Om dit te bereiken, kunt u de aanbevolen methode gebruiken, namelijk Visual Composer en de geavanceerde WP Brain-elementen, of de shortcodegenerator voor een normale WordPress-teksteditor.
Visual Composer gebruiken
Om de zichtbaarheid van elementen in Visual Composer te regelen, hoeft u ze alleen maar in de If / Else-containers te plaatsen en uw voorwaarden in te stellen, laten we het voorbeeld nemen van het tonen van inhoud alleen op mobiele apparaten, en dit samen doen:
- Maak een nieuwe pagina en schakel de Visual Composer Editor in
- Klik op de knop "Element toevoegen" en kies uit de lijst "WP Brain If"
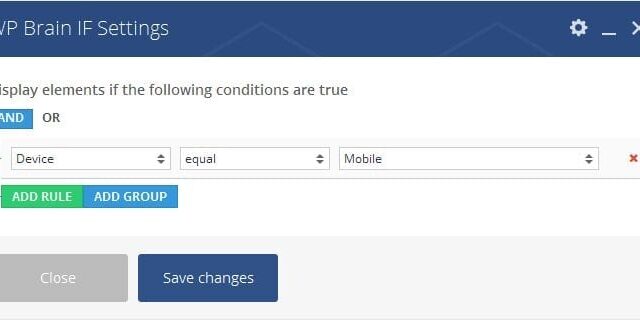
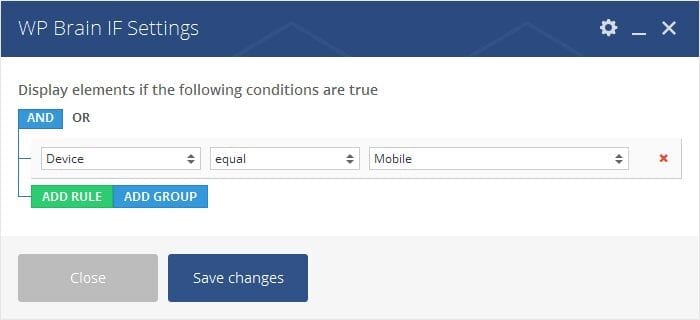
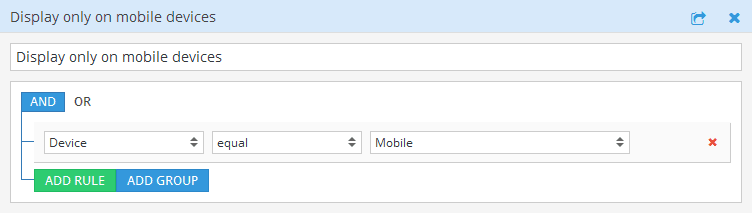
- Het dialoogvenster met elementinstellingen wordt automatisch geopend en u kunt uw conditie opbouwen
- selecteer in de vervolgkeuzelijst het apparaatfilter en zorg ervoor dat de regel overeenkomt met het volgende:

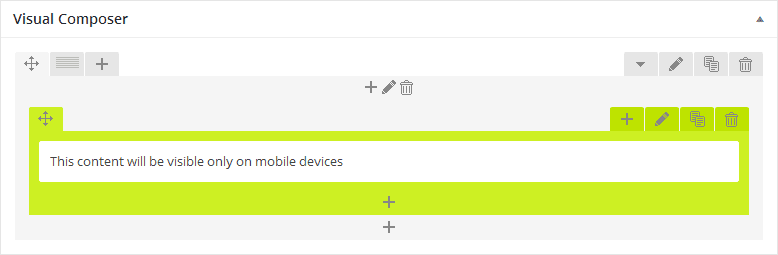
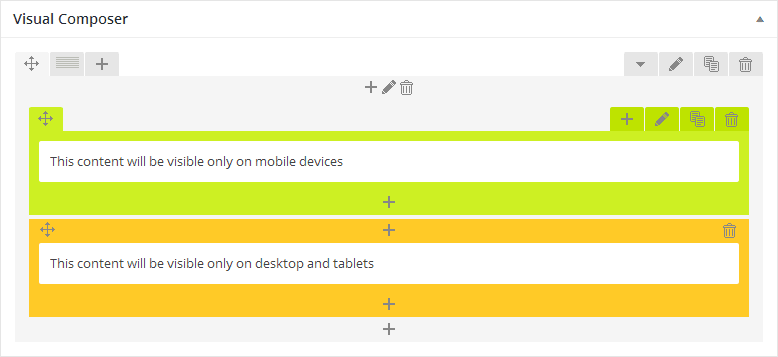
- Nu kunt u de mobiele inhoud als volgt in de groene container plaatsen:

