Zoek in onze kennisbank
VC Snippets Overview – WP Bakery Pagebuilder
WP Brain presets manager is a tool that help you save time by grouping commonly used filters, these filters can be applied easily in…
Presets Manager – WP Brain
WP Brain presets manager is a tool that help you save time by grouping commonly used filters, these filters can be applied easily in…
Advanced Shortcodes – WP Brain
Redirect to Other Page This shortcode is very important if you want to redirect users to other pages or to external website, you have…
Content Visibility – WP Brain
To achieve this, you can either use the recommended method, which is Visual Composer and the advanced WP Brain elements, or the shortcodes generator…
Getting Started – WP Brain
WP Brain is an easy to use plugin if you know from where to start and what to do, the following guide will get you…
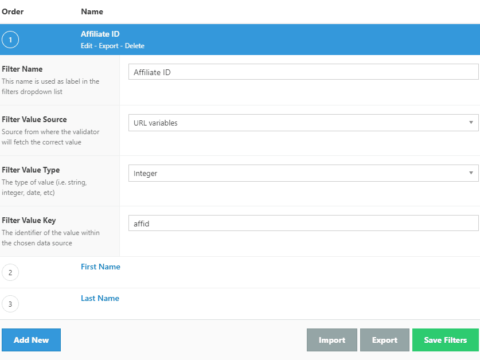
Custom Filters – WP Brain
By using the custom filters manager tool bundled within WP Brain settings page, you will be able to extend the logic validator with your…
Installation – WP Brain
WP Brain installation is easy and doesn’t differ from any other WordPress plugin installation, so you might be familiar with this process already. If not,…
Menus & Widgets – WP Brain
After going through the list of available shortcodes that help you control the visibility of page content, we are we will see how you…
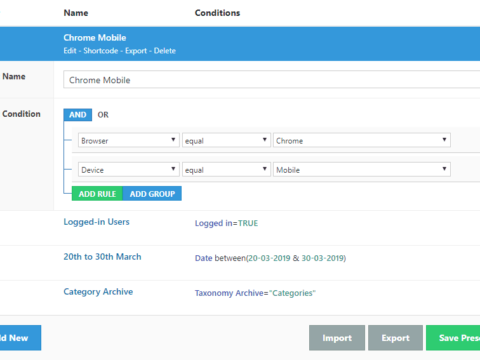
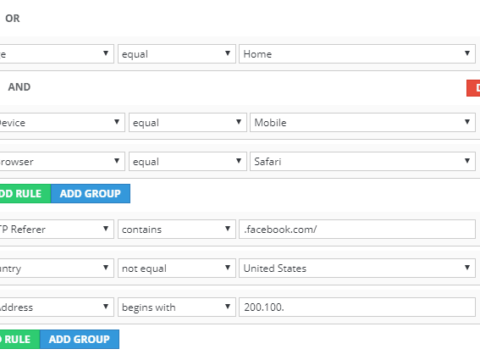
Condition Builder – WP Brain
The condition builder is the base and the most important part of WP Brain, it’s where you build the conditions that control the display…
WordPress grid and facet plugin – WP Gridbuilder
Query, Lay Out & Filter Build advanced grid layouts with real time faceted search for your eCommerce, blog, portfolio, and more… Watch VideoBuy Now! Query…
Features – WP Gridbuilder
Fully-featured A complete and easy to use solution to query, to lay out and to filter WordPress content. Get Gridbuilder ᵂᴾ Now! Developed, using…
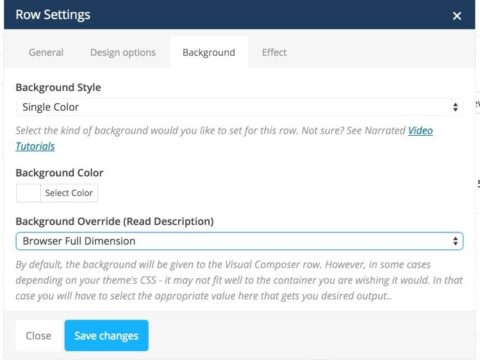
How to make the Row to cover Browser’s Full Height / Dimension / Viewport? – Ultimate Addons
How to make the Row to cover Browser’s Full Height / Dimension / Viewport? Docs » General » How to make the Row…
How to replicate our demo site? – Ultimate Addons
How to replicate our demo site? Docs » General » How to replicate our demo site? Just follow the steps as below – Make…
How to fix – Multiple Google Maps API error in Ultimate Addons Maps – Ultimate Addons
How to fix – Multiple Google Maps API error in Ultimate Addons Maps Docs » General » How to fix – Multiple Google…
How to hide a row on specific device? – Ultimate Addons
Docs » General » How to hide a row on specific device? At times, you find some designs are not suiting well on few devices;…
Height of Advance Carousel Block – Ultimate Addons
Height of Advance Carousel Block Docs » General » Height of Advance Carousel Block #comment> Let’s assume, You have 10 items in carousel…
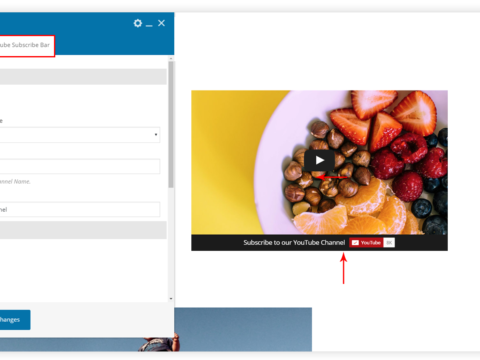
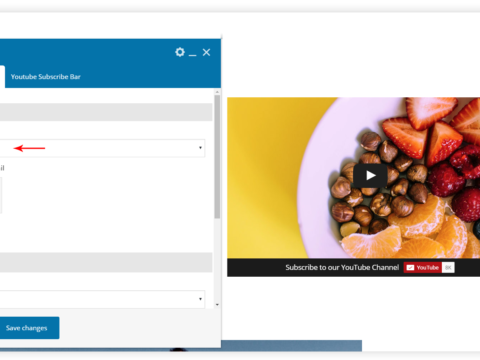
How to Display YouTube Subscribe Bar for Video? – Ultimate Addons
How to Display YouTube Subscribe Bar for Video? Docs » General » How to Display YouTube Subscribe Bar for Video? Video element provides…
Error on unzipping package – Ultimate Addons
Error on unzipping package Docs » General » Error on unzipping package If copy() function is disabled on your hosting server, it will return…
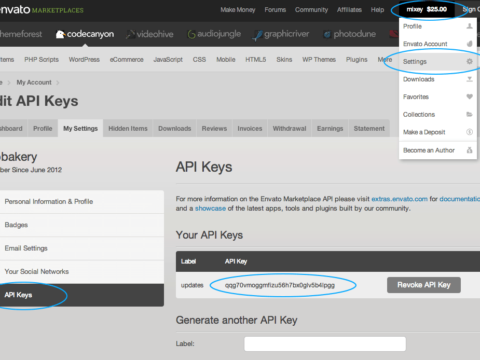
Error! Envato API error: Username and/or API Key invalid. – Ultimate Addons
Error! Envato API error: Username and/or API Key invalid. Docs » General » Error! Envato API error: Username and/or API Key invalid. When…
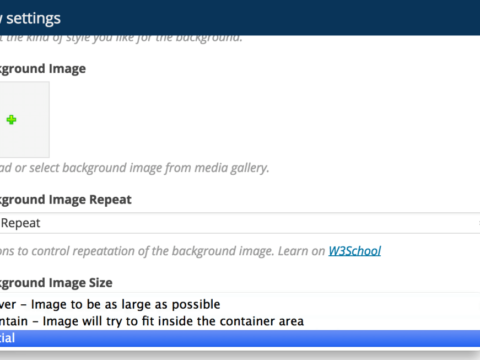
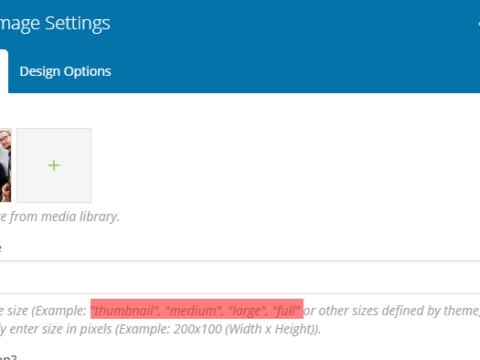
Background Image Sizes Explained – Ultimate Addons
Background Image Sizes Explained Docs » General » Background Image Sizes Explained #comment> We have provide best possible CSS options that are possible…
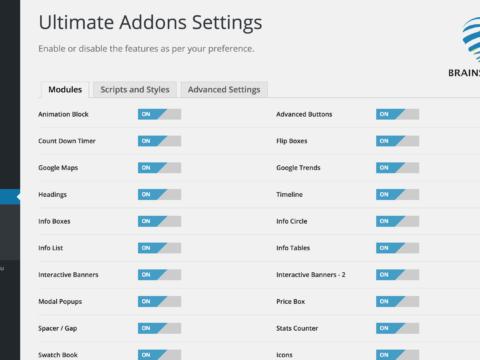
Does Ultimate Addons make backend slow? – Ultimate Addons
Does Ultimate Addons make backend slow? Docs » General » Does Ultimate Addons make backend slow? Ultimate Addons plugin provides all in one elements,…
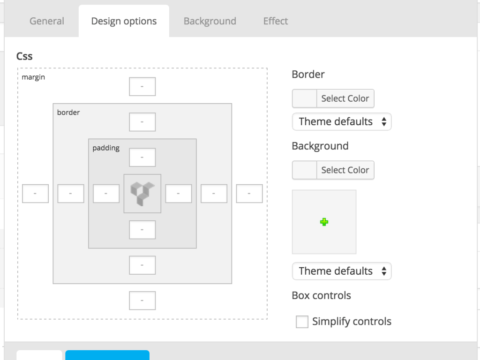
Don’t have the “Design Options” tab in Edit Row? – Ultimate Addons
Don’t have the “Design Options” tab in Edit Row? Docs » General » Don’t have the “Design Options” tab in Edit Row? Another FAQ…
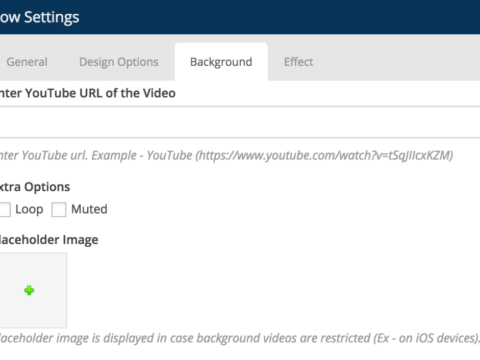
Black bar / strip with the Video Background – Ultimate Addons
Black bar / strip with the Video Background Docs » General » Black bar / strip with the Video Background Quickly, fix as…
How to Set Thumbnail Image for Video? – Ultimate Addons
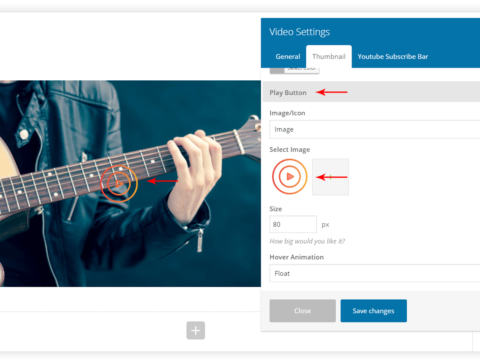
How to Set Thumbnail Image for Video? Docs » General » How to Set Thumbnail Image for Video? You can set a nice…
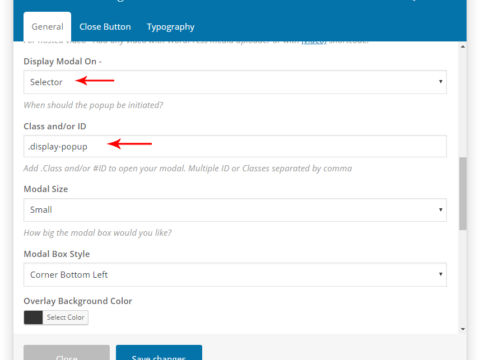
How to Trigger a Modal Popup on the Click of a Menu Element in UAVC? – Ultimate Addons
How to Trigger a Modal Popup on the Click of a Menu Element in UAVC? Docs » General » How to Trigger a…
Uncaught TypeError: Cannot read property ‘left’ of undefined – Ultimate Addons
Uncaught TypeError: Cannot read property ‘left’ of undefined Docs » General » Uncaught TypeError: Cannot read property ‘left’ of undefined If you see this…
Video Background Not Running on Mobile Devices? – Ultimate Addons
Video Background Not Running on Mobile Devices? Docs » General » Video Background Not Running on Mobile Devices? Some mobile devices (particularly running…
How to reinstall & reset font icons in Ultimate Addons – Ultimate Addons
How to reinstall & reset font icons in Ultimate Addons Docs » General » How to reinstall & reset font icons in Ultimate Addons…
How to Style Play Button? – Ultimate Addons
How to Style Play Button? Docs » General » How to Style Play Button? Video element offers an option to customize the play…
Increasing Memory Limit – Ultimate Addons
Increasing Memory Limit Docs » General » Increasing Memory Limit Solution for Fatal error: Allowed memory size of XXXXXXXX bytes exhausted. WordPress Memory Edit your…
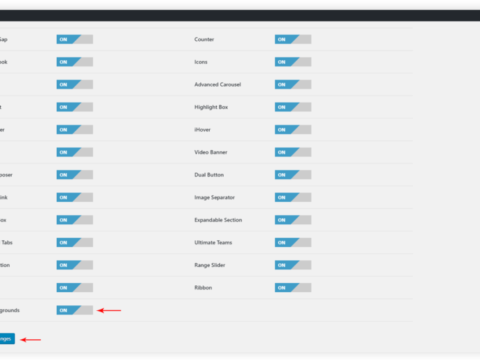
Not all Ultimate Addon elements are in Visual Composer list? – Ultimate Addons
Not all Ultimate Addon elements are in Visual Composer list? Docs » General » Not all Ultimate Addon elements are in Visual Composer list?…
If you are using a customized / skinned / modified Visual Composer – Ultimate Addons
If you are using a customized / skinned / modified Visual Composer Docs » General » If you are using a customized /…
How to Find YouTube Channel Name and Channel ID? – Ultimate Addons
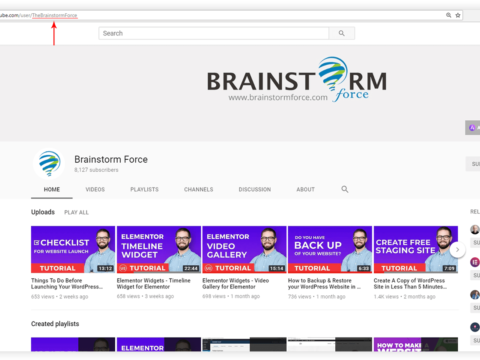
How to Find YouTube Channel Name and Channel ID? Docs » General » How to Find YouTube Channel Name and Channel ID? Video…
How to add Row Separator? – Ultimate Addons
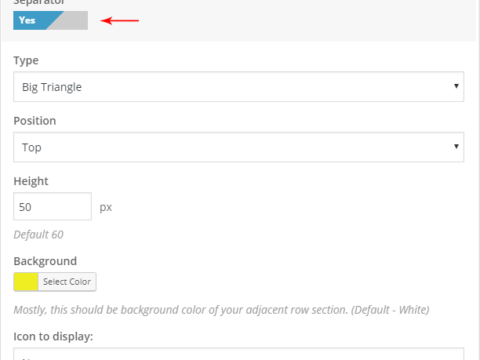
How to add Row Separator? Docs » General » How to add Row Separator? Ultimate Addons offers an option to add row separators.…
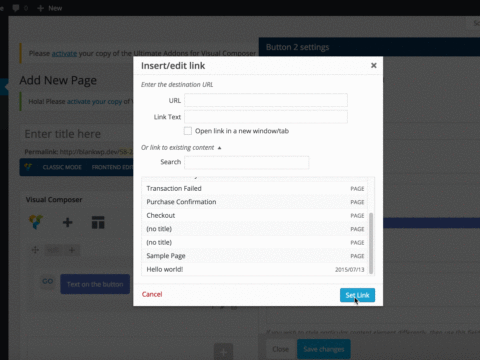
Can not set links in Visual Composer? – Ultimate Addons
Can not set links in Visual Composer? Docs » General » Can not set links in Visual Composer? WordPress version 4.2 did produce…
Google Trends – Ultimate Addons
