Footer & Bottom bar
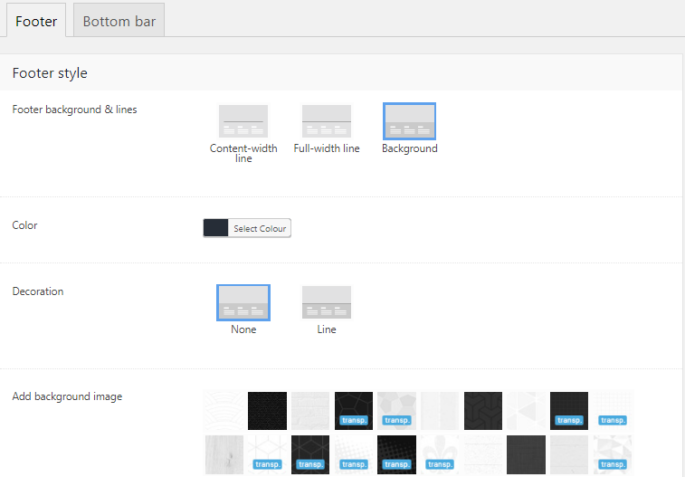
In Footer options (fig. 1.1), you can set: Fig. 1.1. Footer settings. background style: content-width line, full-width line, background; background color and image, decoration line; enable slide-out mode; text color; layout: padding, number of columns (fig. 1.2); Fig. 1.2. Footer layout settings. width to collapse the footer into a single column (fig. 1.2). In Bottom…