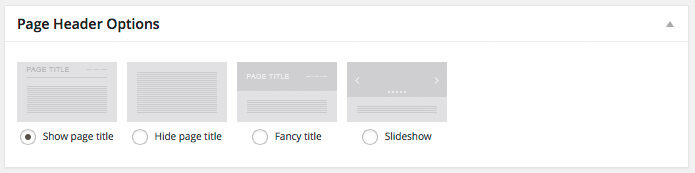
In every post/page back-end interface, you’ll notice “Page Header Options” box (fig. 1.1):
Here you can choose page header style:
- “Show page title” option simply renders page title (and breadcrumbs, if enabled) the way it is configure in Theme Options -> Page Titles
- “Hide page title” removes the title from a page.
- “Fancy header” allows to configure individual design of title area for the current page: background color or image, text color and size, etc. More details are available here
- “Slideshow” option displays a slider instead of a page title. More info is available here
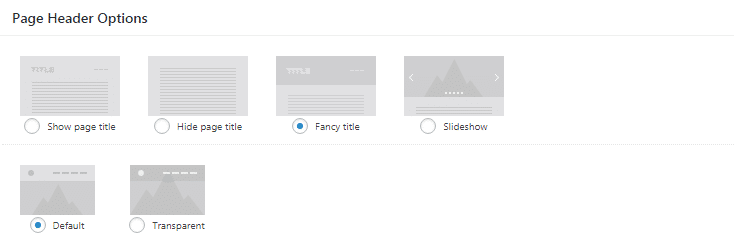
Activating “Fancy header” or “Slideshow” option unveils additional “Header overlay” bunch of settings (fig. 1.2). You can choose between default and transparent modes (last one will not work for sites with sidebar-style headers).
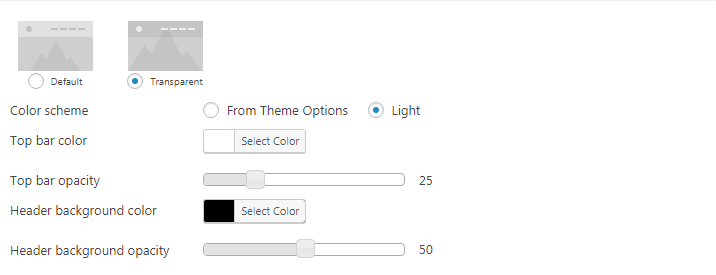
If “Transparent” option is chosen, you get additional styling settings (fig. 1.3):
- “Light” color scheme – helpful when transparent header has dark background;
- topbar background color;
- header background color.