Advanced
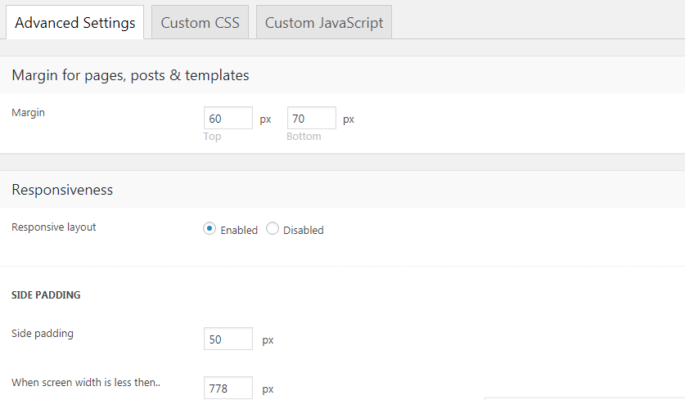
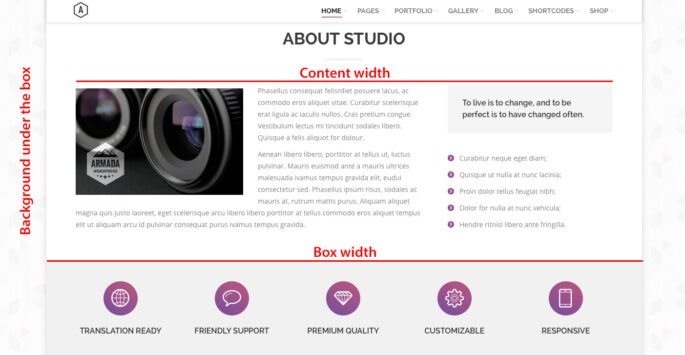
This Theme Options tab allows to adjust advanced theme settings, add custom CSS and JS. Advanced Settings Here you can: set top & bottom margins for pages, posts & templates (see fig. 1); Fig. 1. Advanced settings. enable/disable responsive layout; specify side padding (for desktop and mobile layouts); turn on/off image lazy loading; enable smooth scroll;…