Typografie Shortcodes
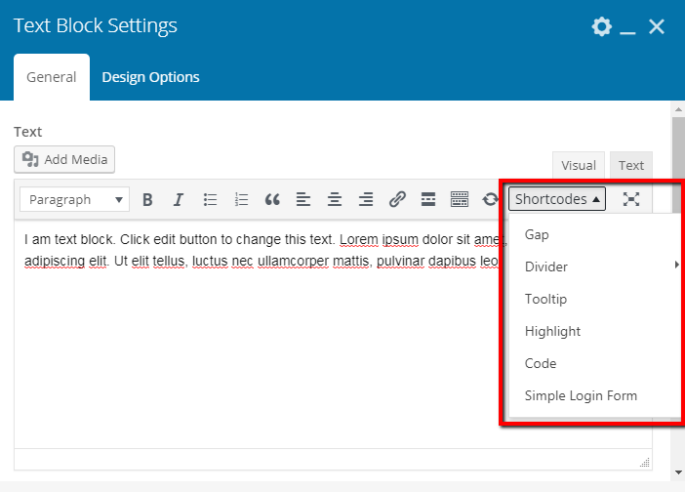
The7 typography shortcodes are available in a standard WYSIWYG editor and, in result, in WPBakery Page Builder “Text Block”. Before getting started, please make sure that you’re accustomed with idea of shortcodes in WordPress: http://en.support.wordpress.com/shortcodes/Note that link above is given only for the quick illustration of what shortcodes are. Not all shortcodes described in it will work…