Google Trends Docs » Ultimate Addons Elements » Google Trends
Row Background Styles – Ultimate Addons
Row Background Styles Docs » Ultimate Addons Elements » Row Background Styles Ultimate Addons offers creative background styles for a row. You can put…
Video Element – Ultimate Addons
Video Element Docs » Ultimate Addons Elements » Video Element Video element uses an innovative optimization technique. It provides a smart way for embedding…
Stats Counter – Ultimate Addons
Stats Counter Docs » Ultimate Addons Elements » Stats Counter
Animation Block – Ultimate Addons
Animation Block Docs » Ultimate Addons Elements » Animation Block
Google Maps – Ultimate Addons
Google Maps Docs » Ultimate Addons Elements » Google Maps Related Documents How to fix – Multiple Google Maps API error in Ultimate…
Image Separator – Ultimate Addons
Image Separator Docs » Ultimate Addons Elements » Image Separator
Highlight Box – Ultimate Addons
Highlight Box Docs » Ultimate Addons Elements » Highlight Box
Advanced Button – Ultimate Addons
Advanced Button Docs » Ultimate Addons Elements » Advanced Button
Advanced Carousel – Ultimate Addons
Advanced Carousel Docs » Ultimate Addons Elements » Advanced Carousel
General Archives – Ultimate Addons
General Docs » General #comment> How to add Row Separator? Increasing Memory Limit How to Find YouTube Channel Name and Channel ID? How to Display…
Ultimate Addons Elements Archives – Ultimate Addons
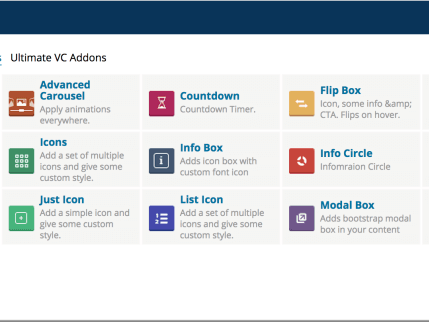
Ultimate Addons Elements Docs » Ultimate Addons Elements #comment> Row Background Styles Video Element Image Separator Advanced Carousel Countdown Timer Google Trends Google Maps Modal…
Countdown Timer – Ultimate Addons
Countdown Timer Docs » Ultimate Addons Elements » Countdown Timer
Event facet refresh
Description#Description This event is triggered before facets are refreshed. Example#Example [pastacode lang=”javascript” manual=”wpgb.facets.on(%20’refresh’%2C%20function()%20%7B%0A%0A%09console.log(%20’refresh’%2C%20this.facets%20)%3B%0A%0A%7D%20)%3B” message=”” highlight=”” provider=”manual”/]
Event Grid layout
Grid layout This event is triggered after grid items are lay out. Argument Type Description items array Hold grid items [pastacode lang=”javascript” manual=”wpgb.grid.on(%20’layout’%2C%20function(%20items%20)%20%7B%0A%09%0A%09console.log(%20’layout’%2C%20items%20)%3B%0A%0A%7D%20)%3B” message=”” highlight=””…
FAQ Compatibility
Compatibility FAQ Yes, Gridbuilder ᵂᴾ works with any theme following WordPress standards. If you encounter compatibility issue you can get a refund during the 14…
Event Lightbox loaded
Lightbox loaded This event is triggered when the lightbox item is loaded. Argument Type Description item node Node opened in the lightbox [pastacode lang=”javascript” manual=”wpgb.lightbox.on(%20’loaded’%2C%20function(%20item%20)%20%7B%0A%09%0A%09console.log(%20’loaded’%2C%20item%20)%3B%0A%0A%7D%20)%3B”…
Event Carousel change
Carousel change This event is triggered when a slide is selected. Argument Type Description index number Selected slide index [pastacode lang=”javascript” manual=”wpgb.carousel.on(%20’change’%2C%20function(%20index%20)%20%7B%0A%09%0A%09console.log(%20’selected%20slide’%2C%20index%20)%3B%0A%0A%7D%20)%3B” message=”” highlight=”” provider=”manual”/]
Event Carousel dragStart
Carousel dragStart This event is triggered when draging starts and slider starts scrolling. Argument Type Description event object Original event object [pastacode lang=”javascript” manual=”wpgb.carousel.on(%20’dragStart’%2C%20function(%20index%20)%20%7B%0A%09%0A%09console.log(%20’dragStart’%2C%20event%20)%3B%0A%0A%7D%20)%3B” message=”” highlight=””…
Lightbox methods
Lightbox methods This method allows to initialize the lightbox attach to a grid. It’s mainly used if you destroy() the instance. Otherwise, there isn’t any…
Event Lightbox close
Lightbox close This event is triggered before the lightbox closes. Argument Type Description item node Node opened in the lightbox [pastacode lang=”javascript” manual=”wpgb.lightbox.on(%20’close’%2C%20function(%20item%20)%20%7B%0A%09%0A%09console.log(%20’close’%2C%20item%20)%3B%0A%0A%7D%20)%3B” message=”” highlight=””…
Facet methods
Facet methods This method allows to initialize facets script. It’s mainly used if you destroy() the instance. Otherwise, there isn’t any reason to init() facets…
Installation
Installation Before to install the plugin, you need to download it from your account (or from your purchase confirmation email). There are two ways to…
Action card wrapper end
/card/wrapper_end This action is fired after the HTML card wrapper end. It allows to add custom HTML after the card wrapper. Argument Type Description $card…
Event Facet reset
Facet reset This event is triggered before facets are reset. Argument Type Description facets array Holds facet slug(s) to reset [pastacode lang=”javascript” manual=”wpgb.facets.on(%20’reset’%2C%20function(%20facets%20)%20%7B%20%0A%09%0A%09console.log(%20’reset’%2C%20facets%20)%3B%0A%0A%7D%20)%3B” message=”” highlight=””…
Event Facet loaded
Facet loaded This event is triggered when all facets are rendered. Argument Type Description facets object Holds facet ids and associated HTML properties [pastacode lang=”javascript”…
Action init
/init This action is fired when the plugin is fully initialized (when all necessary Class are instanciated). [pastacode lang=”php” manual=”function%20prefix_plugin_init()%20%7B%20%0A%0A%09%2F%2F%20Run%20any%20action%20you%20need%20here.%0A%0A%7D%0A%0Aadd_action(%20’wp_grid_builder%2Finit’%2C%20’prefix_plugin_init’%20)%3B” message=”” highlight=”” provider=”manual”/]
Event Facet init
Facet init This event is triggered when facets are initialized before to be rendered asynchronously. Facets can be empty at this time if it was…
Event Grid added
Grid added This event is triggered after grid items are added and lay out in a grid. Argument Type Description items array Hold grid items…
Event Lightbox dragEnd
Lightbox dragEnd This event is triggered when dragging ends. Argument Type Description event object Original event object [pastacode lang=”javascript” manual=”wpgb.lightbox.on(%20’dragEnd’%2C%20function(%20event%20)%20%7B%0A%09%0A%09console.log(%20’dragEnd’%2C%20event%20)%3B%0A%0A%7D%20)%3B” message=”” highlight=”” provider=”manual”/]
Action activated
/activated This action is fired when the plugin is activated. [pastacode lang=”php” manual=”function%20prefix_plugin_activated()%20%7B%20%0A%0A%09%2F%2F%20Run%20any%20action%20you%20need%20here.%0A%0A%7D%0A%0A%0Aadd_action(%20’wp_grid_builder%2Factivated’%2C%20’prefix_plugin_activated’%20)%3B” message=”” highlight=”” provider=”manual”/]
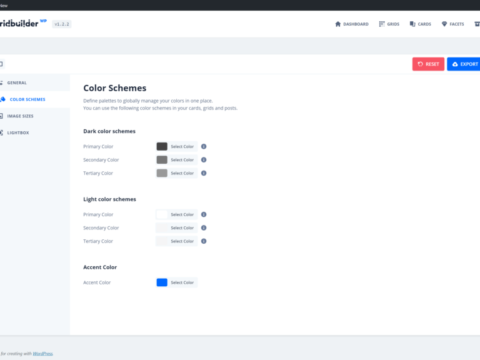
Color Schemes
Color Schemes Gridbuilder ᵂᴾ works with color schemes for cards and facets. Color schemes allows to control main colors in one place for all your…
FAQ Support
Support FAQ We provide one-to-one support through our ticket system, means you would get helps faster and more accurate from us. Support does not offer customization.…
Event Lightbox open
Lightbox open This event is triggered before the lightbox opens. Argument Type Description item node Node opened in the lightbox [pastacode lang=”javascript” manual=”wpgb.lightbox.on(%20’open’%2C%20function(%20item%20)%20%7B%0A%09%0A%09console.log(%20’open’%2C%20item%20)%3B%0A%0A%7D%20)%3B” message=”” highlight=””…
