De7 typografische shortcodes zijn beschikbaar in een standaard WYSIWYG-editor en, als resultaat, in WPBakery Page Builder "Text Block".
Voordat u begint, moet u ervoor zorgen dat u gewend bent aan het idee van shortcodes in WordPress: http://en.support.wordpress.com/shortcodes/
Merk op dat de bovenstaande link alleen wordt gegeven voor een snelle illustratie van wat shortcodes zijn. Niet alle shortcodes die erin worden beschreven, werken in uw thema.
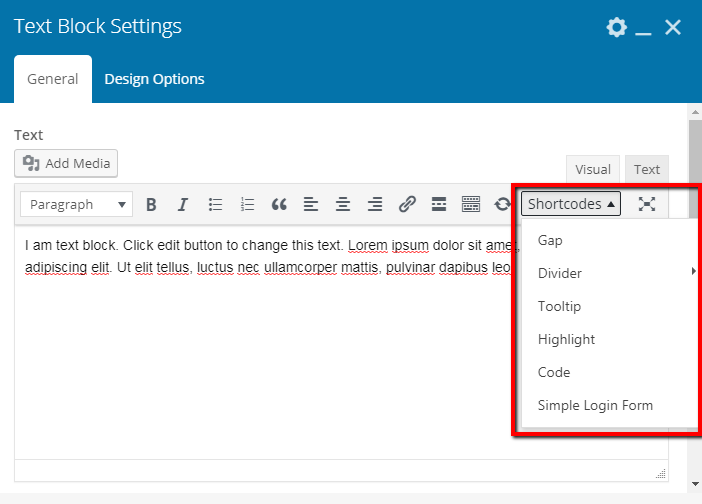
Afgezien van visuele elementen / shortcodes in WPBakery Page Builder in The7 gebruiken we ook conventionele tekstgebaseerde shortcodes die in een vervolgkeuzelijst worden weergegeven wanneer je op "Shortcodes" klikt in je WYSIWYG Editor of Text Block (fig. 1).
Kloof
Gap shortcode werkt hetzelfde als "Empty Space" -elementen - het voegt een opening toe tussen alinea's en andere elementen. Het heeft de enige optie - hoogte, waarbij "10" staat voor 10px.
Verdeler
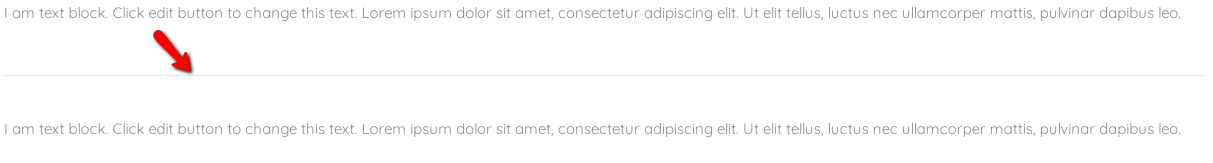
Divider shortcode voegt een horizontale scheidingslijn tussen elementen in. Het kan dun of dik zijn, afhankelijk van wat u opgeeft onder de optie "stijl".
Knopinfo
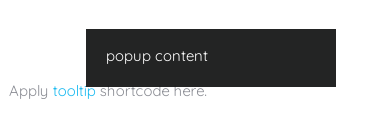
Gebruik de volgende shortcode-syntaxis om zo'n mooie lay-out te krijgen (fig. 3):
Van toepassing zijn "Tooltip"pop-up inhoud shortcode hier.
Markeer
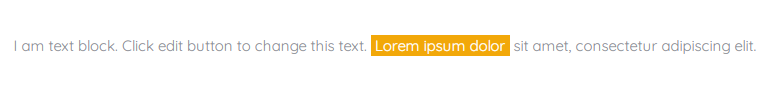
Deze shortcode markeert een deel van een tekstreeks. Gebruik de volgende syntaxis:
Ut elit tellus, lorem ipsum dolor zit amet.
Shortcode-attributen worden hieronder vermeld:
- gebruik het kenmerk color = ”” om een van de kleurvoorinstellingen te specificeren: wit, rood, bes, oranje, geel, roze, groen, donkergroen, blauw, donker_blauw, violet, zwart, grijs, grijs. De achtergrondkleur wordt op de juiste manier gewijzigd. En de tekstkleur wordt automatisch wit;
- gebruik als alternatief de combinatie text_color = ”” bg_color = ”” om zowel tekst- als achtergrondkleuren te specificeren. Gebruik HEX-waarden zoals "#cc3366";
- of laat alle attributen leeg om accentkleur toe te passen op de achtergrond (inclusief het geval wanneer accentkleur een verloop is) en maak de tekstkleur wit.
Code
Deze shortcode maakt het mogelijk om codereeksen weer te geven met de juiste interpretatie van symbolen “, <,>, etc. (dit is onwaarschijnlijk wanneer deze karakters rechtstreeks in de WYSWYG-editor worden ingevoegd). Gebruik de volgende syntaxis:
<div class="”my-element”" style="””">Lorem</div>
Eenvoudig aanmeldingsformulier
Misschien wilt u het aanmeldingsformulier weergeven in de front-end van uw website (fig. 6). De shortcode van het eenvoudige aanmeldingsformulier helpt u in dit geval. Gebruik de volgende syntaxis:
Het heeft vier attributen om standaardlabels voor gebruikersnaam en wachtwoord velden aan te passen, "Herinner me" check-box en "Log in" knop. Leuk vinden:
Laat ze leeg als u standaard WordPress-labels wilt gebruiken.