How to make the theme load faster
- Install caching plugin
- If possible, decrease the size of the images.
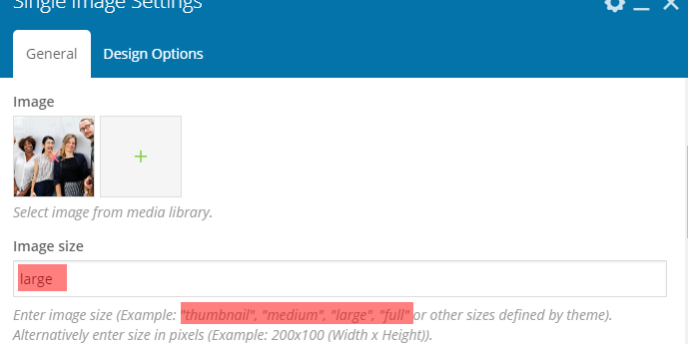
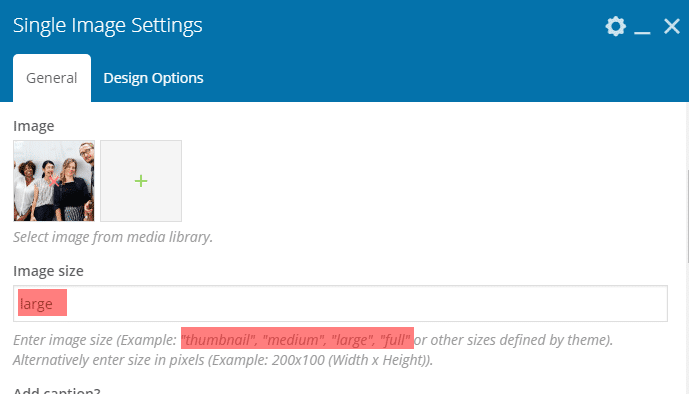
If you are using a lot of single images or fancy media elements, use images in the same size as displayed in the site (or slightly larger than display size for better quality in responsive mode). Or select predefined size like “large”, “medium”, “thumbnails”, etc.:Using a custom size like 250×250 will turn into resizing images on the fly, which increases loading time.
- Install image compressing plugin, like https://wordpress.org/plugins/tiny-compress-images/. You may want to check the quality of compressed images at tinypng.com first.
- Enable Gzip compression. By using gzip compression, you can decrease the size of your page and improve loading speed. Here, you can read how to check if gzip is enabled on your server and how to enable it.
- Deactivate needless plugins. For example, if you have plugins like “The7 GoPricing Tables” or “The7 Layer Slider” active, please check its dashboard and make sure you really have any tables or sliders created there. If not, deactivate them.
- Decrease the number of google fonts, the more fonts you use means more fonts have to load and it will increase resources and loading time.
It will be even faster if you use system fonts. - When using Google fonts, enable The7 > My The7 > Set display “swap” for google fonts, this will imporove Google page speed score
- Make sure you are not loading same google fonts multiple times from different plugins like Ultimate addon and Revolution slider.
- Avoid selecting font family in Elements Typography settings, instead select Default and choose fonts in Theme options > Typography
- In Revolution slider, select Slider revolution > Gobal settings > Enable Google Font Download: Disable, Load on your own, and use fonts which are already selected in Theme optoins.
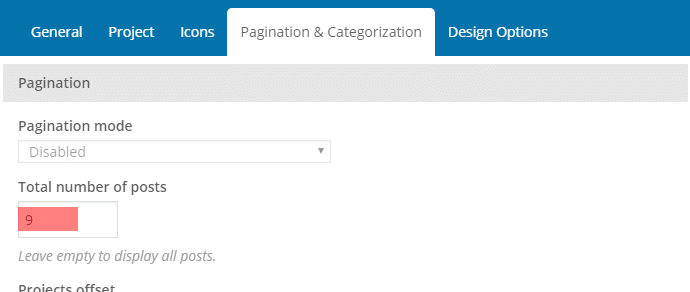
- Decrease number of items (blogs, portfolios, albums, photos) inside the shortcode and templates settings :
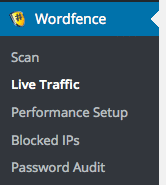
- If you are using Wordfence Security plugin, deactivate Live Traffic – it extremely slows down sites.

Fig. 3. Disable “Live Traffic” in Wordfence.
- Check your server TTFB performance with http://www.bytecheck.com/ Normal time is 100 – 500 ms.
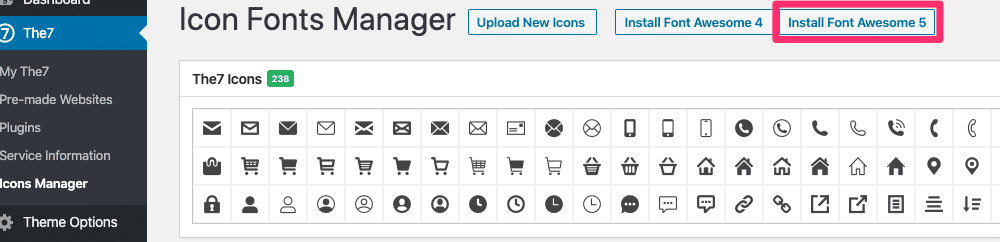
- Remove needless icons from The7 -> Icon manager: you should leave only those icons sets which you really use on the site. If you use Font Awesome ver. 4, update it to ver. 5 (by deleting FA ver.4 and installing FA ver. 5):
- If possible, do not use Legacy features in The7 -> My The7 menu. Or leave enabled only those features that you really need. These features can add additional CSS styles to the page.
- Use content delivery network (CDN), such as Max CDN or Cloudflare (make sure you have disabled rocket loader feature).
- Go to The7 -> My The7 -> Settings -> The7 Post Types and Elements and disable all custom post types you don’t use. If you don’t use custom post types at all, please deactivate The7 Elements plugin.
- Go to The7 -> My The7 and disable all Legacy Features if you don’t use outdated The7 features.
- Go to The7 -> Icon Fonts Manager and leave only required icon sets.
- If possible, upgrade your PHP. The most recent version of The7 is compatible with PHP 7.3
- If back-end works slow, please address try to disable elements you don’t use
- If you are not going to use Gutenberg blocks on the website, you do not need /wp-includes/css/dist/block-library/style.min.css and /wp-includes/css/dist/block-library/theme.min.css absolutely. To eliminate these styles, you can go to WPbakery -> General Settings and enable “Disable Gutenberg Editor” option. If you do not use WPbakery plugin, you can use the following snippet in the functions.php of the child theme to remove this extra stylesheet from your site
//remove Gutenberg stylesheetfunction wp_dequeue_gutenberg_styles(){ wp_dequeue_style( 'wp-block-library' ); wp_dequeue_style( 'wp-block-library-theme' ); } add_action( 'wp_print_styles', 'wp_dequeue_gutenberg_styles', 100 ); - Fill in excerpts in the posts and display excerpts instead of the page content in the blog shortcodes and templates.
- If you are using The7 Go Pricing plugin, you can disable Loading TweenMax library and loading Font icons (since FontAwesome icons are already included by the theme). These options located in the The7 Go Pricing -> General settings -> Assets tab:
- If you are using The7 Slider revolution plugin, you can go to The7 Slider Revolution -> General settings and enable “Defer JavaScript Loading” option.
Also, for mobile performance, we recommend deactivating Revolution Slider on the mobile devices. Depending on slide complexity, the slideshow can take many browser resources. Especially, on mobiles. - If you are using The7 Layer slider plugin, you can go to The Layer slider -> Options -> Advanced and activate options:
- Use slider markup caching
- Include scripts in the footer
- Conditional script loading
- Defer JavaScript loading
- To improve the first meaningful “paint” (user interface rendering), you can Generate critical CSS and deffer Combined CSS. This can be done with help of the Autoptimize plugin
More details can be found on the plugin FAQ page . Please note you should regenerate critical CSS every time you change something on the site. Alternatively, it can be done automatically with the help of the Autoptimize critical css extension.