Event Facet change
Facet change This event is triggered when a facet changes and before content is refreshed. Argument Type Description slug string Facet slug values array Facet…
FAQ License
License FAQ Yes, you can upgrade your license at any time. You will only need to cover the price difference. You can easily manage your…
Event Carousel dragEnd
Carousel dragEnd This event is triggered when dragging ends. Argument Type Description event object Original event object [pastacode lang=”javascript” manual=”wpgb.carousel.on(%20’dragEnd’%2C%20function(%20index%20)%20%7B%20%0A%09%0A%09console.log(%20’dragEnd’%2C%20event%20)%3B%0A%0A%7D%20)%3B” message=”” highlight=”” provider=”manual”/]
Event Facet render
Facet render This event is triggered when a facet is rendered. Argument Type Description holder node Facet HTML holder [pastacode lang=”javascript” manual=”wpgb.facets.on(%20’render’%2C%20function(%20holder%20)%20%7B%0A%09%0A%09console.log(%20’render’%2C%20holder%2C%20this.facet%20)%3B%0A%0A%7D%20)%3B” message=”” highlight=”” provider=”manual”/]
Grid methods
Grid methods This method allows to initialize a grid layout. It’s mainly used if you destroy() the instance. Otherwise, there isn’t any reason to init()…
Action card wrapper start
/card/wrapper_start This action is fired before the HTML card wrapper start. It allows to add custom HTML before the card wrapper. Argument Type Description $card…
Action deactivated
/deactivated This action is fired when the plugin is deactivated. [pastacode lang=”php” manual=”function%20prefix_plugin_deactivated()%20%7B%20%0A%0A%09%2F%2F%20Run%20any%20action%20you%20need%20here.%0A%0A%7D%0A%0Aadd_action(%20’wp_grid_builder%2Fdeactivated’%2C%20’prefix_plugin_deactivated’%20)%3B” message=”” highlight=”” provider=”manual”/]
Event Carousel scroll
Carousel scroll This event is triggered when the carousel scrolls. Argument Type Description progress number How far slider has moved, from at the first slide to at…
Action layout wrapper start
/layout/wrapper_start This action is fired after the HTML layout wrapper start. It allows to add custom HTML after the layout wrapper start. [pastacode lang=”php” manual=”function%20prefix_wrapper_start()%20%7B%20%0A%0A%09%2F%2F%20Output%20your%20HTML%20here.%0A%0A%7D%0A%0Aadd_action(%20’wp_grid_builder%2Flayout%2Fwrapper_start’%2C%20’prefix_wrapper_start’%20)%3B”…
Event Grid removed
Grid removed This event is triggered after grid items are removed from the layout. Argument Type Description items array Hold grid items [pastacode lang=”javascript” manual=”wpgb.grid.on(%20’removed’%2C%20function(%20items%20)%20%7B%0A%09%0A%09console.log(%20’removed’%2C%20items%20)%3B%0A%0A%7D%20)%3B”…
Event Carousel dragMove
Carousel dragMove This event is triggered when dragging moves and the slider moves. Argument Type Description event object Original event object distance object Vector distances (x,…
Carousel methods
Carousel methods This method allows to initialize the carousel. It’s mainly used if you destroy() the instance. Otherwise, there isn’t any reason to init() the…
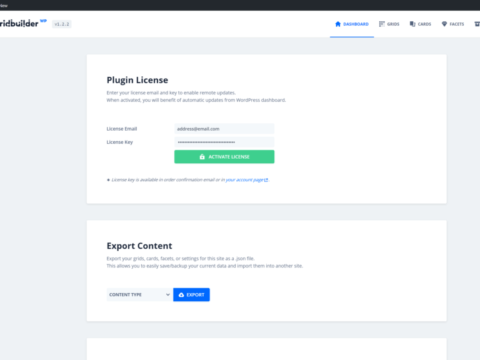
Plugin License
Plugin License A license key is provided once you purchase Gridbuilder ᵂᴾ. This license key belong to the email from which you purchased the plugin.…
Event Lightbox update
Lightbox update This event is triggered when the lightbox changes and updates item information. Argument Type Description item node Node opened in the lightbox [pastacode…
Event Lightbox load
Lightbox load This event is triggered before the lightbox item starts to be loaded. Argument Type Description item node Node opened in the lightbox [pastacode…
event Lightbox dragMove
Lightbox dragMove This event is triggered when dragging moves and the lightbox moves. Argument Type Description event object Original event object distance object Vector distances (x, y)…
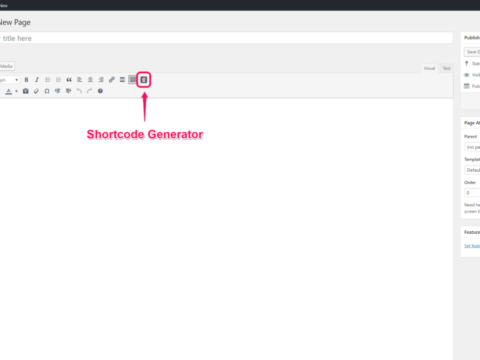
Shortcodes, Blocks, Widgets
Shortcodes, Blocks, Widgets Gridbuilder ᵂᴾ works with Shortcodes, Gutenberg Blocks and Widgets. So, whatever the method you are using to edit your pages (Classic Editor,…
Event Carousel select
Carousel select This event is triggered when the selected slide change. Argument Type Description index number Selected slide index [pastacode lang=”javascript” manual=”wpgb.carousel.on(%20’select’%2C%20function(%20index%20)%20%7B%20%0A%09%0A%09console.log(%20’selected%20slide’%2C%20index%20)%3B%0A%0A%7D%20)%3B” message=”” highlight=”” provider=”manual”/]
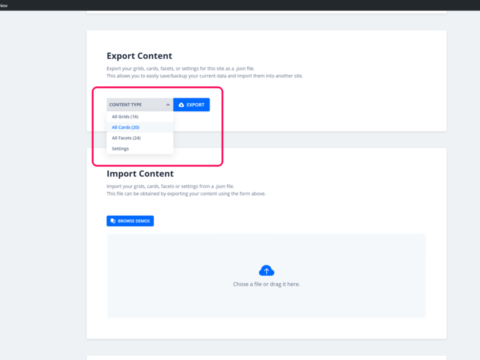
Export & Import
Export & Import Gridbuilder ᵂᴾ comes with an exporter that allows to export in .json format your grids, facets and cards. In that way…
Event Lightbox dragStart
Lightbox dragStart This event is triggered when draging starts and lightbox starts scrolling Argument Type Description event object Original event object [pastacode lang=”javascript” manual=”wpgb.lightbox.on(%20’dragStart’%2C%20function(%20event%20)%20%7B%0A%09%0A%09console.log(%20’dragStart’%2C%20event%20)%3B%0A%0A%7D%20)%3B” message=”” highlight=”” provider=”manual”/]
Action updated
/updated This action is fired when the plugin update process is completed. [pastacode lang=”php” manual=”function%20prefix_plugin_updated()%20%7B%0A%0A%09%2F%2F%20Run%20any%20action%20you%20need%20here.%0A%0A%7D%0A%0Aadd_action(%20’wp_grid_builder%2Fupdated’%2C%20’prefix_plugin_updated’%20)%3B” message=”” highlight=”” provider=”manual”/]
Filter card animations
/card/animations This filter allows to add custom animations to reveal cards in a grid. Argument Type Description $animations array Holds registered card animations [pastacode lang=”php”…
Filter grid query args
/grid/query_args This filter is called before the grid query is ran to fetch posts, terms or users. It allows to dynamically change the query args…
Action loaded
/loaded This action is fired when the plugin is loaded and instantiated before to be initialized. [pastacode lang=”php” manual=”function%20prefix_plugin_loaded()%20%7B%0A%09%0A%09%2F%2F%20Run%20any%20action%20you%20need%20here.%0A%09%0A%7D%0A%0Aadd_action(%20’wp_grid_builder%2Floaded’%2C%20’prefix_plugin_loaded’%20)%3B” message=”” highlight=”” provider=”manual”/]
Filter indexer index object
/indexer/index_object This filter is called before a facet object (post, term or user) is indexed. It allows to bypass the default index system by returning…
Filter card attributes
/card/attributes This filter is called before a card is lay out. It allows to modify card attributes like the number of columns or rows, content_background,…
Filter facet search query args
/facet/search_query_args This filter is called before the search facet query object ids (posts, terms, users). It allows to modifies the search query arguments made by…
Filter grid inline script
/grid/inline_script This filter is called once the inline JavaScript of all grids in a page is generated. It allows to change the inline script or…
JS Methods
JS Methods JS Methods are actions done by the plugin. Public methods allows to trigger an action programmatically and at any time. Methods can be…
Filter cron max execution time
/cron/max_execution_time This filter is called everytime the indexer start a cron process. It allows to modifies the max_execution_time (in seconds) of the cron indexer. The…
Filter indexer rows
