Shortcodes, blokken, widgets
Gridbuilder ᵂᴾ werkt met Shortcodes, Gutenberg Blocks en Widgets. Dus ongeacht de methode die u gebruikt om uw pagina's te bewerken (Classic Editor, Gutenberg of Page builder), u zult gemakkelijk uw rasters of facetten in pagina's kunnen invoegen.
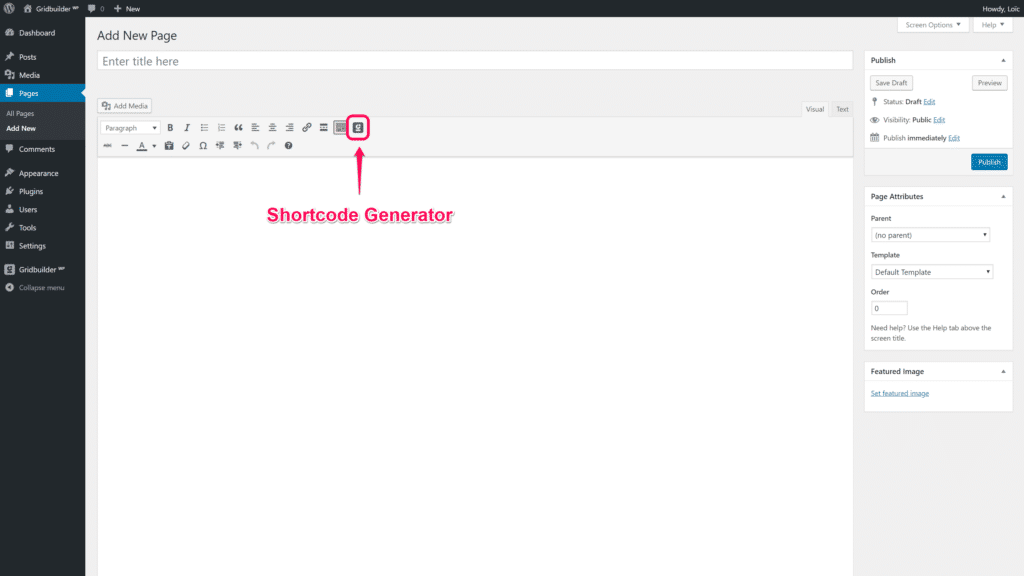
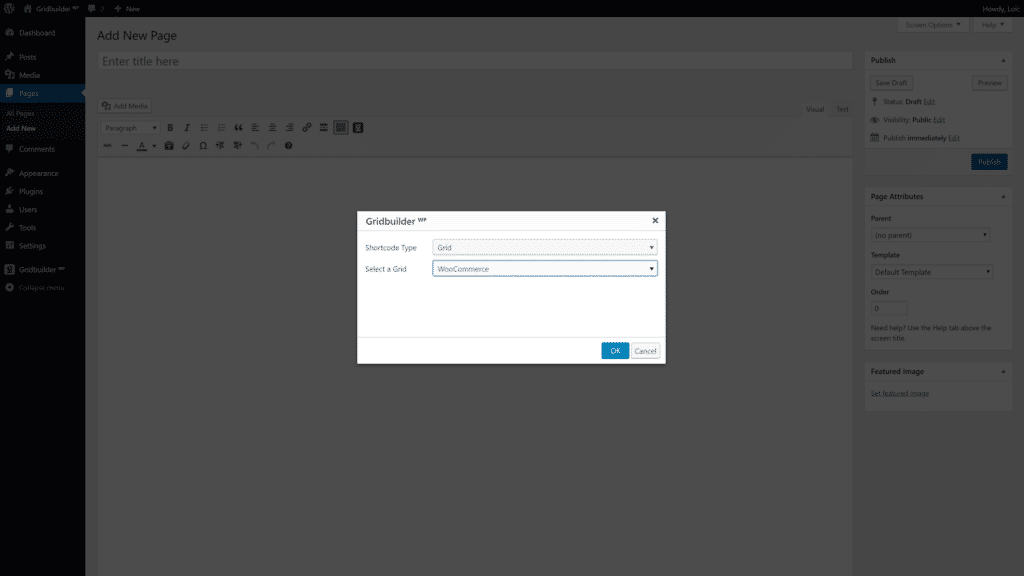
Als u de WordPress Classic Editor gebruikt (of een builder met TinyMCE-editor), vindt u in de editorwerkbalk een knop met het Gridbuilder ᵂᴾ -logo waarmee u shortcode kunt genereren en invoegen in de inhoud van de editor. Deze shortcode-generator maakt het mogelijk om Grid- of Facet-shortcodes in te voegen.
