Indeling
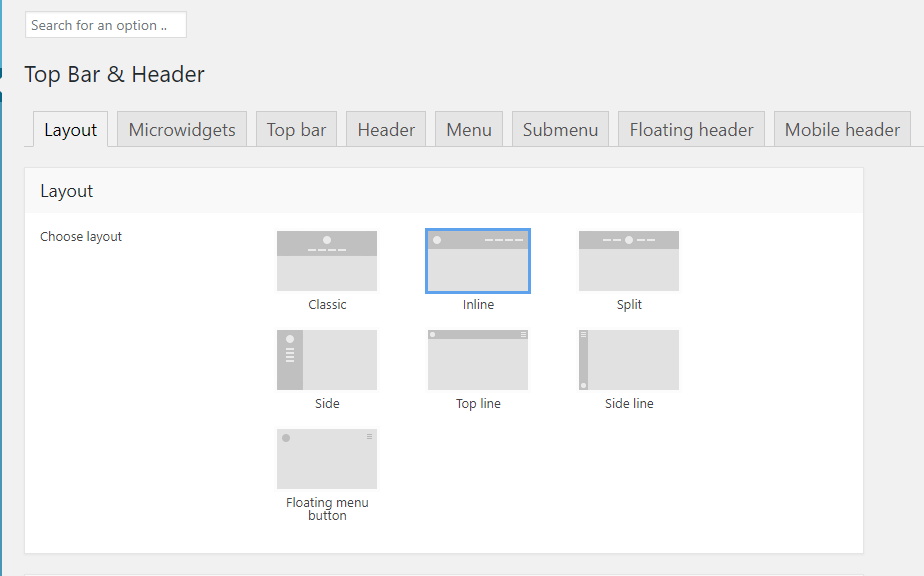
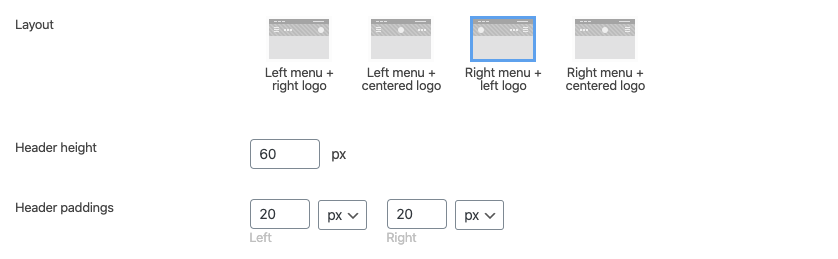
Er zijn zeven koptekstlay-outs beschikbaar in The7 (fig.1):
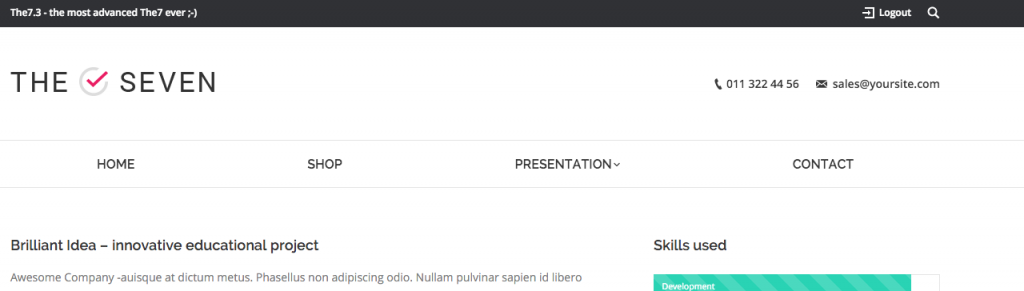
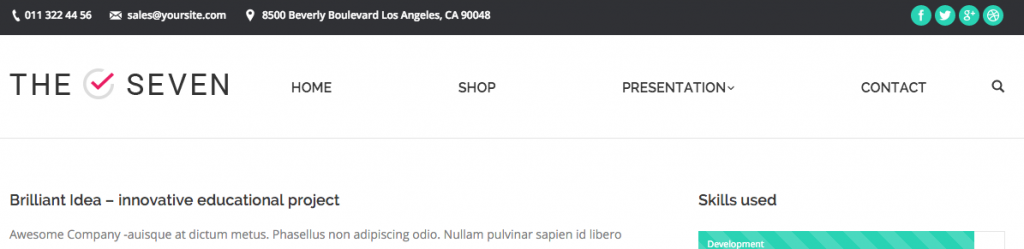
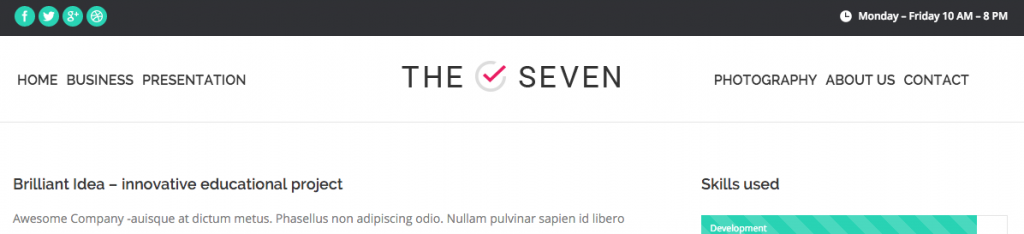
Hieronder vindt u enkele voorbeelden (afb.2.1 - 2.3):
De lay-out van de koptekst is van invloed op het aantal en de positie van gebieden waar u microgolven kunt plaatsen (balk bovenaan rechts, balk bovenaan links, enz.).
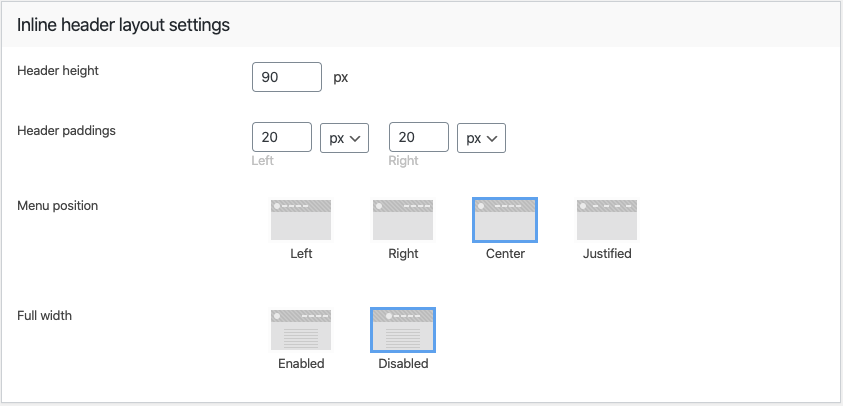
U kunt op dit tabblad ook de uitlijning van de elementen verfijnen (fig. 2.4):
Microwidgets
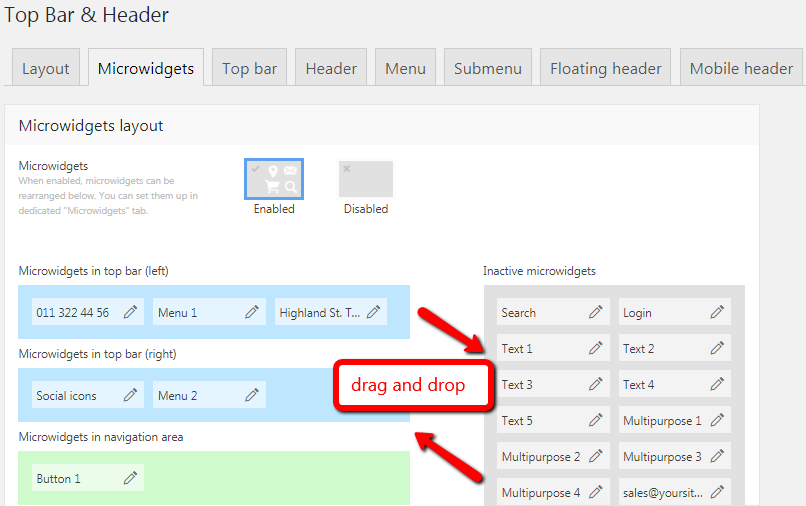
