Top Bar & Header
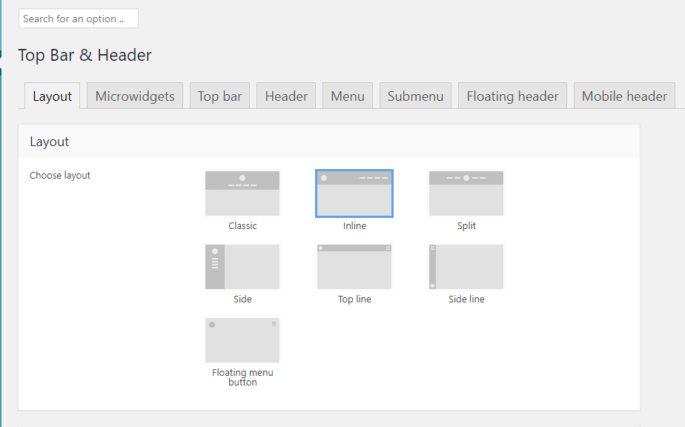
Layout There are seven header layouts available in The7 (fig. 1): Fig. 1. Header layouts. You can find some examples below (fig. 2.1 – 2.3): Fig. 2.1. Classic header. Fig. 2.2. Inline header. Fig. 2.3. Split header. Header layout affects number and position of areas where you can place microwidgets (top bar right, top bar…