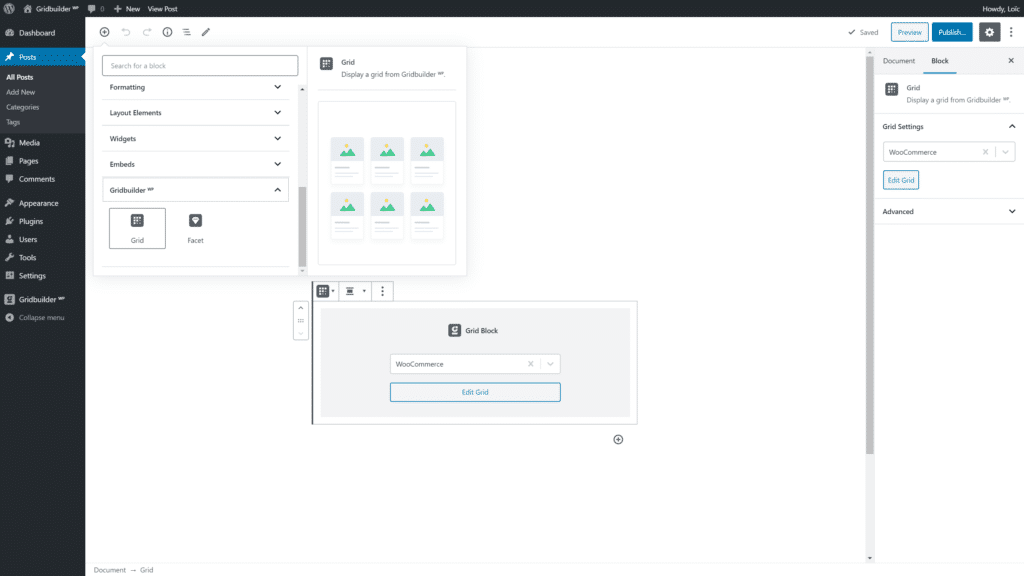
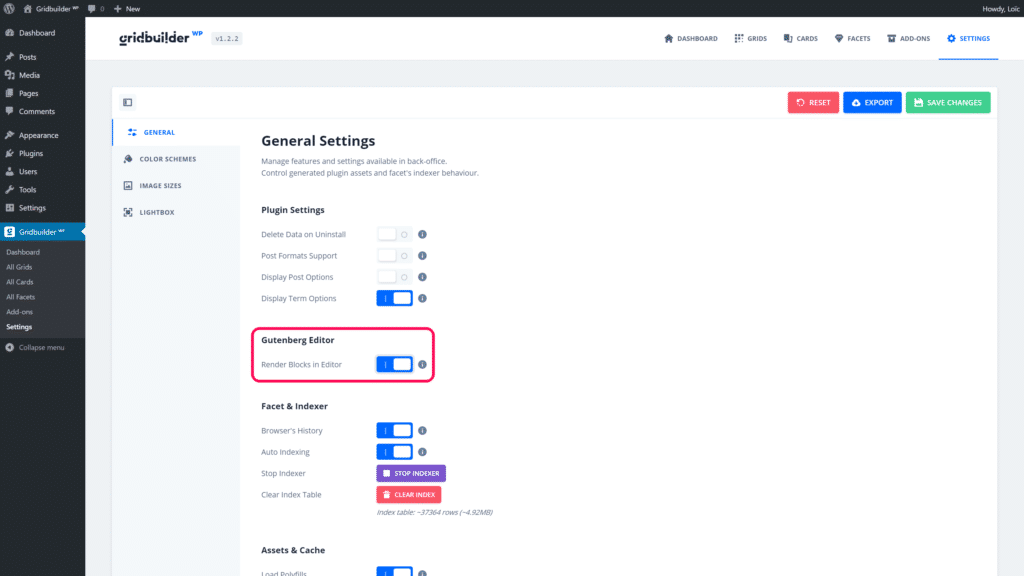
Als u de Gutenberg-editor gebruikt om uw pagina's te bouwen, kunt u raster- of facetblokken invoegen. Standaard worden blokken van Gridbuilder ᵂᴾ niet weergegeven om prestatieredenen. U vindt echter in Algemene instellingen> Algemeenoptie om blokken weer te geven van de plug-in in Gutenberg. Het renderen van blokken in Gutenberg kan opmaakproblemen veroorzaken.
Als u de Gutenberg-editor gebruikt om uw pagina's te bouwen, kunt u raster- of facetblokken invoegen. Standaard worden blokken van Gridbuilder ᵂᴾ niet weergegeven om prestatieredenen. U vindt echter in Algemene instellingen> Algemeenoptie om blokken weer te geven van de plug-in in Gutenberg. Het renderen van blokken in Gutenberg kan opmaakproblemen veroorzaken.