U kunt zogenaamde Microwidgets (pictogrammen zoals "Winkelwagen", "Werkuren", "Zoeken", enz.) en sleep ze naar de bovenbalk en een andere beschikbare locatie op basis van de koptekstlay-out die je hebt geselecteerd (fig. 3.1):
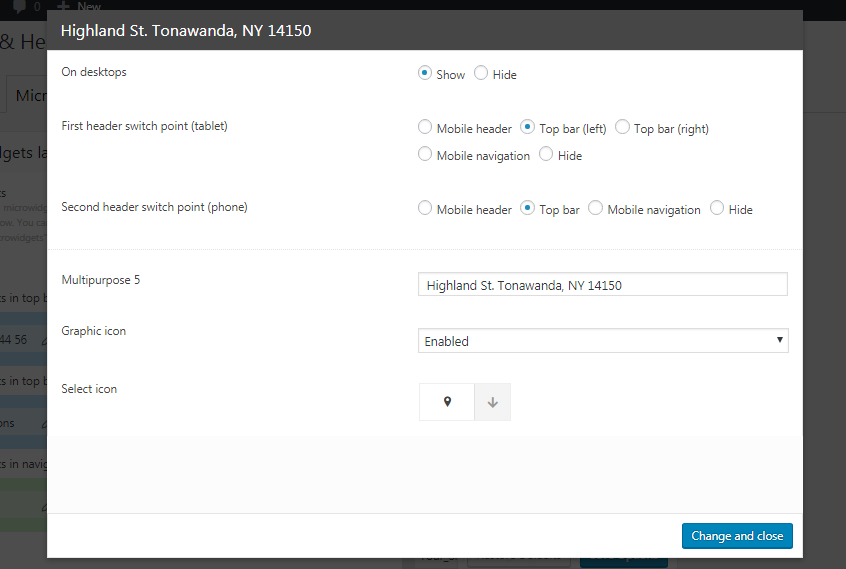
Om Microwidget-inhoud te bewerken, klikt u op het potloodpictogram (fig. 3.1). Wanneer u een specifieke micro-widget bewerkt, kunt u de zichtbaarheid van een widget voor verschillende apparaten configureren, een pictogram toewijzen, kleuren selecteren, enz. (Afb.3.2):
De volgende Microwidget-elementen zijn beschikbaar:
- negen "multifunctionele" widgets met tekst en pictogrammen (bijvoorbeeld adres, telefoon, e-mail);
- vijf tekstgebieden;
- twee knoppen;
- twee menu's;
- Log in;
- sociale iconen;
- zoeken;
