The7
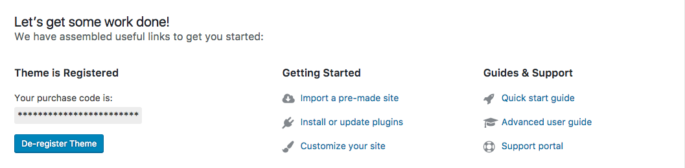
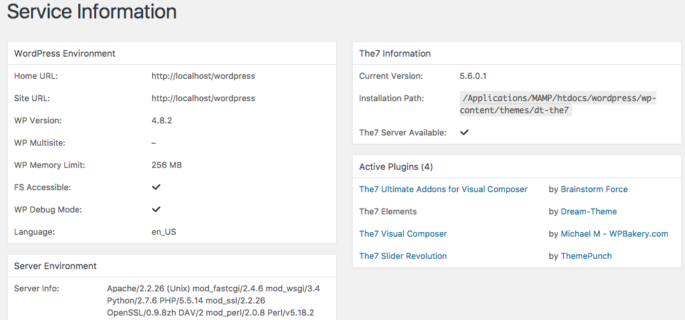
Registration First section of The7 Dashboard represents registration tab (fig.1), which also includes links to bundled plugins installation, demo content import, etc. Fig. 1. The7 registration tab. System Status The next section is System Status (fig. 2). In case of any problems with the web-site, it may point out the most widespread issues like wrong…