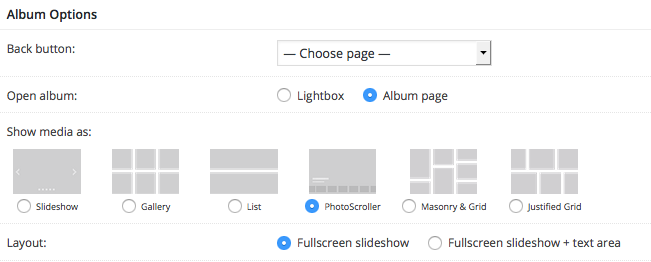
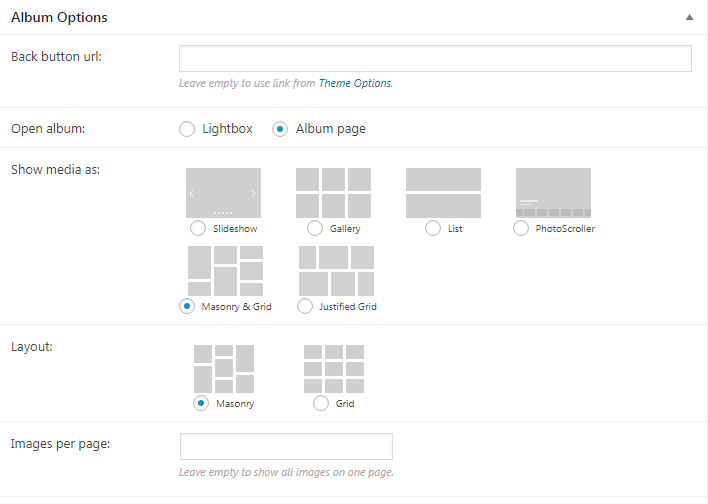
Albumopties. Hier kan je:
- selecteer een albumpagina voor de "Terug-knop" (meer info is beschikbaar hier);
- kies hoe uw album wordt geopend vanuit de albumslijst: in een lightbox of op een aparte albumpagina;
- selecteer een lay-out voor het weergeven van afbeeldingen: diavoorstelling, galerij, lijst, fotoscroller, metselwerk of raster;
- beslissen of u de aanbevolen afbeelding wilt uitsluiten van het album (dwz gebruik die foto alleen als albumhoes);
- beslissen of u tekstinhoud wilt weergeven.
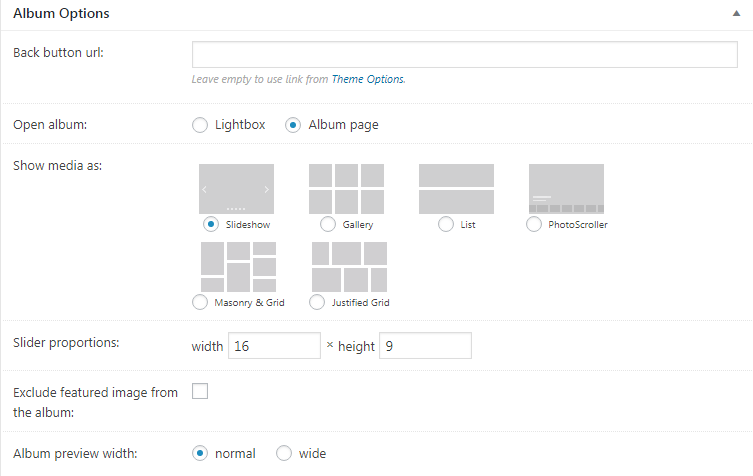
Afhankelijk van een gekozen lay-out, krijgt u een reeks opties om deze lay-out te configureren. Bijvoorbeeld Diavoorstelling (afb. 3) of Galerij (afb. 4).
Diavoorstelling
De enige specifieke optie in dit geval (fig. 3) zijn de verhoudingen van de schuifregelaar.
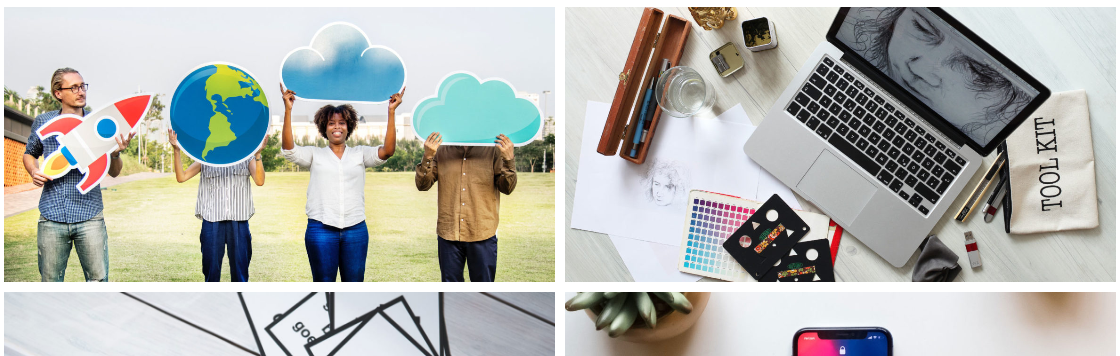
Galerij
"Laat media zien als: Galerij”Stelt je in staat om de media in de vorm van fantasie te tonen galerij in metro-stijl. U kunt het gewenste aantal kolommen kiezen en de eerste afbeelding x2 groot maken.