- winkelwagen (wanneer de WooCommerce-plug-in is geactiveerd);
- taalwisselaar (als de WPML-plug-in actief is).
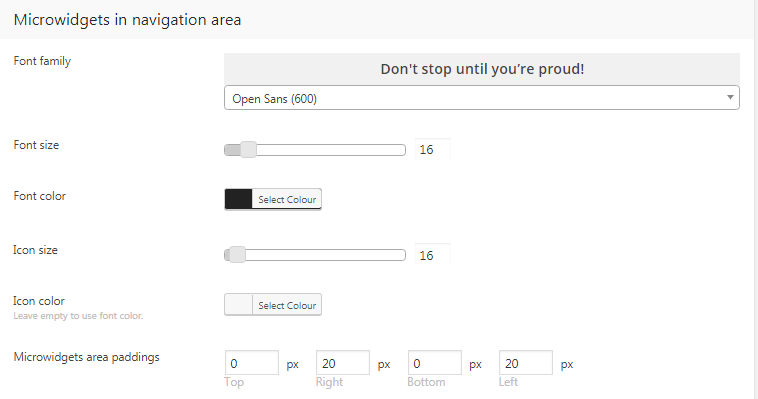
U kunt de lettertypefamilie, -grootte en -kleur specificeren voor een specifiek microwidget-gebied (afb.3.3):
Bovenste balk
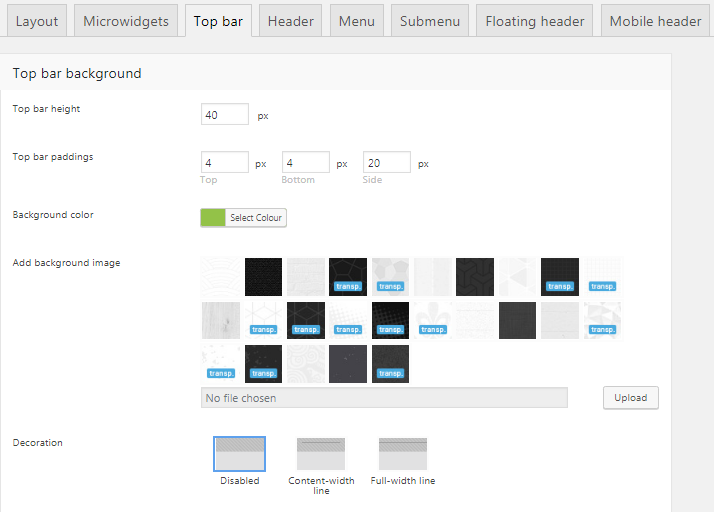
In het tabblad Bovenste balk (afb. 4) kunt u specificeren:
- hoogte en vullingen;
- achtergrondkleur of afbeelding;
- achtergrondstijl: lijn met inhoudsbreedte, lijn met volledige breedte, uitgeschakeld.
Header
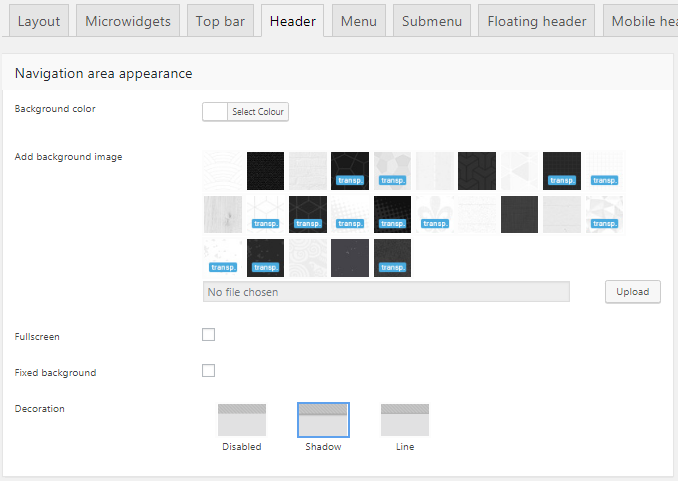
Het is mogelijk om de volgende instellingen op te geven in het tabblad Header (afb.5):
- achtergrondkleur of afbeelding;
- koptekstversiering (schaduw, lijn);
