Create a Card
In this guide, we will describe the principle of the card builder in order to easily create cards. The card builder offers plenty of blocks to insert in card in order to show off content from your posts, terms or users. All blocks are handled in the same ways and offer the same kind of settings.
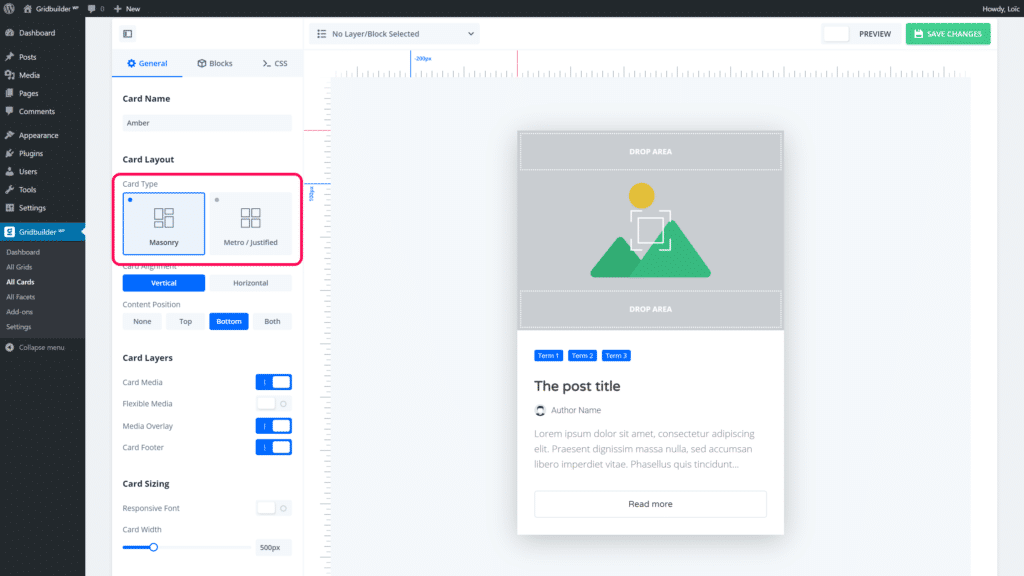
At first you need to set which type of card you want to build. You have 2 types of card : Masonry or Metro/Justified. A type of card correspond to a type of grid. Masonry cards only work with Masonry grids and Metro/Justified cards work with any type of grid.
Card builder – Layout type
On the main left panel of the card builder you will find under blocks tab, all available blocks to insert in the card. You simply need to click on a block to insert it.
Card builder – Insert block
Once inserted, you will be able to drag & drop blocks and to edit them by clicking on it.
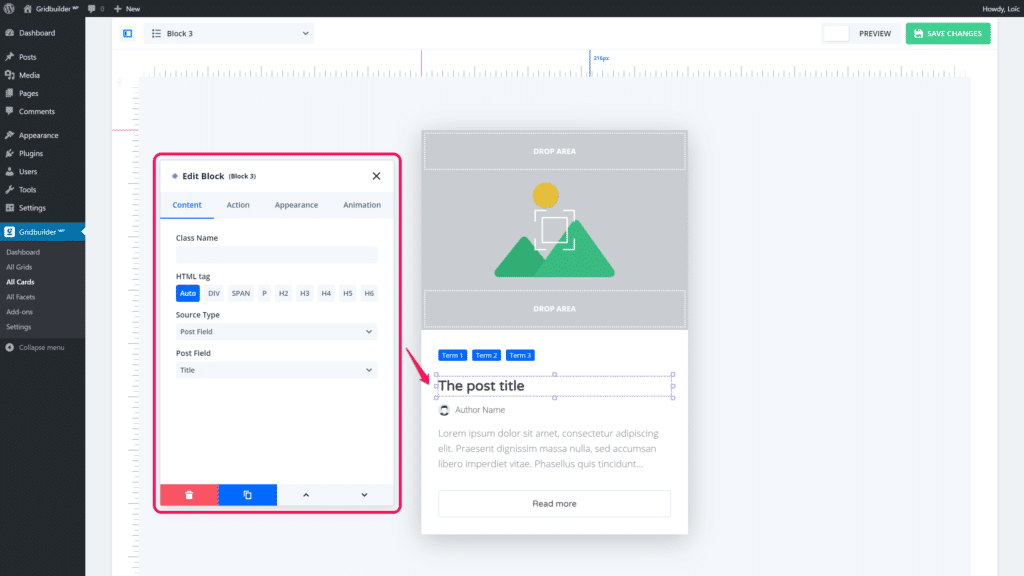
To edit a block, you simply need to click on it. A new popup will be opened when editing a block. You will be able, from this popup, to set up the following:
- Content: Content displayed in block. Like post fields (title, excerpt, etc.) or custom fields. You can change the content of a block at any time while keeping it’s style and animation.