/indexer/row This filter is called before a row is inserted into the index table. It allows to modifies properties of a row like the facet_value…
Filter facet html
/facet/html This filter is called before to display a facet on render or refresh. It allows to modifies the output of facets. Argument Type Description…
Filter grid the object
/grid/the_object This filter is called when an object (post, term or user) has been setup in the loop after the WP_Query, WP_Term_Query or WP_User_Query It…
Filter grid loaders
/grid/loaders This filter allows to add custom loaders to display when a grid is filtered. Argument Type Description $loaders array Holds registered grid loaders [pastacode…
Filter card tag
/card/tag This filter is called when a card is lay out. It allows to modifies tag name of card holders in grids. By default the…
Filter facet query string
/facet/query_string This filter is called before the content is queried from WP_Query, WP_Term_Query or WP_User_Query It allows to filter content by adding facet slug/values in…
Filter blocks
/blocks This filter is called when the card builder retrieves available blocks and when a card renders custom blocks. It allows to add your own…
Filter cron interval
/cron/interval This filter is called before to set the cron interval. It allows to modifies interval between each WordPress cron job of the indexer. By…
Filter facet query objects
/facet/query_objects This filter is called before a facet queries object ids (post ids, term ids or user ids) from selected facet value(s). It allows to…
Filter layout wrapper tag
/layout/wrapper_tag This filter is called before the opening and closing HTML tag of the main wrapper (which may holds facets and grid items). It is…
Filter facet settings
/facet/settings This filter is called every time facet settings are queried. It allows to dynamically change or add setting parameter(s) to a specific facet in…
Function render facet
wpgb_render_facet This function allows to render a facet by passing as argument its id and the grid id to filter. Argument Type Description id integer…
Filter grid settings
/grid/settings This filter is called every time grid settings are queried before to render or refresh grid (when filering with facets). It allows to dynamically…
filter user capability
/user_capability This filter is called everytime an action verifies the user role/capability. User role/capability check is done in order to authorize certain users to access…
function render grid
wpgb_render_grid This function allows to render a grid by passing as argument its id. Argument Type Description $grid_id|$args integer|array Grid id | Grid arguments [pastacode…
Filter indexer query args
/indexer/query_args This filter is called before WP_Query, WP_Term_Query or WP_User_Query is ran from the indexer. It allows to modifies query arguments of the current facet to index.…
Filter facets
/facets This filter is called when fetching facets in the admin interface and on the frontend to display facets and query content. It allows to…
Requirements
Requirements Gridbuilder ᵂᴾ works with WordPress version 4.7 or greater Gridbuilder ᵂᴾ works with PHP 5.6+. For security and performance reasons we highly recommand to…
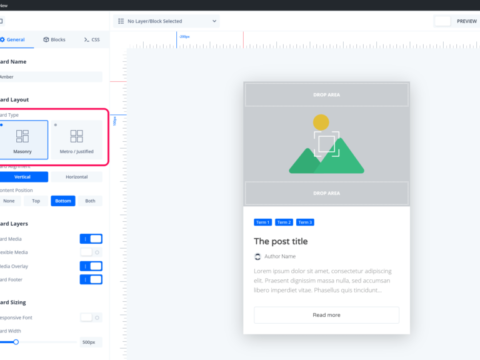
Guide create a card
Create a Card In this guide, we will describe the principle of the card builder in order to easily create cards. The card builder offers…
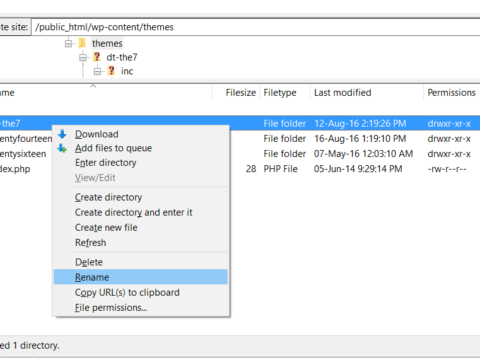
Install The7
Install The7 Download the installable WordPress file dt-the7-x.zip (fig. 1): Fig. 1. Go to “Appearance > Themes > Add New > Upload Theme > Browse”…
Optimal full-screen-slide proportions
Optimal full-screen-slide proportions We recommend to make images 1200-1600px on the bigger side; 66-76% JPG quality – this is a good compromise between image size/quality…
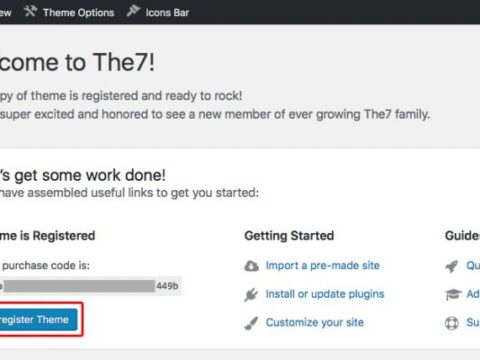
Update bundled plugins
Update bundled plugins First of all, please make sure your copy of the theme is registeredThen, please navigate to Dashboard -> The7 -> Plugins. You will…
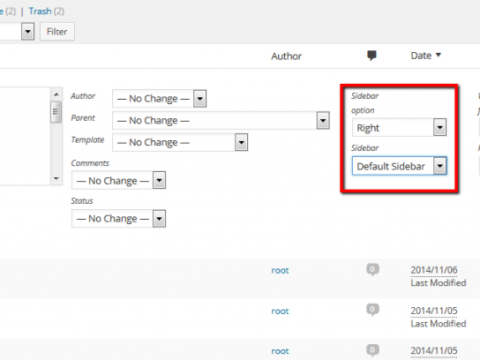
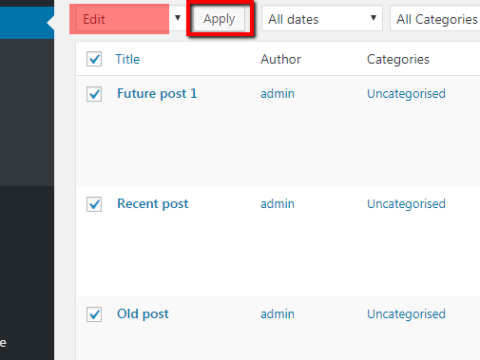
Bulk Edit – Sidebar and Footer
Bulk Edit – Sidebar and Footer To batch edit multiple posts, tick the posts in the All Posts/Pages area, and select ‘edit’. You may choose…
Already Registered
Already Registered If you get “Already Registered” notice when trying to register Item Purchase Code for a theme, it means that this code has already…
Change Individual Menu item color
Change Individual Menu item color In Appearance > Menus, each menu item has CSS Classes (optional) filed which you can enable from Screen Options tab…
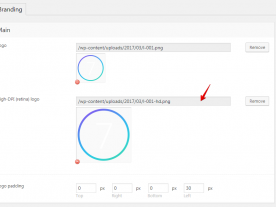
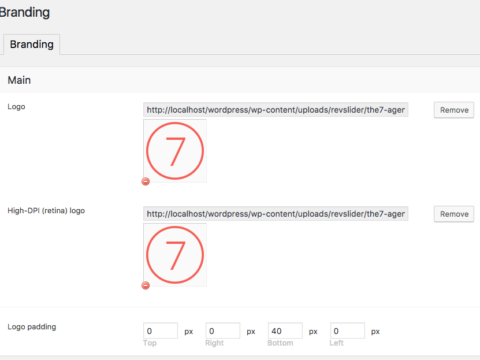
Why is my logo blurry?
Why is my logo blurry? The theme does not resize logotypes: it means that, if you upload 200×200 px image in Theme options -> Branding, it will…
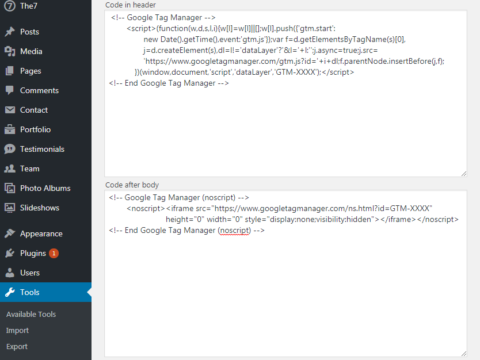
Google Tag Manager
Google Tag Manager You can use the following script in order to integrate Google Tag Manager into a site: https://gist.github.com/bigdigital/c7fe0256a4a066a6c9bc69b0a0330dfa ,where ‘GTM-XXXX’ is Google ID.Or use…
Import failed due to repository server error
Import failed due to repository server error If you get the following error when trying to import Pre-Built websites Demo content: “Import failed due to…
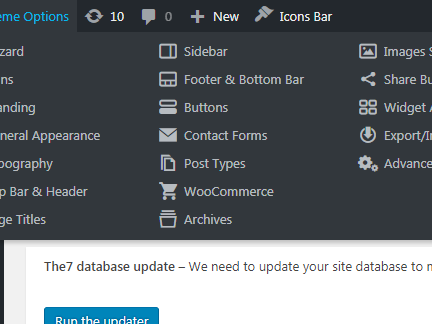
Theme option in V6
Theme option in V6 Since new The7 V6 version, we have changed theme admin panel. Now, Theme options menu is removed from admin sidebar, the one in…
Fatal Error: Uncaught ArgumentCountError: on Themes page
Fatal Error: Uncaught ArgumentCountError: on Themes page Preconditions: issue occurs while attempting the automatic update from v.7.7.5 to v.7.7.7 (or newer) of the theme and The7 Elements…
WPBakery Page Builder does not load
WPBakery Page Builder does not load If WPBakery back-end and front-end editors don’t load, please try the following solution: Go to WPBakery Page Builder Settings ->…
WooCommerce Germanized Pro style compatibility fixes
WooCommerce Germanized Pro style compatibility fixes In order to make WooCommerce Germanized Pro multistep checkout to have correct styles with The7 theme, the following CSS…
Old Theme Generations Updates
Old Theme Generations Updates Please refer to Dashboard -> Appearance -> Themes and find out what theme generation you are currently using, according to the…
Tab/Accordion/Toggle Content Is Messed Up
Tab/Accordion/Toggle Content Is Messed Up Tabs (as well as accordion and toggles) are not supposed to be used within complicated combination. We can only assure…
“Allowed memory size” Error
“Allowed memory size” Error Try to use one of these approaches1. Edit wp-config.php file and add there: define(‘WP_MEMORY_LIMIT’, ‘256M’); 2. If you have access to…
Update The7 theme
Update The7 theme How to update The7 Since The7 v.5, you can update the theme in a usual WP way through Appearance -> Themes (fig.1).…
Changing post type slug
Changing post type slug Slugs of post types like Portfolio, Albums, Team can change from The7 > My The7 > The7 Post Types and Elements…
Remove Gap above and below content area
Remove Gap above and below content area By default, the main content area has 70px padding at the top and bottom. Fig. 1. Content padding…
How to edit mobile layout?
