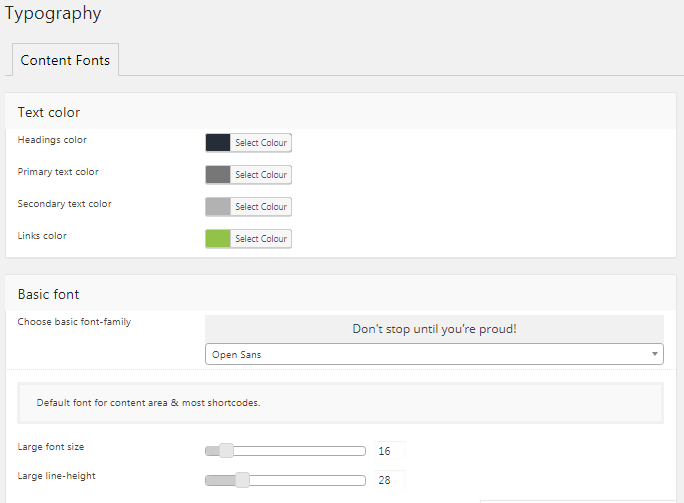
Typografie
Het tabblad "Inhoudslettertypen" Thema-opties maakt het mogelijk om de kleur van de tekst in te stellen en typografische instellingen te specificeren voor het standaardlettertype en de koppen van de site (H1 - H6-tags), zie afb. 1: Fig. 1. Lettertype-instellingen.