In order to display Blog, you can use our super configurable WPBakery blog shortcodes (fig. 1):
Blog List
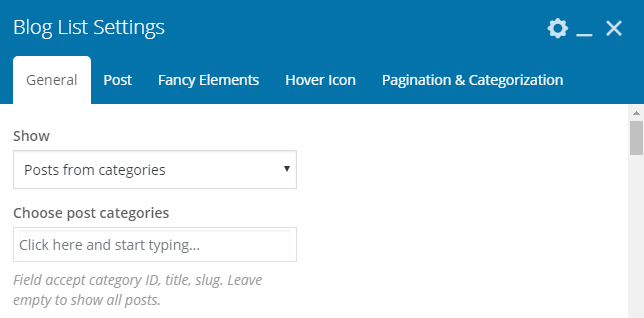
First “General” box in shortcode settings offers to select which posts to display (fig. 2.2).
You can select posts basing on their category or tags. Or display all posts. Other settings from this tab allow to configure posts feed:
- layout (classic, centered, bottom overlap, side overlap);
- image size, padding, animation, hover;
- dividers;
- background color and padding;
- responsiveness (decide when to switch to a single-column layout).
Appearance of a post in the posts feed can be configured in “Post” tab:
- post title font, color, size;
- meta information (whether to display post date, category, etc.) and its look;
- text or, in another words, post content – its amount and appearance;
- “Read more” button label and link/button mode.
“Fancy Elements” tab allows to display/hide fancy elements and adjust their color settings.
In “Hover Icon” tab, you can:
- decide whether to display an icon on image hover;
- select a specific icon;
- configure its size, color, background and border.
It is possible to enable different modes of pagination and adjust the number of posts to display in “Pagination & Categorization” tab. You can also configure category filter here: descending/ascending order, name/date ordering and look of filter buttons.
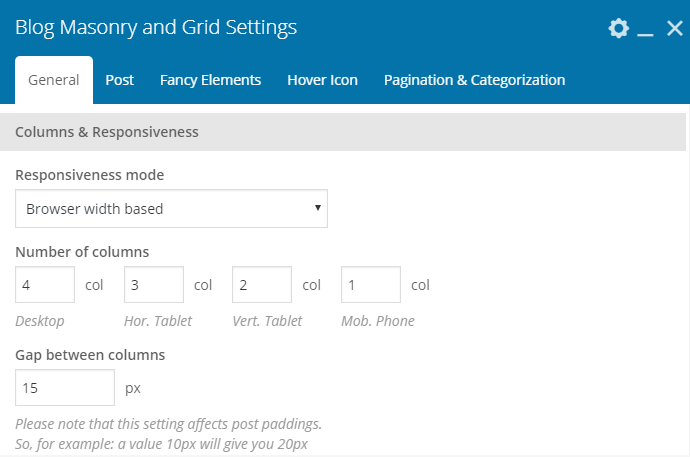
Blog Masonry and Grid
“Masonry & Grid” shortcode has almost the same settings as “Blog List”, apart from following:
- choose Masonry or Grid layout;
- choose Classic or Bottom overlap, or Overlay (plain background or gradient) style;
- columns settings (fig. 3.2), where you can specify number of columns depending on device and browser width:
Blog Mini
This shortcode is a light version of Blog Masonry WPBakery element. It has settings to:
- select post category to display;
- specify number of posts to display;
- choose among list, 2-columns and 3-columns layout;
- style featured images;
- switch on/off post excerpt.
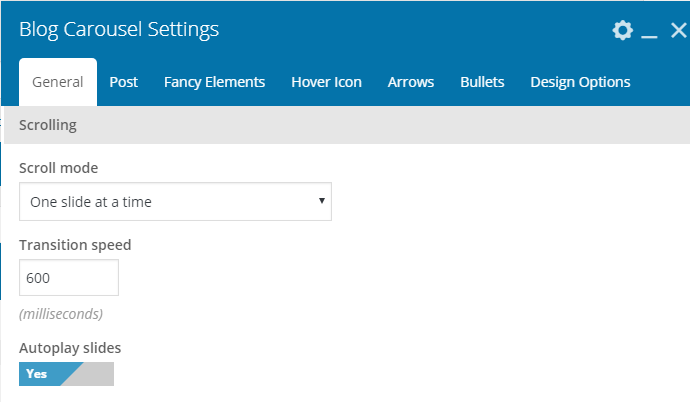
Blog Carousel
Blog Carousel has almost the same settings as Blog Masonry & Grid, except options for scroll (fig. 5.2): whether to scroll one slide at time or all visible slides. Plus, settings for arrows and bullets:
- disable/enable;
- select icon, its color, background and position.
Page Templates
In addition to WPBakery Blog elements, you can also use “Blog – list” or “Blog – masonry & grid” templates (fig. 6). But please consider, they have less settings than the shortcodes described above.