How to edit mobile layout? Theme responsive layout is handled by media queries. The appropriate width values of iDevices are listed below: • @media only…
Hide Meta Info
Hide Meta Info It is possible to hide meta information in Blog, Portfolio and Gallery templates through Theme Options -> “Blog, Portfolio, Gallery”. To hide…
License management tool
License management tool The following License management tool can be used to manage all The7 theme licenses. This tool allows checking which license belongs to which site…
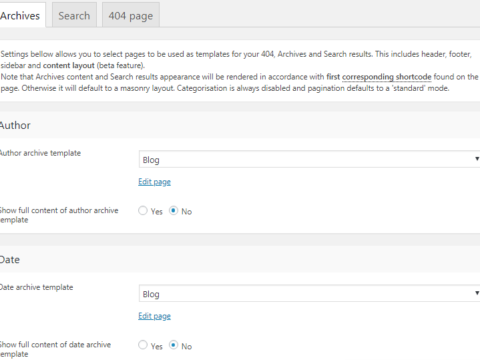
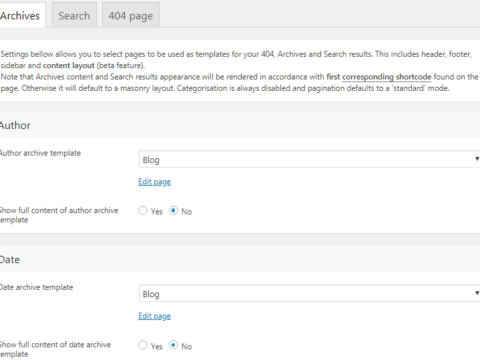
Archive layout
Archive layout You can select page layout for archives, search results, etc. in Theme Options -> Archives (fig. 1).For example, you have “My Sample” page…
Theme remotely de-registered
Theme remotely de-registered You can revise and manage your licenses using The7 License management tool. Sorry for the inconvenience caused! We have come across some…
Where do I find Item Purchase Code
Where do I find Item Purchase Code Please follow this link for details: https://help.market.envato.com/hc/en-us/articles/202822600-Where-Is-My-Purchase-Code- You can manage all your purchase codes through this interface
CUSTOMIZATION SERVICES
CUSTOMIZATION SERVICES Need customization beyond support scope? No reason to worry!Address to DT Custom Shop service: http://custom.dream-theme.com/: customization, content management and many more. DT Custom Shop…
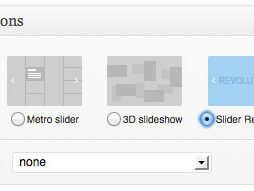
Revolution Slider Error: Slider with alias “slider-name” not found
Revolution Slider Error: Slider with alias “slider-name” not found This error message means that the slider you are referring for does not exists and cannot…
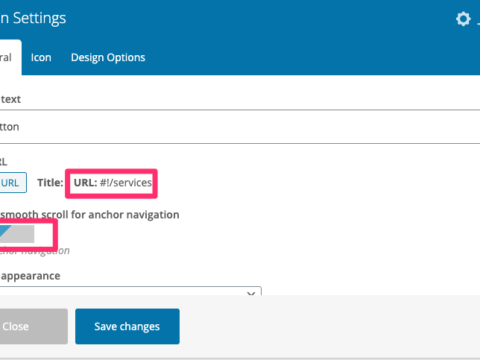
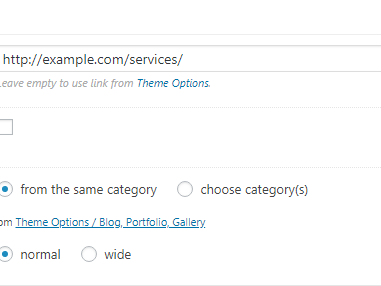
Smooth scrolling anchor links
Smooth scrolling anchor links To add smooth scrolling anchors links like micro site template, link structure should be like this <a class=”anchor-link” href=”#!/services”>Services</a> For WPBakery…
Theme Auto update does not work
Theme Auto update does not work 1. It may happen you have VERY old theme version which belongs to The7 v.1 or The7 v.2. If…
Slides/Images look pixelated
Slides/Images look pixelated Please check the maximum image height and width which are set here: Dashboard -> Settings -> Media . And try to set…
Configure WPML
Configure WPML WPML “Multilingual CMS” plugin package allows to translate your web-site content, as well as interface elements like header contact microwidgets, bottom bar copyrights,…
Editing main.js
Editing main.js The latest version of The7 uses minified version of js and css like main.min.js, main.min.css etc. If you want to modify main.min.js, please…
Can’t add more menu items
Can’t add more menu items Please contact your hosting provider and ask them to increase “max_input_vars” value to 2000, suhosin.post.max_vars and suhosin.request.max_vars to 5000.
Bundled plugin’s license
Bundled plugin’s license Bundled plugins do not come with a license and do not require activation or registration to use them with the theme. Please…
Portfolio, Benefits, etc. are gone
Portfolio, Benefits, etc. are gone All custom post types are moved to a separate plugin (The7 Elements) from The7. ver. 3.7.0 onwards. It supposed to…
Theme Options cannot be saved
Theme Options cannot be saved Please try the following steps: 1. Deactivate all plugins and save options again. 2. Add the following string to wp-config.php…
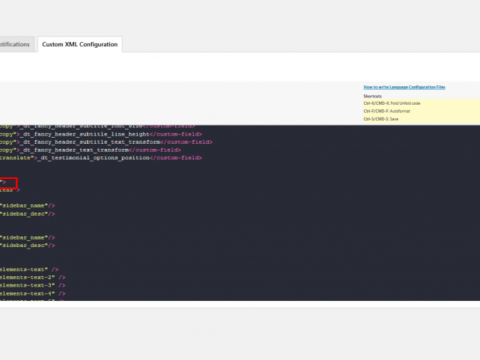
Child Theme Translation Doesn’t Work
Child Theme Translation Doesn’t Work 1. When using a child theme, it is necessary to adjust the Custom XML Configuration.Please copy content from …/dt-the7/wpml-config.xml and…
“Not Found” 404 Error
“Not Found” 404 Error If your custom post type page (portfolio, album, etc.) returns 404 “Not Found” error, please disable all the plugins, follow Dashboard…
Year Shortcode for Copyright
Year Shortcode for Copyright Please add the following code into your child theme functions.php file: function dt_date_shortcode(){ return date("Y");}add_shortcode(‘dt_date’,’dt_date_shortcode’); Then you can use [dt_date] shortcode…
How to hide comments for post or page?
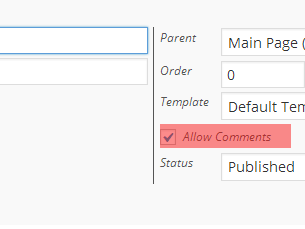
How to hide comments for post or page? Comments are enabled on WordPress posts and pages by default. You can change the default for new…
WooCommerce Image Quality
WooCommerce Image Quality If WooCommerce product images are not sharp enough, please: check your thumbnail size settings Appearance > Customize > WooCommerce > Product Images…
Disable google fonts
Disable google fonts To disable Google fonts from The7 theme, please download and install this plugin. Note: It will only work with the7 theme and…
Turn off feature image in posts globally
Turn off feature image in posts globally You can bulk edit featured image option: go into your All Posts page, select all or a number…
Procedure to update The7 v3 and v4 to The7 v7
Procedure to update The7 v3 and v4 to The7 v7 Important! Please make a DB backup of your installation, then follow this: Download the latest copy of the…
Main menu items are not clickable
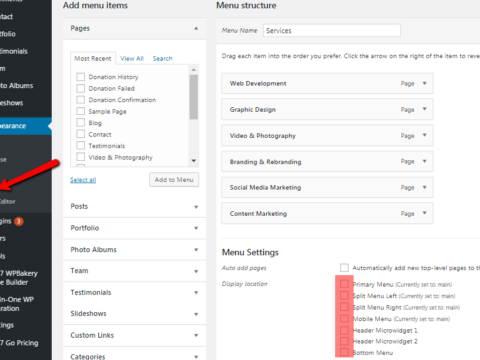
Main menu items are not clickable For The7 v7, please follow: Theme Options -> Top bar & Header-> Menu-> Make parent menu items clickable: For…
Enable comments on templates
Enable comments on templates To enable comments on pages using our templates, please add this to your child themes functions.php file function presscore_templates_add_comments() {comments_template( ”,…
Change default sidebar position
Change default sidebar position To change default sidebar option selected ( right ) in the post/page edit, add this code in your child theme’s functions.php…
Woocommerce layout setting
Woocommerce layout setting Product Category pages pick Header, Sidebar and Footer settings of the Default shop page (the page you have selected in WooCommerce > Settings > Products > General…
Procedure to update The7 v1 to The7 v7
Procedure to update The7 v1 to The7 v7 The7 v.1 The7 v.7 has more than 700 settings – twice as much as The7 v.1 has.…
Add custom font
Add custom font 1) Upload font files to your website, for example, into …/wp-content/uploads/fonts/ or your child theme folder, make sure you are uploading Webfonts,…
Less css is not writable
Less css is not writable 1) Make sure you have an up-to-date theme version.2) Please try to apply 755 or 777 CHMOD to:…/wp-content/themes/dt-the7/css/custom.less …/wp-content/uploads/ …/wp-content/uploads/wp-less/dt-the7/css/…
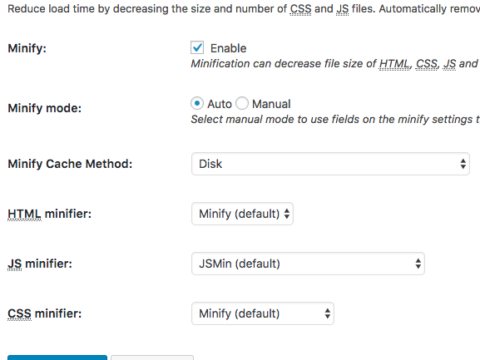
W3 Total Cache (W3TC) Settings
W3 Total Cache (W3TC) Settings We suggest to use W3 Total Cache plugin to speed up your web-site. General Settings Page cache – enabled Minify…
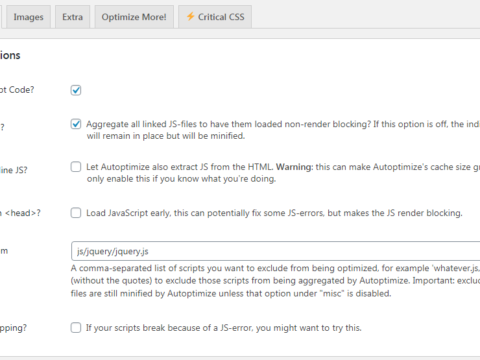
Settings for Autoptimize cache plugin. The7
Settings for Autoptimize cache plugin. The7 Autoptimize plugin works perfectly for JS / CSS / HTML minification. The following settings are recommended: Fig. 1. Autoptimize…
Procedure to update The7 v2 to The7 v7
Procedure to update The7 v2 to The7 v7 The7 v.2 The7 v.7 has more than 700 settings – twice as much as The7 v.2 has.…
Microsite menu does not work in inner pages
Microsite menu does not work in inner pages Create two custom smooth scroll menus: – one for microsite (with “#!/anchor”);– and another one for the…
CloudFlare rocket loader
CloudFlare rocket loader Theme does not support CloudFlare rocket loader at the moment. If it is enabled in your site you will see issue like…
Contact form does not work
Contact form does not work If your contact form does not work: 1. First of all, Please make sure correct email address is pointed in…
“Are you sure you want to do this?” warning
“Are you sure you want to do this?” warning Most probably, your hosting has file size limitation. You can try contacting your hosting support and…
How to make the theme load faster
How to make the theme load faster Install caching plugin If possible, decrease the size of the images.If you are using a lot of single…
How to hide “Go to the top” button (Arrow)
How to hide “Go to the top” button (Arrow) To hide “Go to the top” button, please go to Theme Options -> Advanced -> Custom…
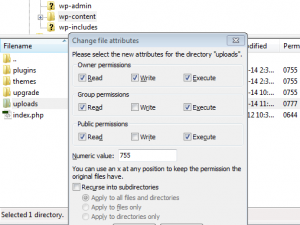
How to set CHMOD settings?
