Starting from 5.4.x The7 theme update, there was changed icon format from SVG to font. If you want to add custom social icons to the theme, you should prepare font and paste this font to child theme, then add PHP and CSS code with required modificaton to function.php and style.css child theme files.
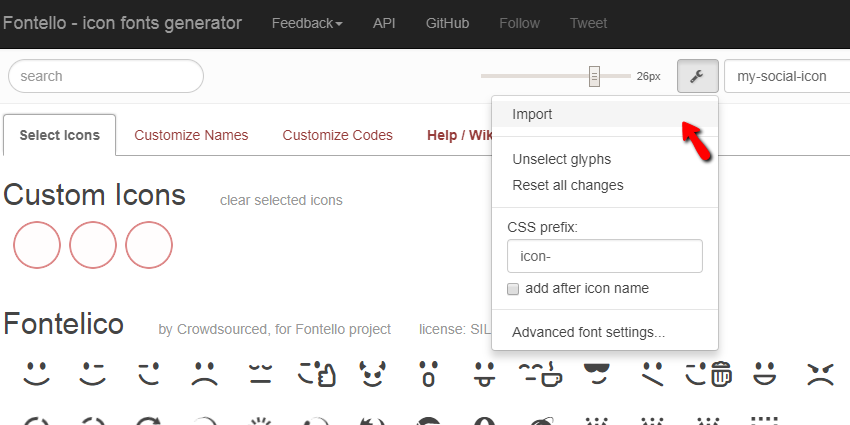
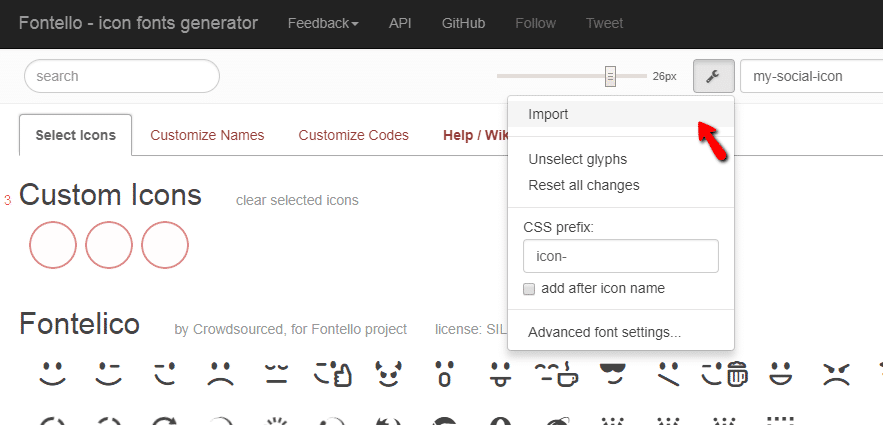
To prepare font, you can use fontello.com online service, just import predefined configuration file
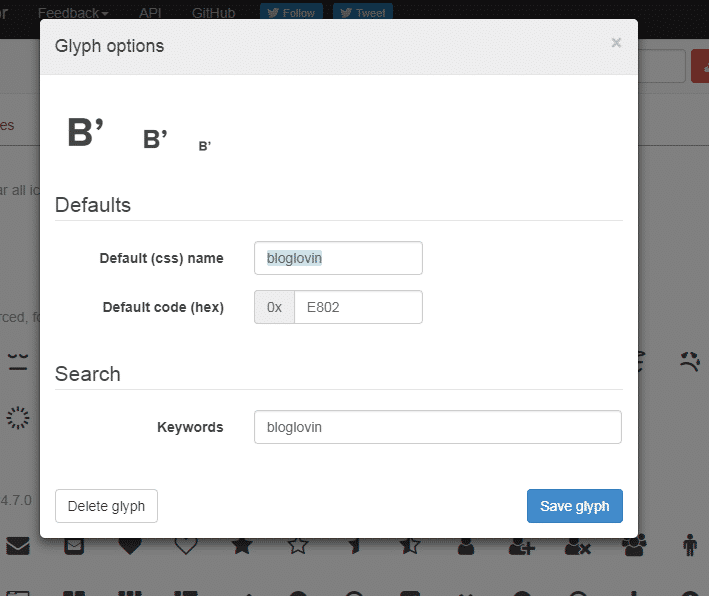
Upload own SVG file or choose icon from fontello library, then edit glyph, configure glyph name to the name that you use into PHP array
After you finish, download webfont and unpack it.
Copy “font” folder that persist into the archive to the root dir of your child theme.
Open css/my-social-icon-codes.css file from the downloaded archive, that should looks like this:
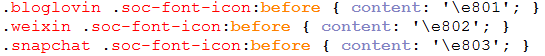
You need to modificate CSS rules to be like this ".icon_name .soc-font-icon: { content: 'eXXX'; }" where XXX icon code.
