In order to display Team section on a page, you can use our super configurable WPBakery team shortcodes (fig. 1):
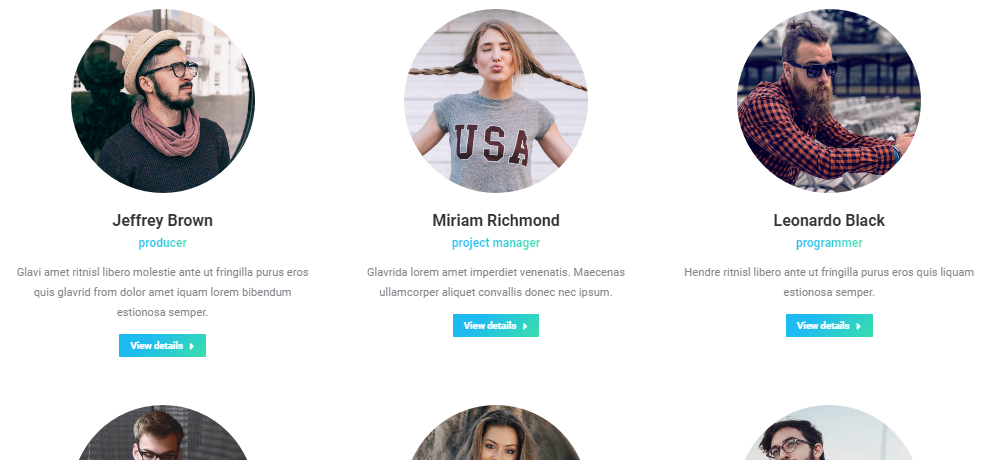
Team Masonry and Grid
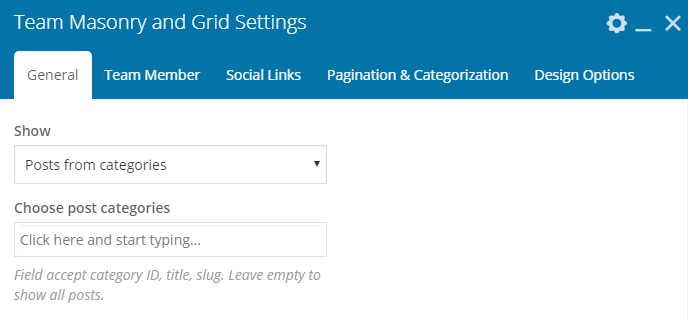
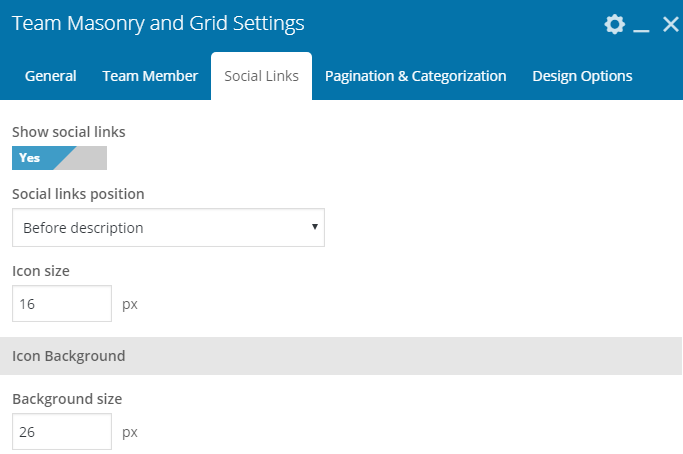
First “General” box in shortcode settings offers to select which team members display (fig. 2.2).
You can select posts basing on their category or display all posts. Other settings from this tab allow to configure posts feed:
- Masonry or Grid mode;
- loading effect;
- background color and padding;
- image size, padding, animation, hover;
- columns settings, where you can specify number of columns depending on device and browser width;
- responsiveness (decide when to switch to a single-column layout).
In “Team Memeber” tab you can:
- configure content alignment;
- whether to display team member position and description;
- configure font style, size, color for team member name, position and description;
- set up “View Details” button.
You can apply required settings for contact info of a team member in the “Social Links” tab (fig. 2.3). Decide whether to display these icons at all, set their position and configure color / size options.
It is possible to enable different modes of pagination and adjust the number of team memebrs to display in “Pagination & Categorization” tab. You can also configure category filter here: descending/ascending order, name/date ordering and look of filter buttons.
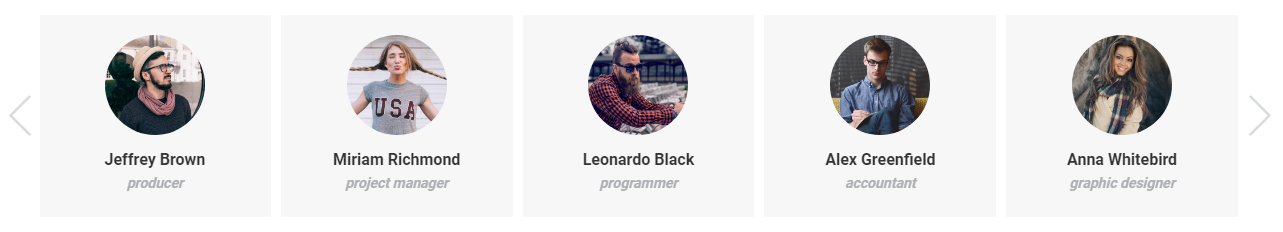
Team Carousel

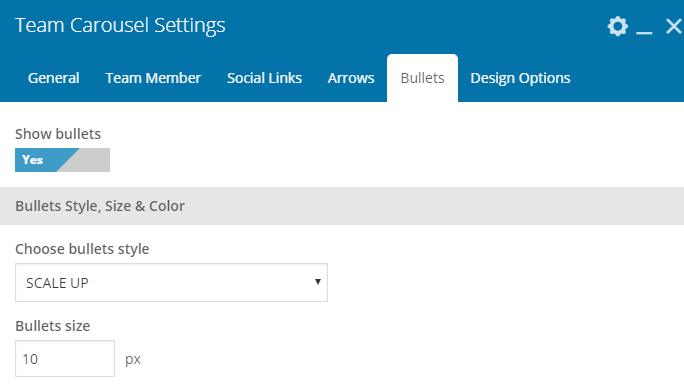
Team Carousel has almost the same settings as Team Masonry & Grid, except options for scroll: whether to scroll one slide at time or all visible slides. Plus, settings for arrows (fig. 3.2) and bullets:
- disable/enable;
- select icon, its color, background and position.
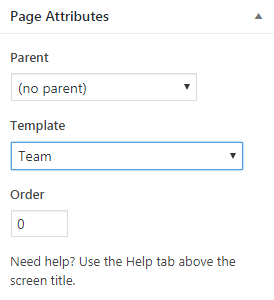
Page Templates
In addition to WPBakery Team elements, you can also use “Team” page template (fig. 4). But please consider, it has less settings than the shortcodes described above.