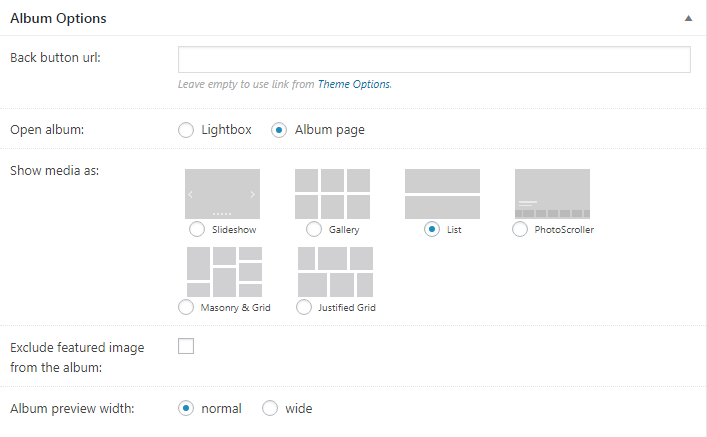
Lijst
Toon media als: Lijst (Afb.5). Als u deze optie kiest, worden uw afbeeldingen weergegeven als een saaie lijst met afbeeldingen; is hier zelfs geen extra optie?
Foto-scroller
Toon media als: Foto-scroller. In feite is dit dezelfde fotoscroller als u ziet in de "Opties voor paginakoptekst> Photo Scroller“. U heeft hier dezelfde reeks opties:
- layout: diavoorstelling op volledig scherm (zal tekstgebied verbergen) of diavoorstelling op volledig scherm + tekstgebied;
- achtergrond achter de schuifregelaar;
- toon / verberg pixel-overlay.
- opvulling;
- ondoorzichtigheid van inactieve dia's;
- miniatuurstreep. U kunt het standaard verbergen / tonen of helemaal uitschakelen;
- miniaturen breedte en hoogte;
- specificeer de standaardstatus van de schuifregelaar: afspelen of onderbroken;
- snelheid voor automatisch afspelen (interval);
- 2 blokken met instellingen voor liggende en staande afbeeldingen: minimale en maximale breedte, vulmodus (passen of vullen) voor desktops en mobiele apparaten.
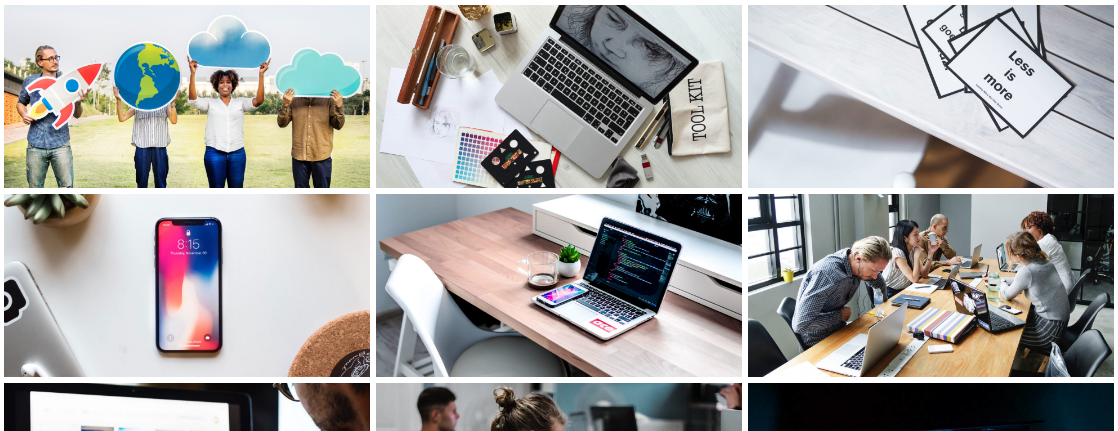
Metselwerk en raster
In feite is dit dezelfde lay-out als u ziet in het Element "Blog Masonry & Grid". Je hebt hier bijna dezelfde reeks opties:
- kies metselwerk of rasterlay-out;
- specificeer hoeveel afbeeldingen er per pagina moeten worden weergegeven;
- specificeer de opening tussen afbeeldingen en de minimale breedte van de kolom;
- stel het gewenste aantal kolommen in;
- maak deze galerij 100% browserbreed;
- beslissen of u het formaat van afbeeldingen wilt wijzigen of niet;
- selecteer het laden van animatie-effect.
Gerechtvaardigd raster
Deze lay-out ziet eruit als Element "Portfolio Justified Grid". De enige specifieke instellingen die het heeft zijn:
- kloof tussen afbeeldingen;
- rij doelhoogte;
- maak deze galerij 100% browserbreed;
- verberg de laatste rij als er niet genoeg afbeeldingen zijn om deze te vullen;
- beslissen of u het formaat van afbeeldingen wilt wijzigen of niet;
- selecteer het laden van animatie-effect.