Why is my logo blurry?
The theme does not resize logotypes: it means that, if you upload 200×200 px image in Theme options -> Branding, it will show up 200×200 px in the front-end as well.
But if you are checking the website on High Definition screens such as MacBook Pro, you may notice that logo looks blurry. That’s cause HD screens use twice more physical pixels to display the logo, so the logo looks scaled up.
To solve this, you can:
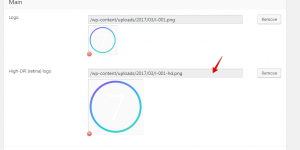
1) Upload Retina logo version. Go to Theme options > Branding > upload High-DPI (retina) logos (which should be 2X original size). Please notice that it’s very important to keep HDPI logo exactly two times bigger.
If the standard logo is (for example) 200×200, the HDPI logo should be 400×400.
2) Use SVG logo image format. The procedure of how to upload SVG files described in the following knowledgebase article