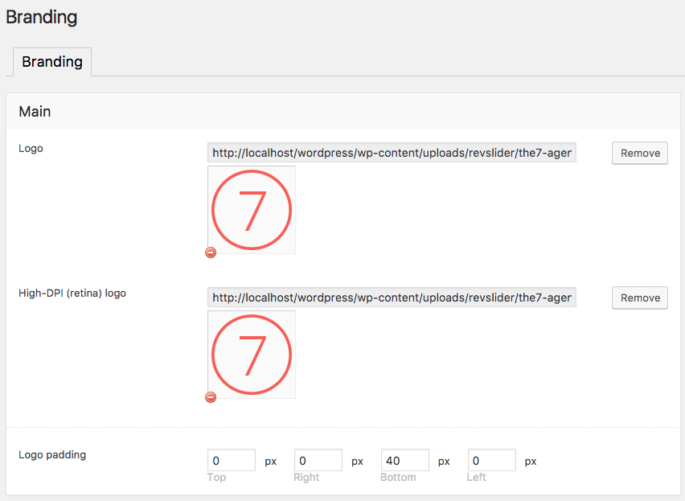
Branding
On this page you can upload logos for different locations at your site, specify padding for these logos, set up copyright information, etc.: Note: Logos of different users comes in different size and ratio, so theme does not re size logos or do not prefer any specific size, you need to upload it in actual…