- Action: Action that occurs on click. An action allows to redirect to a link, to open the lightbox or play a media (video/song).
- Appearance: To set styles to the block for idle (without mouse on over) and hover (with mouse on over) states
- Animation: To trigger an animation (like revealing the block with transformation) on mouse on over. Animation are only rendered on preview mode.
Card builder – Edit block
You can also edit block by right clicking on the block. In that way, you can easy duplicate or delete blocks without opening the settings block popup.
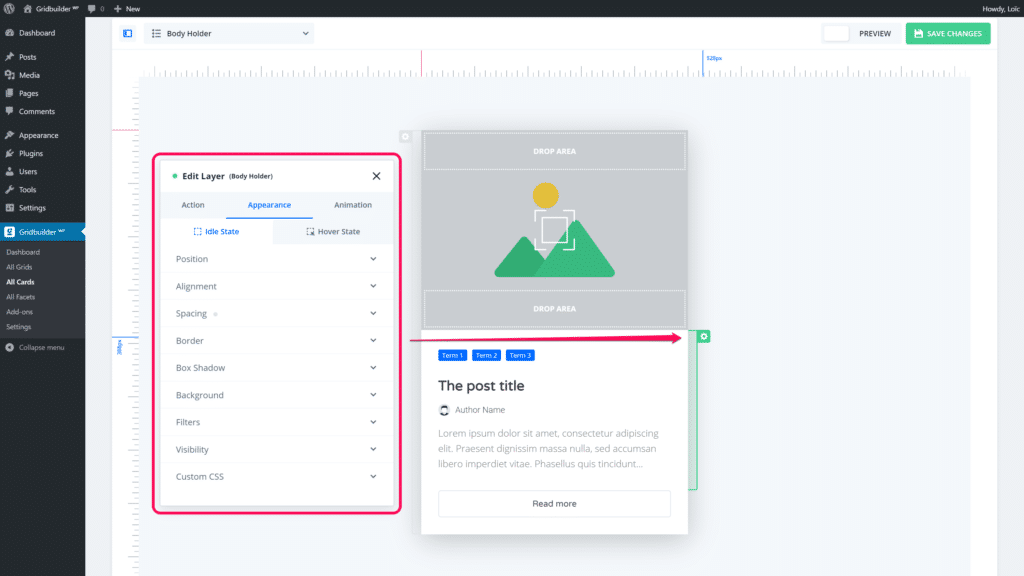
To edit a layer of the card, you need to hover a layer and to click on the cog icon:
Card builder – Edit Layer
Like a block, you can set action, appearance and animation to a layer.
There are 2 ways to align blocks in a card:
- By editing block styles
- By setting alignment on the layer which holds blocks
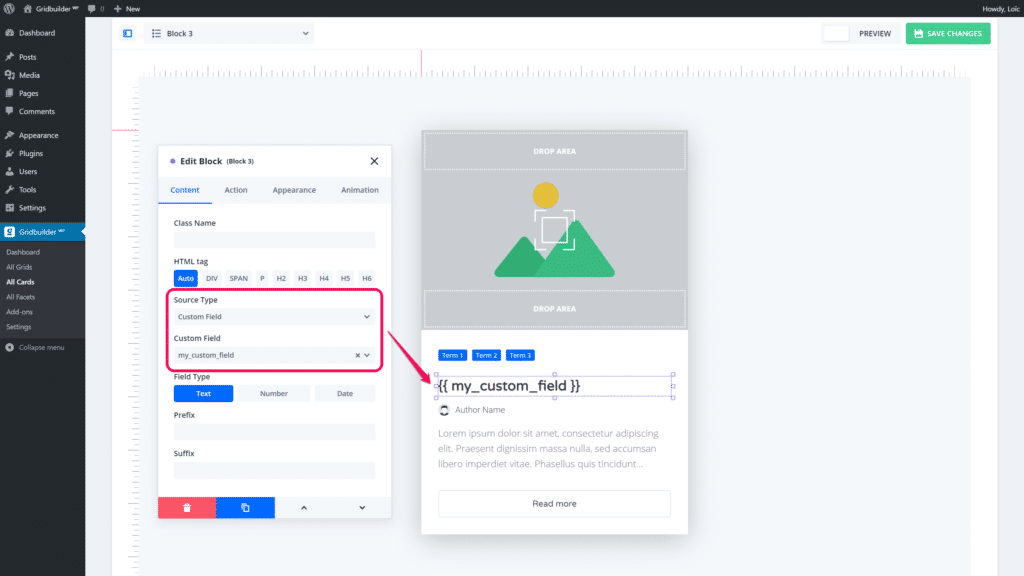
The card builder can display custom fields from your posts, terms or users. You can easily display custom field by selecting custom field block and setting your custom field name: