To achieve this, you can either use the recommended method, which is Visual Composer and the advanced WP Brain elements, or the shortcodes generator for normal WordPress text editor.
Using Visual Composer
To control the visibility of elements within Visual Composer, you have just to place them within the If/Else containers and set your conditions, let’s take the example of showing content only on mobile devices, and do it together:
- Create a new page and enable the Visual Composer Editor
- Click the button “Add Element” and from the list choose “WP Brain If”
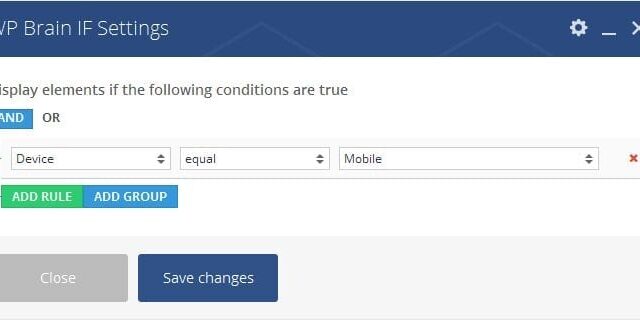
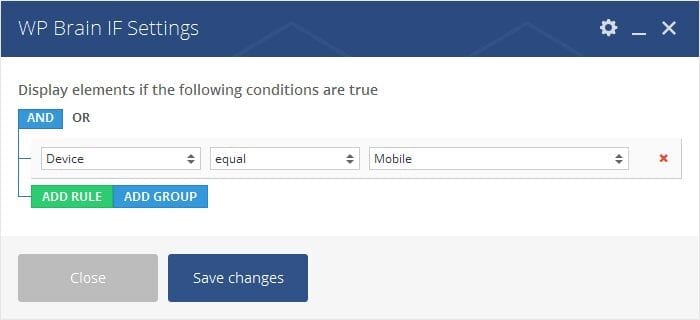
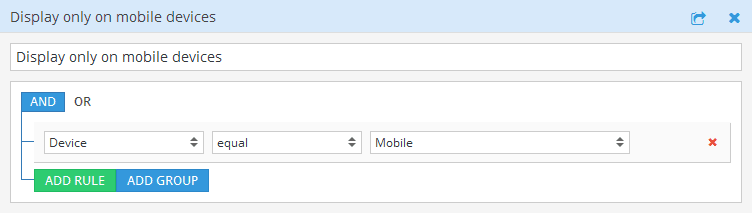
- The element settings dialog will open automatically and you can build your condition
- from the drop select the device filter, and make sure the rule match the following:

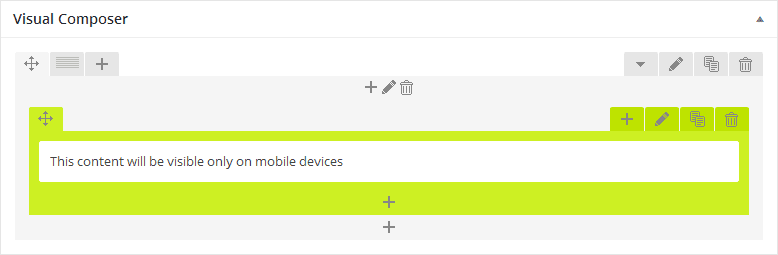
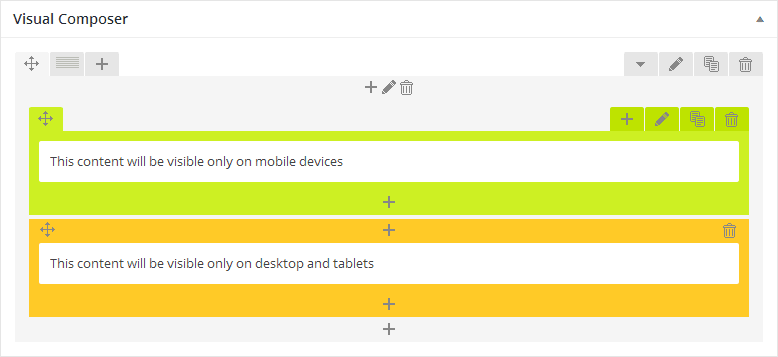
- Now you can place the mobile content inside the green container like this:

- To show different content for other devices, please add the “WP Brain Else” element right after the green container, and place the content inside the new orange container:

- Now save the page and test it with your devices!
Using Text Editor
If you doesn’t have Visual Composer, you can still fully use WP Brain features easily. let’s take the same example as above but achieve it with the text editor instead:
- Create a new preset, to do that, just go to WP Brain > Settings, under the presets box, click the green “Add New” button
- Fill the inputs as shown in the following image and save the changes:

- Now you have that preset saved, go create a new page for test.
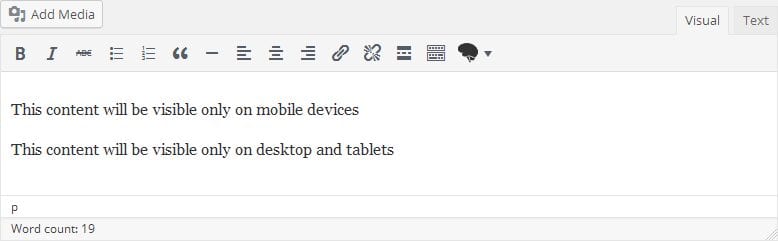
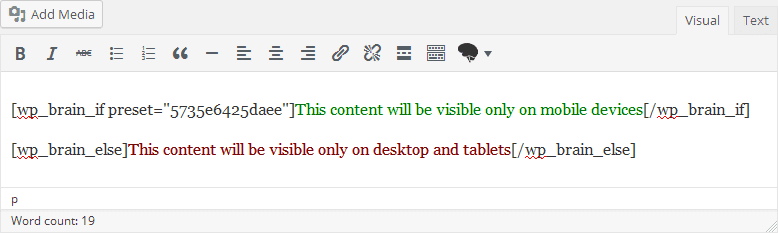
- Write two line in the text editor, one for mobile and one for the other devices:

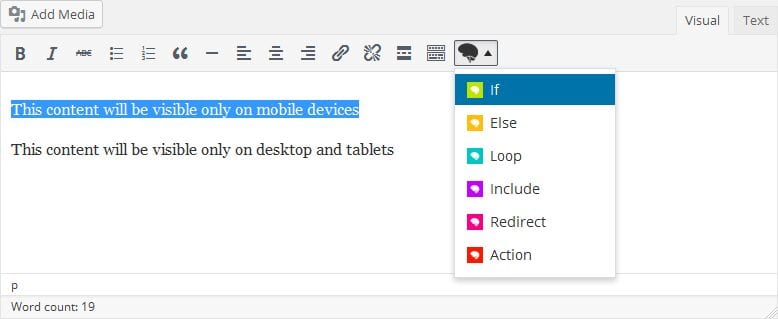
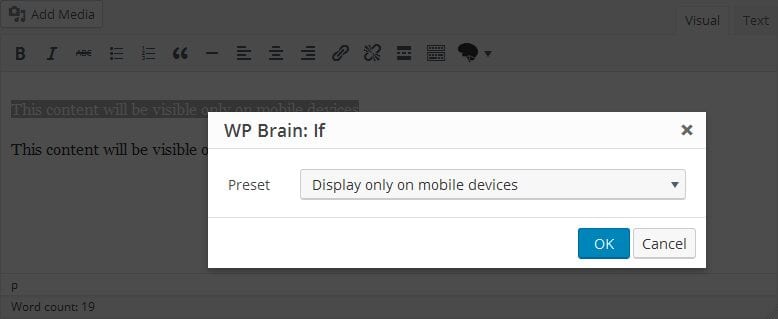
- Select the first line, then click the WP Brain icon and select “If” from the menu:

- A dialog will open asking for the condition preset, select a preset and click “Ok”:

- Now select the second line, then click the black brain icon and select “Else” from the menu.
- At the end, you should have something like this in your text editor:

- Finally, save the page and test it with your devices!
In the next section, we will avoid repetition and focus only on Visual Composer elements usage as the process is nearly the same for the classic WordPress editor.