- menuachtergrond voor de koptekst "Klassiek" en andere lay-outgerelateerde instellingen.
Menu
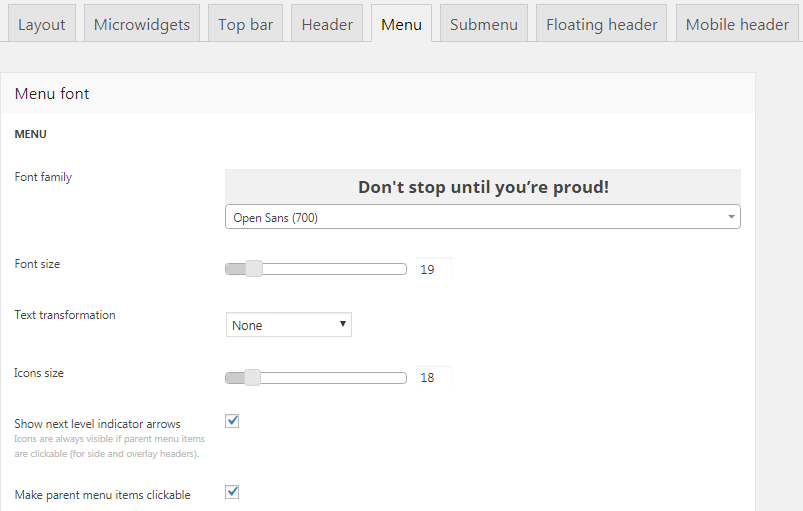
Het is mogelijk om de volgende instellingen te specificeren in het tabblad Menu (afb.6.1):
- hoofdmenu lettertypefamilie, lettergrootte, kleuren;
- hover en actieve menu-items stijl;
- pictogrammen voor indicator van het volgende niveau inschakelen / uitschakelen;
- specificeer menu-items marges & opvullingen;
- inschakelen (fig.6.2) of uitschakelen (fig.6.3) links met volledige hoogte en volledige breedte:
- scheidingslijnen tussen menu-items in- of uitschakelen;
- decoratiestijlen voor horizontale kopteksten (kleuromtrek of achtergrond voor zweeftoestellen, animatie, randradius, enz.).
