WooCommerce (optional)
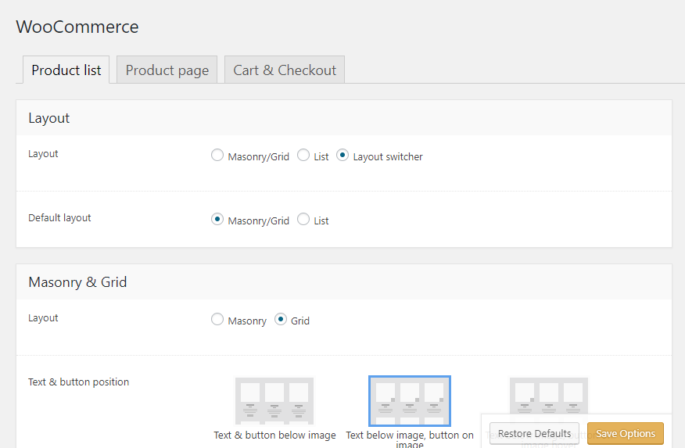
Note that page Theme Options > WooCommerce is optional and will appear only if you have WooCommerce plugin installed and activated. WooCommerce settings are divided into 3 tabs (fig. 1): Fig. 1. WooCommerce Settings. Product list Here you can: choose WooCommerce default layout: masonry or list, or masonry / list switcher ; decide where to show…