[Please learn what’s the difference between “Albums” and “Galleries” page templates first]
In order to display Albums page, you can use our super configurable WPBakery albums shortcodes (fig. 1):
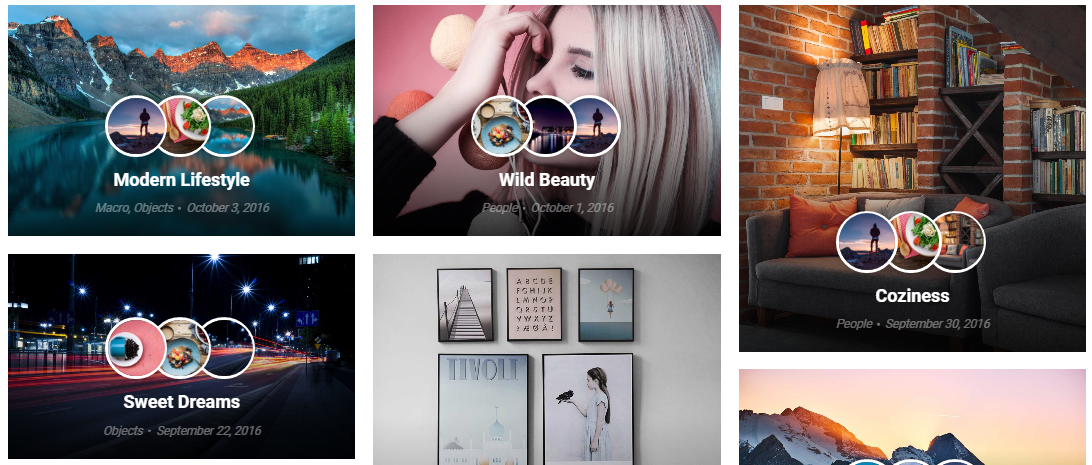
Albums Masonry and Grid
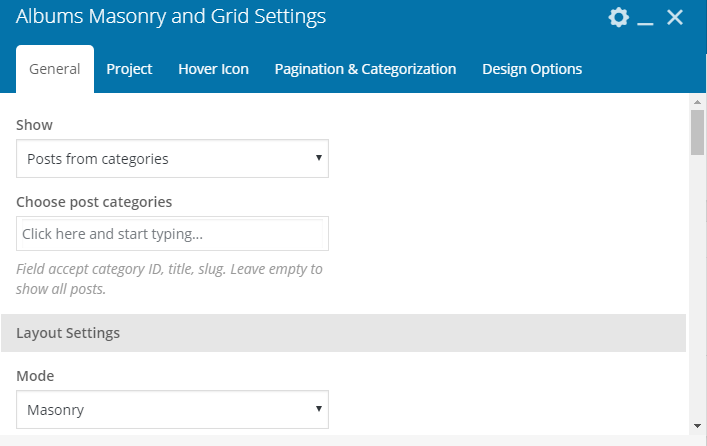
First “General” box in shortcode settings offers to select which albums to display (fig. 2.2).
You can select albums basing on their category or display all albums. Other settings from this tab allow to configure posts feed:
- Masonry or Grid mode;
- loading effect;
- layout (classic, bottom overlap, side overlap);
-
content alignment;
- image size, padding, animation, hover;
- dividers;
- background color and padding;
- columns settings, where you can specify number of columns depending on device and browser width;
- responsiveness (decide when to switch to a single-column layout).
“Project” tab options define appearance of an album on albums gallery page:
- post title font, color, size;
- meta information (whether to display post date, category, etc.) and its look;
- text or, in another words, post content – its amount and appearance;
- “Read more” button label and link/button mode.
In “Hover Icon” tab, you can:
- decide whether to display an icon or image miniatures on image hover (fig. 2.3);
- apply different styles to images miniatures (if this layout is selected) or select a specific icon;
- configure icon size, color, background and border.
It is possible to enable different modes of pagination and adjust the number of albums to display in “Pagination & Categorization” tab. You can also configure category filter here: descending/ascending order, name/date ordering and look of filter buttons.