Submenu
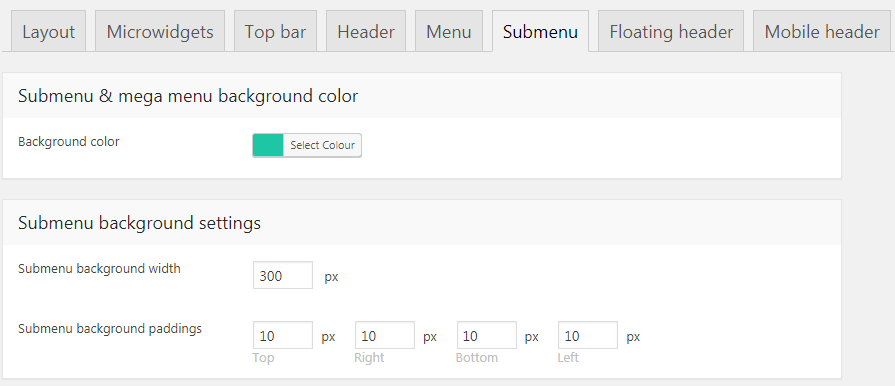
Het is mogelijk om de volgende instellingen te specificeren in het tabblad Submenu (afb.7):
- dropdown menu achtergrondkleur;
- vervolgkeuzemenu breedte en opvulling;
- menu-items lettertypefamilie, grootte, kleur;
- hover en actieve menu-items stijl;
- specificeer menu-items marges & opvullingen;
- selecteer een zijwaartse of neerwaartse indeling als u zijnavigatie gebruikt.
Zwevende koptekst
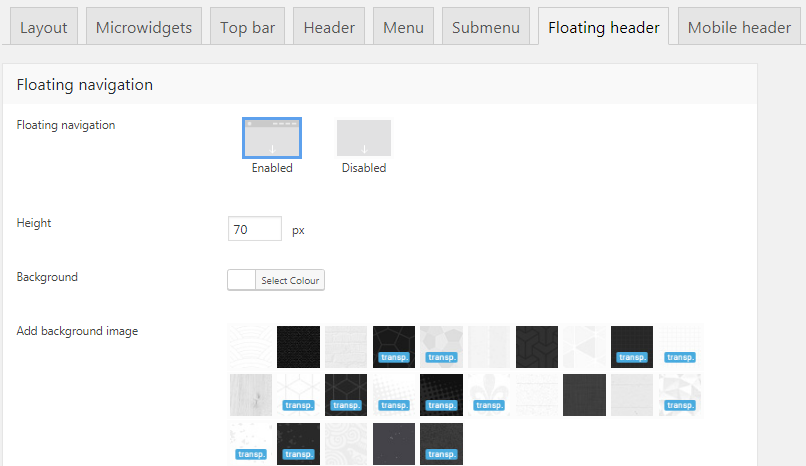
Op het tabblad Zwevende koptekst (afb. 8) kunt u specificeren:
- of deze header moet worden ingeschakeld;
- zwevende kopteksthoogte, kleur en decoratie (schaduw, lijn, uitgeschakeld);
- effect: vervagen bij scrollen, schuiven bij scrollen, plakkerig;
- lettertypekleuren voor inactieve, zwevende en actieve staten;
Het is ook mogelijk om in te schakelen Zwevende bovenbalk (inclusief de bovenste balk in de zwevende koptekst) daar.