In result, the CSS will looks like this
How to prepare SVG
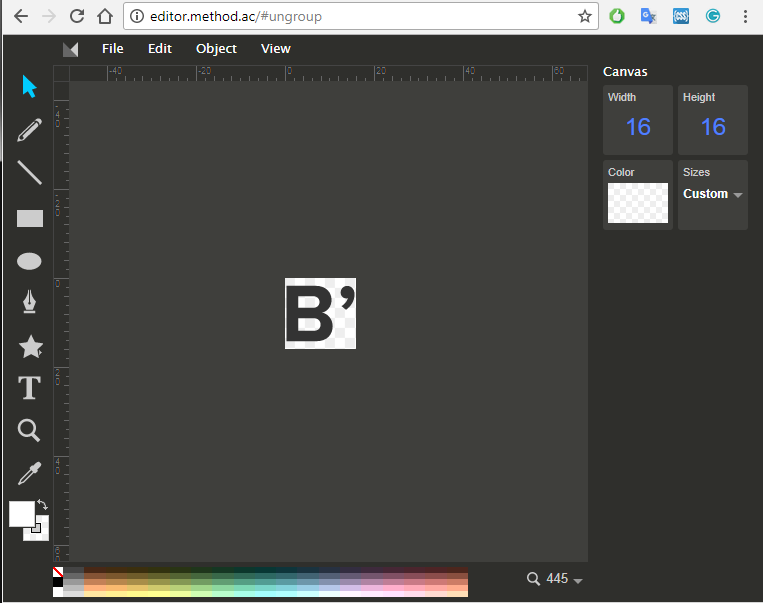
You can prepare SVG by using online SVG editor http://editor.method.ac
Open SVG, set image size 16×16
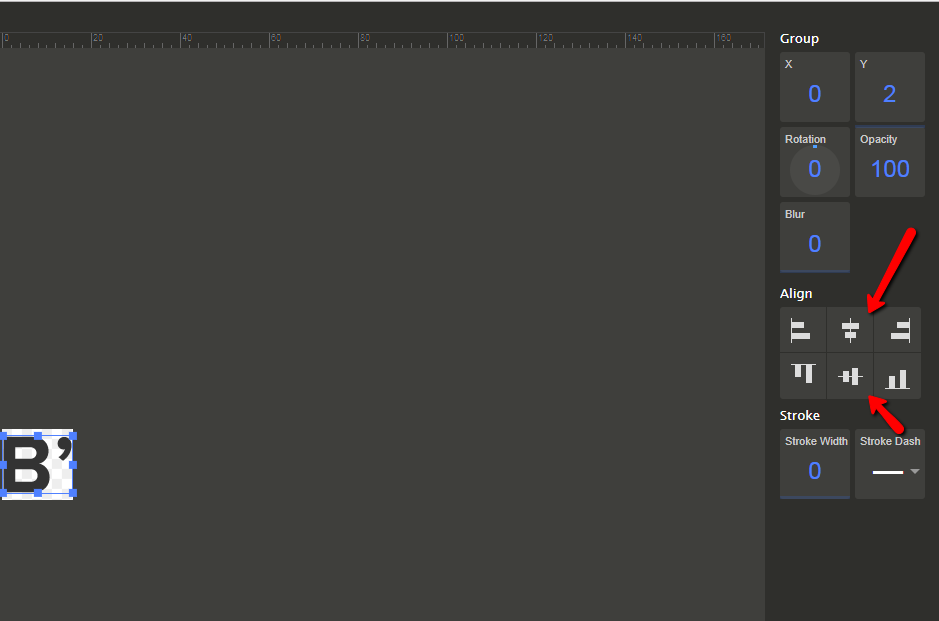
then scale image as you want. You can alight image to center by using alich buttons
Save SVG file and drag&drop to fontello.com service.
Now we need to add newly created icons to the theme social widget selector, for this we should add following code to the child theme functions.php
Edit functions.php
//add this to child function.php filefunction my_presscore_get_social_icons_data($icons) {//ADD HERE CUSTOM ICONS NAMES$icons['bloglovin'] = __('Bloglovin'', 'the7mk2');$icons['weixin'] = __('Weixin'', 'the7mk2');$icons['snapchat'] = __('Snapchat'', 'the7mk2');return $icons;}add_filter( 'presscore_get_social_icons_data', 'my_presscore_get_social_icons_data' );
Finally, need to add custom CSS to the style.css of the child theme
Edit CSS
/*add this to style.css of the child theme*/@font-face {font-family: 'my-social-icon';src: url('font/my-social-icon.eot?36222938');src: url('font/my-social-icon.eot?36222938#iefix') format('embedded-opentype'),url('font/my-social-icon.woff2?36222938') format('woff2'),url('font/my-social-icon.woff?36222938') format('woff'),url('font/my-social-icon.ttf?36222938') format('truetype'),url('font/my-social-icon.svg?36222938#my-social-icon') format('svg');font-weight: normal;font-style: normal;}/*add required icon classes here*/.bloglovin [class^="soc-font-"], .bloglovin [class*="soc-font-"],.weixin [class^="soc-font-"], .weixin [class*="soc-font-"],.snapchat [class^="soc-font-"], .snapchat [class*="soc-font-"]{/* use !important to prevent issues with browser extensions that change fonts */font-family: "my-social-icon" !important;}/*add icon classes and codes here that we created on Fig. 4*/.bloglovin .soc-font-icon:before { content: 'e801'; }.weixin .soc-font-icon:before { content: 'e802'; }.snapchat .soc-font-icon:before { content: 'e803'; }