- Om andere inhoud voor andere apparaten weer te geven, voegt u het element 'WP Brain Else' direct na de groene container toe en plaatst u de inhoud in de nieuwe oranje container:

- Sla nu de pagina op en test deze met uw apparaten!
Met behulp van Text Editor
Als u geen Visual Composer heeft, kunt u de WP Brain-functies nog steeds eenvoudig volledig gebruiken. laten we hetzelfde voorbeeld nemen als hierboven, maar in plaats daarvan bereiken met de teksteditor:
- Maak een nieuwe preset, ga daarvoor naar WP Brain> Instellingen, onder het presets-venster, klik op de groene "Add New" -knop
- Vul de invoer in zoals weergegeven in de volgende afbeelding en sla de wijzigingen op:

- Nu je die preset hebt opgeslagen, ga je een nieuwe pagina maken om te testen.
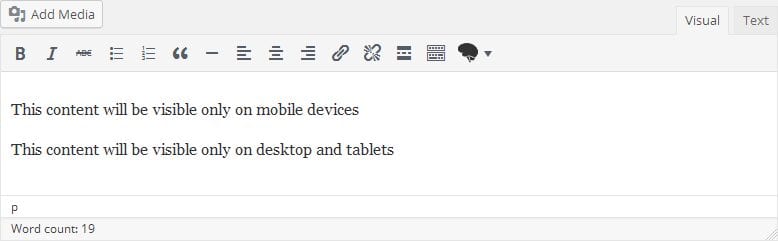
- Schrijf twee regels in de teksteditor, één voor mobiel en één voor de andere apparaten:

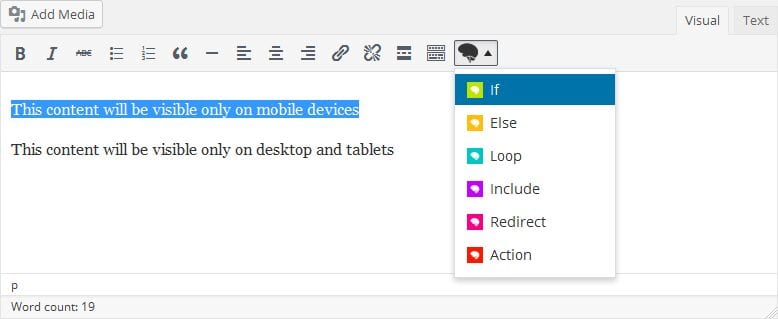
- Selecteer de eerste regel, klik vervolgens op het WP Brain-pictogram en selecteer "If" in het menu:

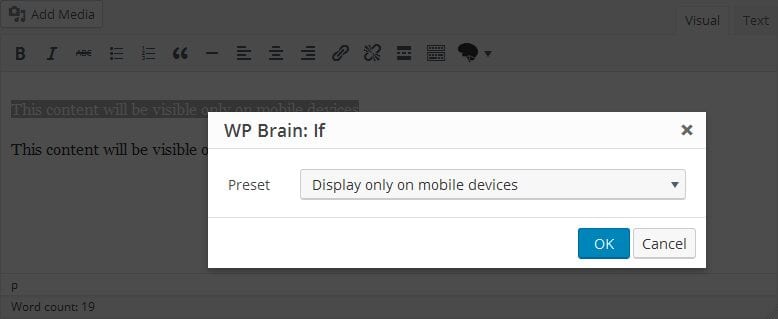
- Er wordt een dialoogvenster geopend waarin wordt gevraagd naar de voorwaarde-preset, selecteer een preset en klik op "Ok":

- Selecteer nu de tweede regel, klik vervolgens op het zwarte breinpictogram en selecteer "Anders" in het menu.
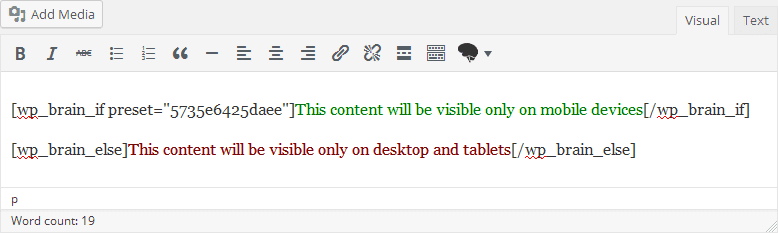
- Aan het einde zou je zoiets als dit in je teksteditor moeten hebben:

- Sla ten slotte de pagina op en test deze met uw apparaten!
In de volgende sectie zullen we herhaling vermijden en ons alleen concentreren op het gebruik van Visual Composer-elementen, aangezien het proces bijna hetzelfde is voor de klassieke WordPress-editor.