Fatal Error: Uncaught ArgumentCountError: on Themes page
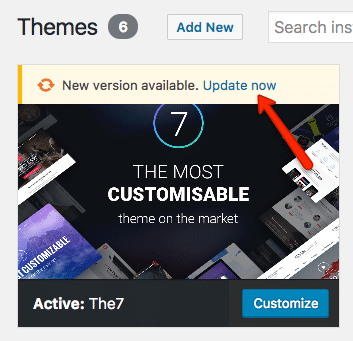
Fatal Error: Uncaught ArgumentCountError: on Themes page Preconditions: issue occurs while attempting the automatic update from v.7.7.5 to v.7.7.7 (or newer) of the theme and The7 Elements plugin is either not installed or its version is below v.2.1.6. How to fix: ignore the error messages and update/install The7 Elements plugin via The7 > Plugins interface.This will resolve the…