Mobiele koptekst
Op dit tabblad kunt u specificeren:
- eerste koptekstschakelpunt (voor tablets) en tweede koptekstschakelpunt (voor telefoons);
- header hoogte en indeling voor tablets en telefoons (fig.9.1):
- mobiele koptekst achtergrondkleur, pictogrammen grootte en kleuren;
- zwevende mobiele navigatie in- of uitschakelen;
- specificeer lettertypefamilie, grootte en kleuren (inclusief hover / actieve menu-items);
- kleur van website-overlay wanneer mobiel menu geopend is;
- mobiele menuachtergrond en uitlijning (fig.9.2):

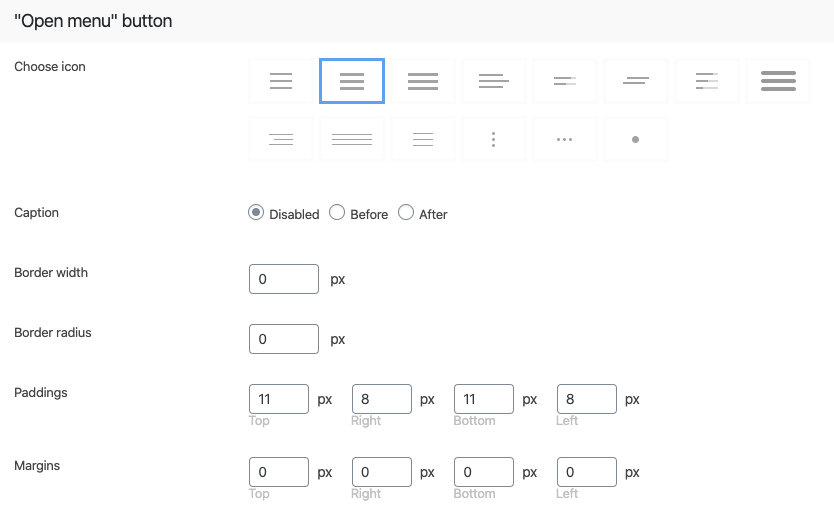
- "Open" knopontwerp (fig. 9.3): pictogram, positie, vullingen / marges, rand, kleur.
Mobiel menu
Het is mogelijk om de volgende instellingen op te geven op het tabblad Mobiel menu:
- mobiele menu-items lettertypefamilie, grootte, kleur;
- menu verdelers;
- menubreedte, vullingen, achtergrondkleur, links / rechts positie;
- site-overlay (bij het openen van een mobiel menu) kleuren;
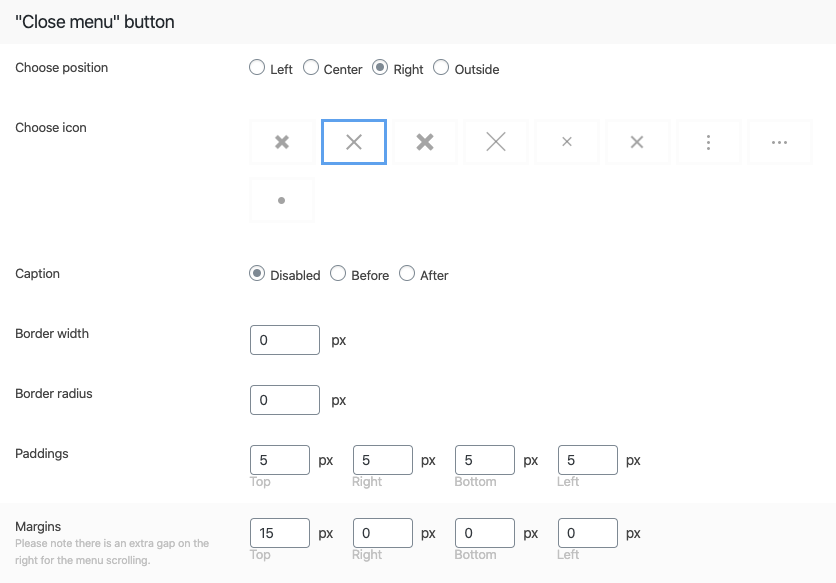
- Ontwerp van de knop "Sluiten" (fig. 10.1): pictogram, positie, vullingen / marges, rand, kleur.