How to set CHMOD settings? Does “CHMOD” acronym sounds scary to you? Do not worry about this, it is easy to do. Just follow these…
How can I translate the theme?
How can I translate the theme? We suggest you to try using this plugin: Loco Translate. It can be used for changing default theme labels…
How to change the order of the slides, albums or portfolio posts?
How to change the order of the slides, albums or portfolio posts? All you need to do is apply “by date” ordering in WPBakery Albums/Portfolio/etc.…
How to add custom social icon from FontAwesome?
How to add custom social icon from FontAwesome? To add custom social icon from FontAwesome collection to the theme, please go here and pick your…
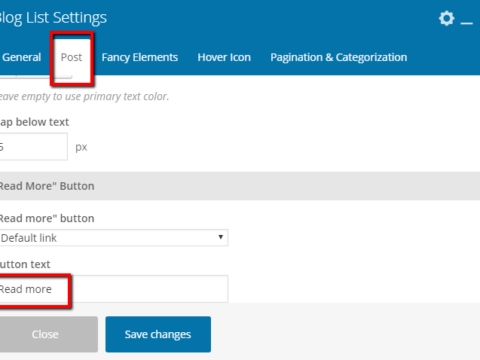
How to change default labels like ‘Category Archive’, ‘Read More’ and so on?
How to change default labels like ‘Category Archive’, ‘Read More’ and so on? In most cases, “Read more” label can be adjusted directly in Blog/Portfolio…
How to import specific page from the demo?
How to import specific page from the demo? There are two ways to import a specific page from the demo.Please be aware that this will…
How to add icons and images to the menu
How to add icons and images to the menu Since 6.9.1 theme update, the following plugins can be used to add images, icons and SVG icons…
Blog Excerpts Do Not Show Up
Blog Excerpts Do Not Show Up Could you please try: a) make sure there’s no “Read more” tag in the very beginning of the post;b)…
How to link phone and email microwidgets
How to link phone and email microwidgets Hi, Please go to Theme Options -> Top Bar & Header -> Microwidgets and proceed the following instruction…
How to update the theme manually?
How to update the theme manually? All our theme updates are available in your ThemeForest.com profile for free: simply redownload it in the “Downloads” tab.…
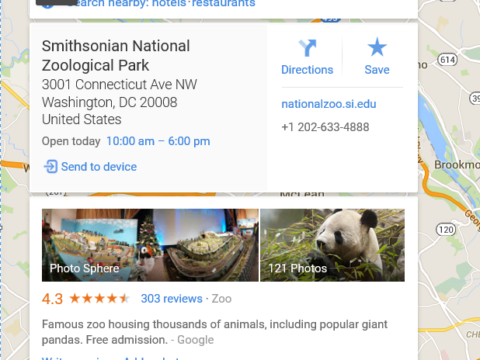
How to add Google map?
How to add Google map? There are two methods in the7 which allows to add google maps. 1) Default WPBackery page builder method Google Map…
How to move theme options from parent to child theme
How to move theme options from parent to child theme Some users don’t start their websites with child theme, and decide to install it later.In…
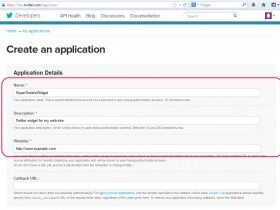
How to configure Twitter widget
How to configure Twitter widget Due to Twitter API changes, we suggest you to try using Recent Tweets Widget [automatically loaded for PressCore and The7…
How to add a custom social icon
Starting from 5.4.x The7 theme update, there was changed icon format from SVG to font. If you want to add custom social icons to the…
Screencasts
Visual Layout Builder Fancy Title Managing Widget Areas Set Custom Order of Posts Mega Menu Background Stripes 3D Slider and Rev Slider Photo Scroller Porthole…
Updating Plugins
First of all, please make sure your copy of the theme is registeredThen, please navigate to Dashboard -> The7 -> Plugins. You will get “Requires Update”…
Introduction
Thank you for purchasing The7! In this user guide you will find all required information to get your site up and running: starting from theme…
Micro Sites
What exactly “Micro Sites” are and how to create them? First of all you need to know that under “Micro Sites” term we understand: landing…
Before Getting Started
Note that this User Guide does NOT cover basic WordPress usage. If you are a WordPress newbie, please get accustomed with it BEFORE proceeding with…
Deep Theme Customization
Deeper theme customization (beyond theme options) can be done in CSS. If you are familiar with it, you can use FireBug (FireFox plugin for web-developers)…
Child Theme
A child theme is a theme that inherits functionality of another theme, called the parent theme (The7). Child themes allow you to modify parent theme…
Service Info
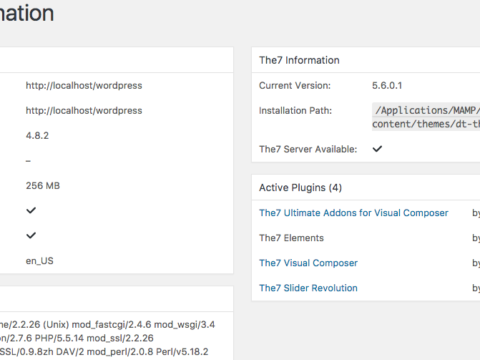
In case something going wrong with the theme, you can check The7 > Service Information screen (fig.1). Fig. 1. Service info. Don’t worry if you…
Pre-made Websites
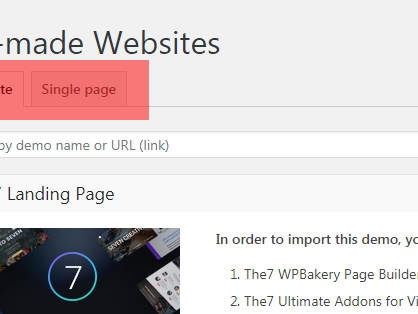
You can import pre-made websites via The7 > Pre-made Websites interface. It allows to import an entire demo website or a certain page from this demo (fig.…
Installing Plugins
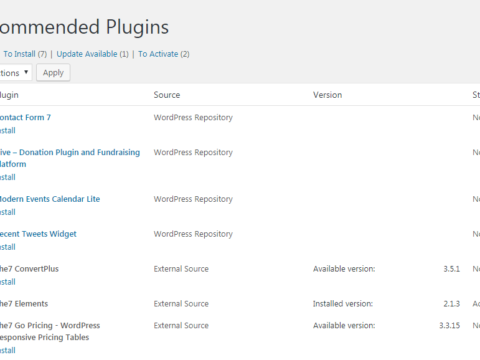
First of all, please make sure your copy of the theme is registered. Recommended plugins installation interface (Dashboard -> The7 -> Plugins) is shown on…
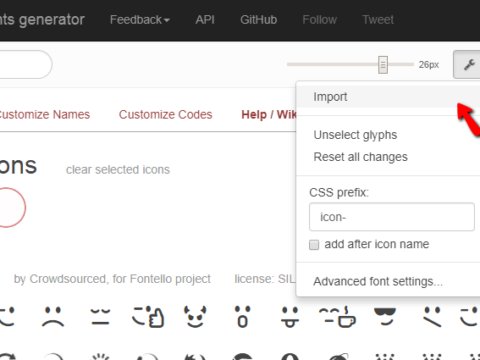
Icon Manager (icomoon the7)
Uitleg van Jaap hoe we werken met icons, SVG’s, font awesome, Google Material Guide etc. kijk onderstaand filmpje eerst even als je hier nog niet…
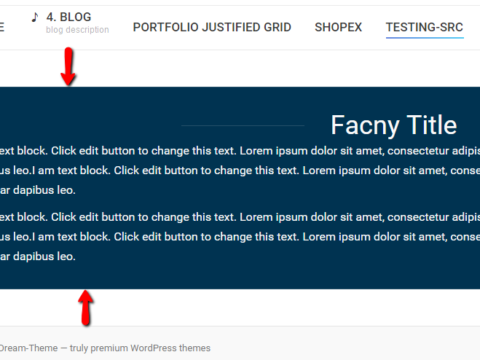