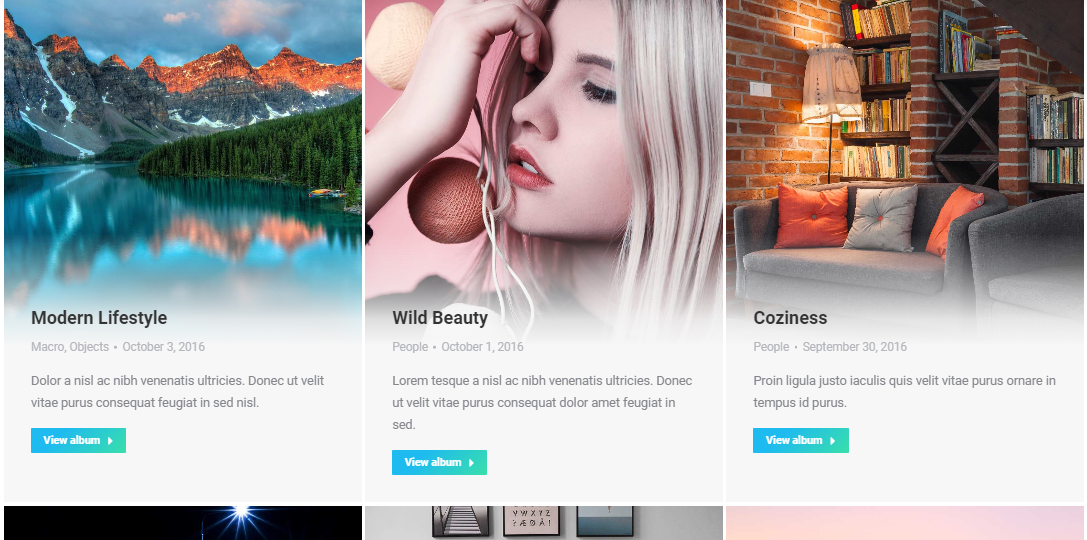
Albums Justified Grid
This shortcode has less settings than the “Masonry & Grid”. In “General” tab you can:
- select categories to display;
- specify how many albums should be displayed;
- enable categories filter;
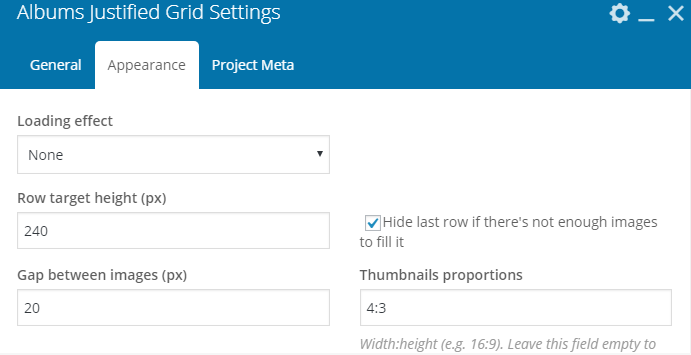
“Appearance” tab (fig. 3.2) allows to specify:
- loading animation effect;
- row target height and gaps between images;
- featured images proportions;
- hide last row if there’s not enough images to fill it (in such a situation, albums get stretched in this row. If such an effect does not suit you, this row can be hidden).
You can also decide:
- how to display albums descriptions: on colored background, on dark gradient, in the bottom or with help of background and animated lines;
- what animation effect to apply;
- select image hover background color;
- apply content alignment;
- switch on/off albums titles, excerpts and miniatures.
Finally, you can decide whether to display albums meta (date, category, author, comments, number of images & videos) with help of “Project Meta” tab.
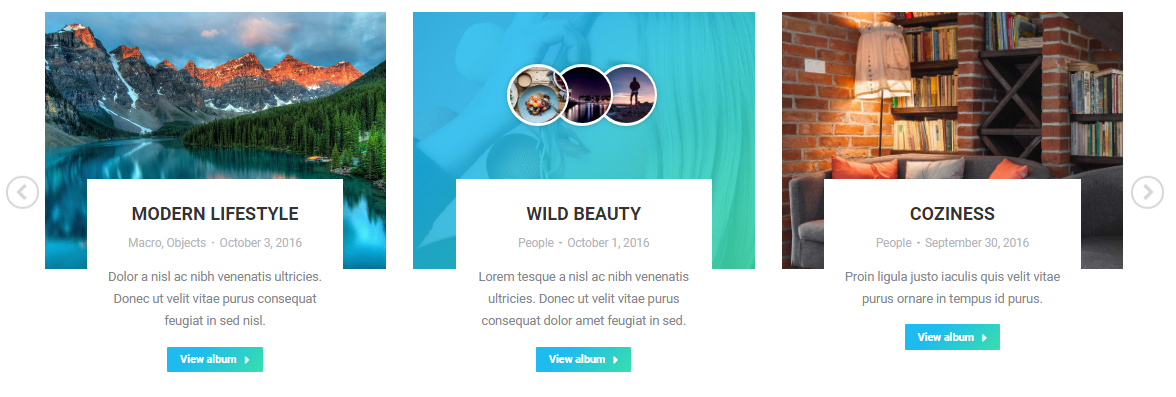
Albums Carousel
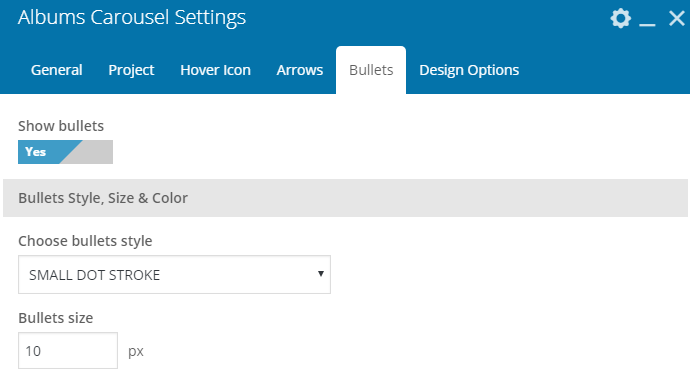
Albums Carousel has almost the same settings as Albums Masonry & Grid, except options for scroll: whether to scroll one slide at time or all visible slides. Plus, settings for arrows and bullets (fig. 4.2):
- disable/enable;
- select icon, its color, background and position.
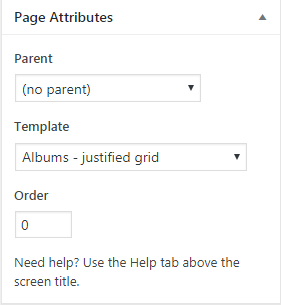
Page Templates
In addition to WPBakery Albums elements, you can also use “Albums – masonry & grid” or “Albums – justified grid” templates (fig. 5). But please consider, they have less settings than the shortcodes described above.