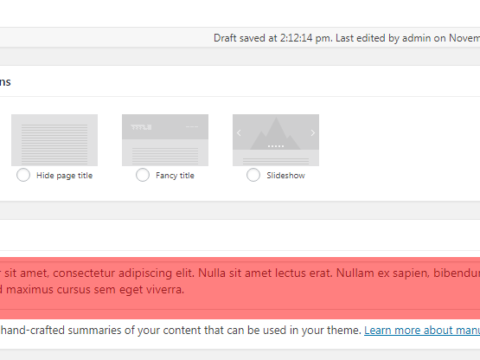
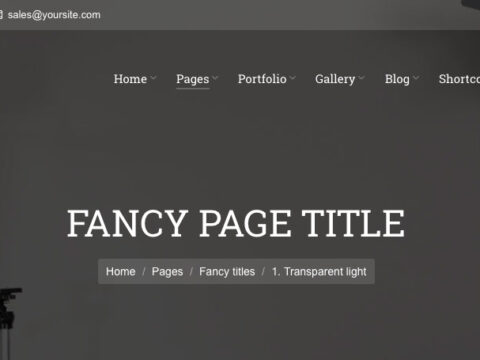
Fancy Title
Example of a Fancy Title is shown on fig. 1. Basically, it is a page title customized with individual background, color scheme, subtitle and breadcrumbs. Fig. 1.…
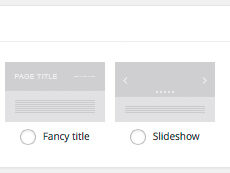
Header Style
In every post/page back-end interface, you’ll notice “Page Header Options” box (fig. 1.1): Fig. 1.1. Page header options. Here you can choose page header style:…
Credits
JavaScript Jquery: http://jquery.com/Jquery Easing Plugin: http://plugins.jquery.com/project/EasingJquery Cycle Plugin: http://plugins.jquery.com/project/cycleJquery Validator Plugin: http://www.position-absolute.com/articles/jquery-form-validator-because-form-validation-is-a-mess/Pretty Photo: http://www.no-margin-for-errors.com/projects/prettyphoto-jquery-lightbox-clone/RoyalSlider: http://codecanyon.net/item/royalslider-touchenabled-jquery-image-gallery/461126?ref=Dream-ThemeSwiper JS (it is free and ultra lightweight mobile touch slider…
Requirements & Compatibility
The7 is compatible with the WordPress version 4.9 and later (PHP v.5.6.20 or greater; MySQL v.5.0.15 or greater). Most JavaScript enabled browsers will make The7 work with…
Individual Widget Areas
As it was mentioned in section Theme Options > Widget Areas, you can create and assign different widget areas to different posts and pages. To…
Widget Settings
All widgets build into your theme are prefixed with “DT-“. E.g. “DT-Pregress Bars”, “DT-Portfolio Projects”, “DT-Contact Info”, etc. Fig. 1. Widget back-end interface. Most of…
Installation & Basic Setup
1. Install WordPress Download and Install the newest version of WordPress. 2. Upload Theme Before proceeding, please make sure that following plugins are not installed…
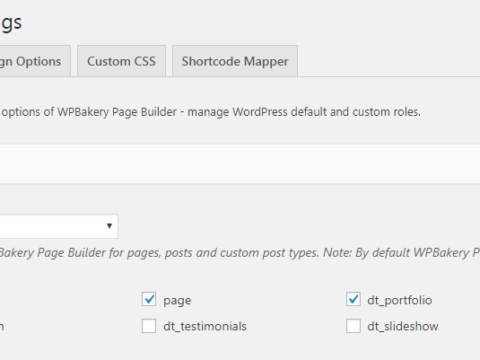
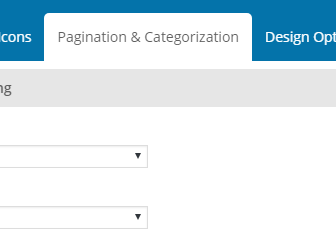
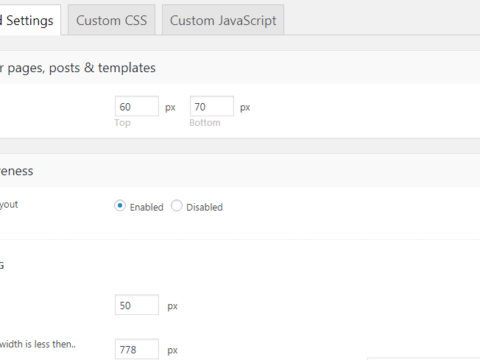
WPBakery Page Builder Settings
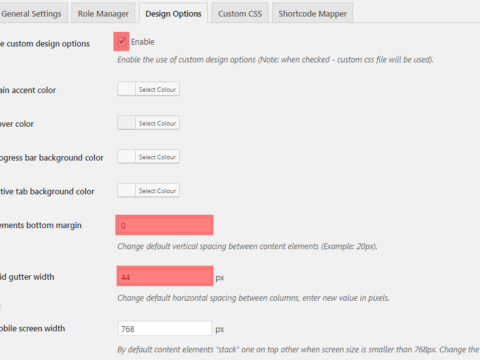
If you are building a site from scratch, we suggest you to apply the following WPBakery Page Builder settings (fig. 1): Fig. 1. WPBakery Page Builder Design…
“Details” / “Read More” Button. Excerpts
On a Blog page, each post is represented by its “Excerpt” – short post introduction. The full post content is displayed after a click on the “Details” button below. Please refer to this…
General Guidelines
Default Post Settings WPBakery Page Builder Settings Make Page a Homepage Menus Disable Comments “Details” / “Read More” Button. Excerpts
Disable Comments
Comments are enabled on WordPress posts and pages by default. You can change the default for new posts or pages, as well as enable/disable comments…
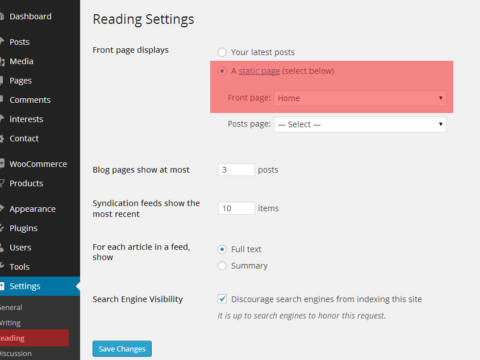
Make Page a Homepage
Navigate to the “WP-admin > Settings > Reading” interface (see fig 1). In the “Front page displays” section choose “static page (select below)” radio-button. In the…
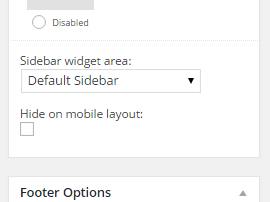
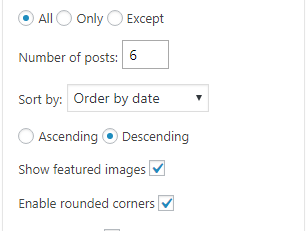
Default Post Settings
The7 allows to configure default post and page options (fig.1) for: header; sidebar; footer; page margins; post options (hide featured image, etc). Fig. 1. Settings…
Understanding Albums & Galleries
What’s the difference between Albums (“Photo/Video Albums” or just “Albums”) and Galleries (or just “Photos” in some themes). If you’re a bit old-fashioned, in a physical world,…
Albums & Galleries
Understanding Albums & Galleries Adding & Editing Albums (Photo/Video Albums) Displaying Albums Displaying Gallery
Displaying Blog
In order to display Blog, you can use our super configurable WPBakery blog shortcodes (fig. 1): Fig. 1. Blog shortcodes. Blog List Fig. 2.1. Blog…
Other Custom Post Types
Testimonials, Team, Benefits, Logos Displaying Testimonials Displaying Team
Adding & Editing Posts
To create a post, navigate to “WP-admin > Posts > Add new”.In addition to all standard stuffs like header options and widgetized areas management, Posts…
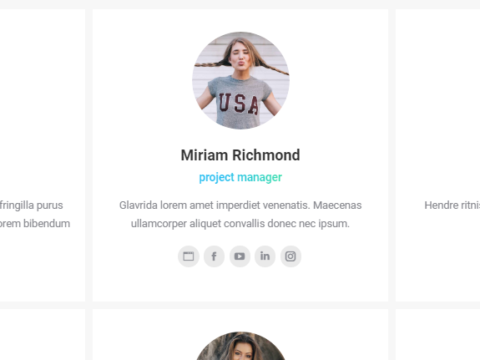
Displaying Team
In order to display Team section on a page, you can use our super configurable WPBakery team shortcodes (fig. 1): Fig. 1. Team shortcodes. Team…
Displaying Testimonials
In order to display Testimonials on a page, you can use our super configurable WPBakery testimonials shortcodes (fig. 1): Fig. 1. Testimonial shortcodes. Testimonials Masonry…
Displaying Portfolio
In order to display Portfolio page, you can use our super configurable WPBakery portfolio shortcodes (fig. 1): Fig. 1. Portfolio shortcodes. Portfolio Masonry and Grid…
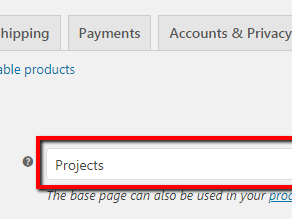
Adding & Editing Projects
[Before diving into Portfolio Projects we strongly recommend you to get accustomed with Blog Posts To create a project navigate to “WP-admin > Portfolio >…
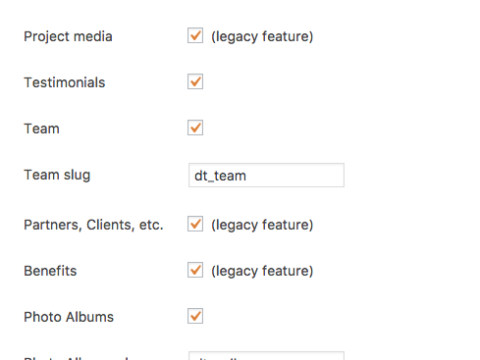
Testimonials, Team, Benefits, Logos
Besides three main custom post types (“Slideshows”, “Media Albums” and “Portfolio”), there are four additional ones: “Benefits”, “Team”, “Testimonials” and “Partners, Clients, etc.”. Two of…
Custom Post Types
The7 theme used to have 7 custom post types: Portfolio Testimonials Team Partners, Clients, etc. Benefits Photo Albums Slideshows. Most of layouts built with help…
Displaying Albums
[Please learn what’s the difference between “Albums” and “Galleries” page templates first] In order to display Albums page, you can use our super configurable WPBakery…
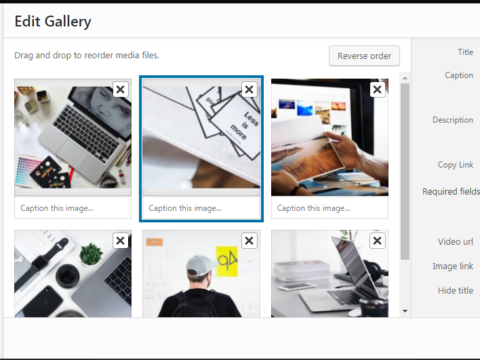
Adding & Editing Albums (Photo/Video Albums)
“Photo Albums” allow to gather images and videos. Read on how to fill-in “video URL” field here – fig. 2. To create an album, navigate to…
Displaying Gallery
[Please learn what’s the difference between “Albums” and “Galleries” page templates first] In order to display Photos page, you can use our super configurable WPBakery photos shortcodes…
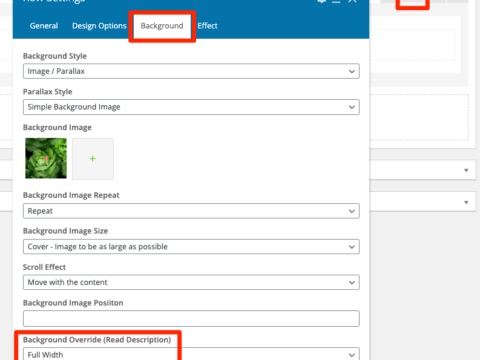
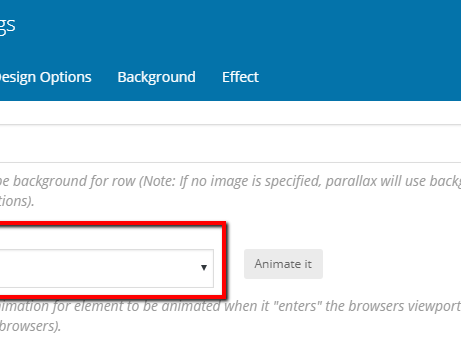
Row Background
You can apply background color, background image, parallax and video as a row background. Click on the “Edit row” button and refer to background tabs…
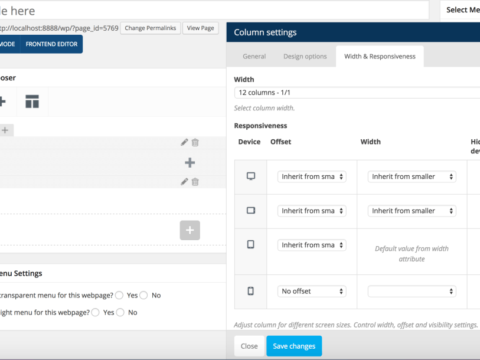
Width & Responsive controls for columns
You can manage elements behavior on desktop/mobile devices with Responsive Column Controls: hide a row/column in mobile and display another one, etc. [embedded content] Checkout…
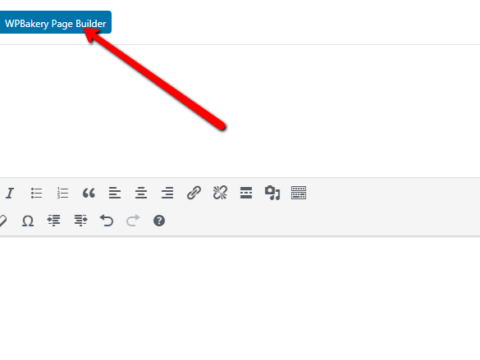
The7 WPBakery Page Builder
Basics Row Background Animation Width & Responsive controls for columns Typography Shortcodes
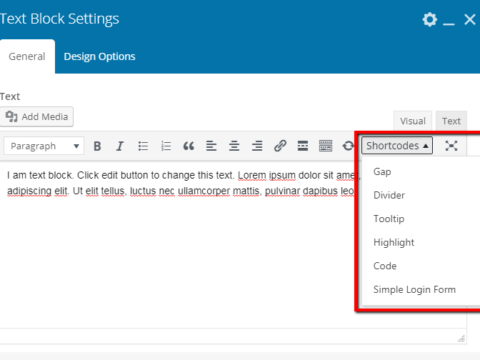
Typography Shortcodes
The7 typography shortcodes are available in a standard WYSIWYG editor and, in result, in WPBakery Page Builder “Text Block”. Before getting started, please make sure that…
Post Types
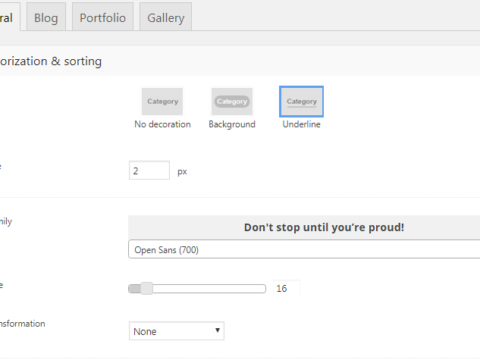
This section of Theme Options allows to manage appearance of Blog, Portfolio and Gallery posts, if “The7 Elements” plugin is enabled. General This tab allows to…
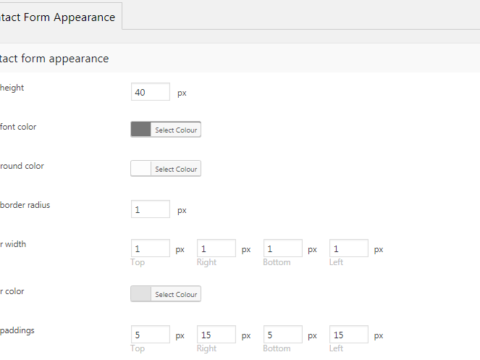
Contact Form
This section of Theme Options allows to configure appearance of a contact form and pop-up messages for both contact forms and WooCommerce. Specify input fields…
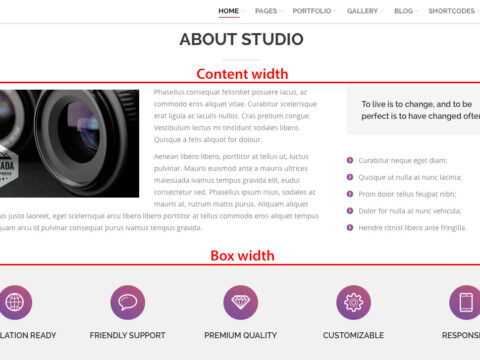
General Appearance
On this page various general setting are gathered. Here you can: set the content width in “px” or “%” (see fig. 1); select site layout:…
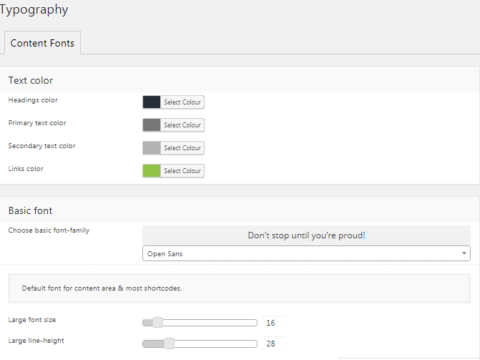
Typography
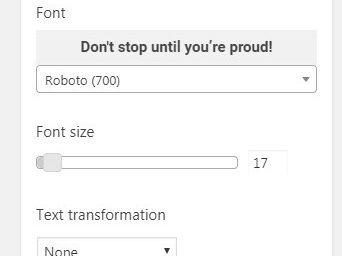
“Content Fonts” Theme Options tab allows to set color of text and specify typography settings for basic site font and headings (H1 – H6 tags),…
Import & Export
You can import and export your theme settings here (fig. 1). Copy the encrypted code and store it in a text file to export. Paste the code into…
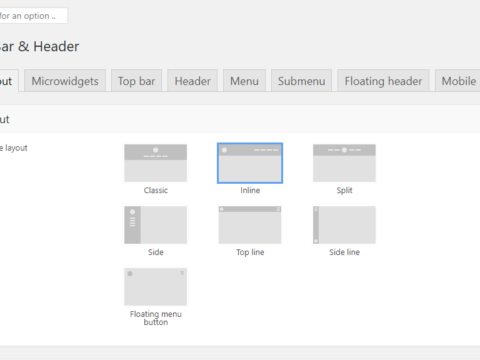
Top Bar & Header
Layout There are seven header layouts available in The7 (fig. 1): Fig. 1. Header layouts. You can find some examples below (fig. 2.1 – 2.3):…
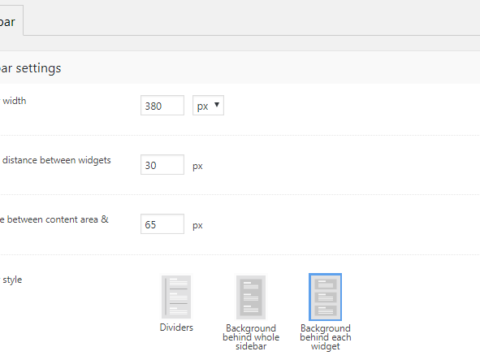
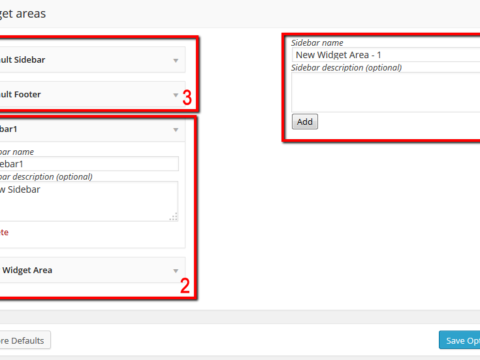
Widget Areas
You can create unlimited number of widget areas. By default, there are only two areas: default sidebar and footer. To add custom widget area, fill in…
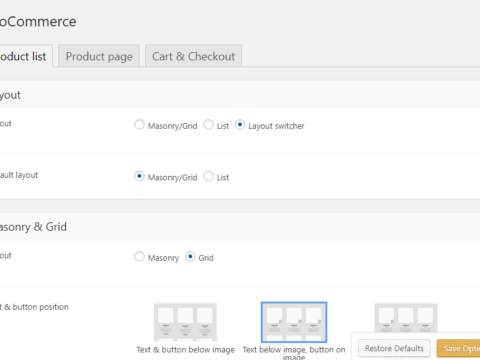
WooCommerce (optional)
Note that page Theme Options > WooCommerce is optional and will appear only if you have WooCommerce plugin installed and activated. WooCommerce settings are divided…
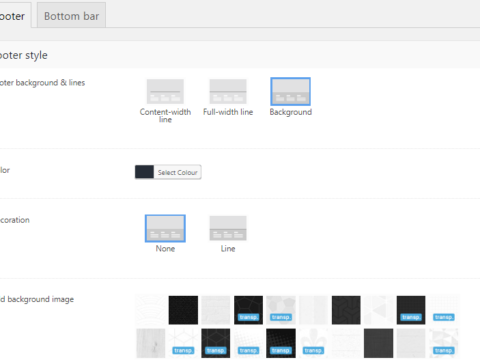
Footer & Bottom bar
In Footer options (fig. 1.1), you can set: Fig. 1.1. Footer settings. background style: content-width line, full-width line, background; background color and image, decoration line;…
Theme Options
You can find Theme Options menu in the top panel in WP Dashboard (fig. 1): Fig. 1. Theme Options menu. You can also enable side…
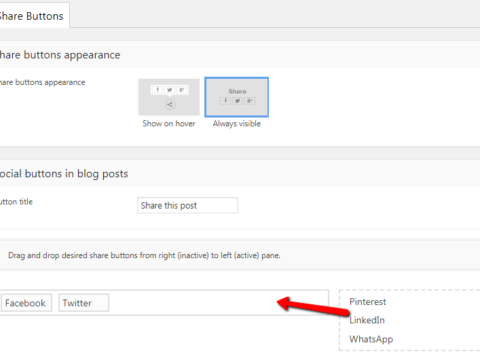
Share Buttons
You can enable social like/share buttons for blog posts, pages, portfolio projects, media albums and WooCommerce products. To do so, simply drag required button(s) to wide…
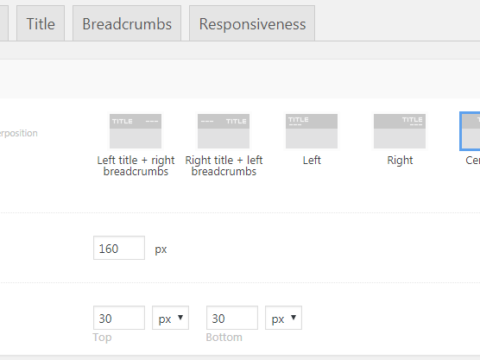
Page titles
This Theme Options tab allows you to specify default settings for pages title area. Layout Fig. 1. Page title layout. Layout tab (fig. 1) allows…
Image Styling and Hovers
Here you can select image hovers styling, background color and opacity. Depending on “Styling” settings, images will look this way: None Fig. 1.1. Image Styling: None.…