Uitleg van Jaap hoe we werken met icons, SVG’s, font awesome, Google Material Guide etc. kijk onderstaand filmpje eerst even als je hier nog niet bekend mee bent.

Belangrijke instucties
Volg onderstaande belagrijke instructies om fouten te voorkomen.
- Voor custom SVG’s verwijder altijd eerst de kleuren.
Op die manier kan je vanuit VC element de kleur bepalen en aanpassen.- Kies potloodje bovenin

- Selecteer SVG icoon
- Klik druppel

- Haal kleur weg met druppel met kruis plaatje daaronder

- Kies potloodje bovenin
- Zet opties goed voor je font dowload.
De default waarden voor font name en prefix werken niet goed namelijk.- Aanpassen via tandwieltje

- Font name moet iets anders zijn dan icomoon

- Prefix moet hetzelfde zijn als Font name
En mag niet icon- zijn.Voorbeeld:
Font name: nudetuin
Prefix: nudetuin-
- Aanpassen via tandwieltje
- Upload niet Google Material icons vanuit Invision of vanuit Google zelf.
Die iconen kan je rechtstreeks bij IcoMoon selecteren. Die hebben daaar een library voor.
Hetzelfde geldt voor Font Awesome.
Doe je dat wel dan gaat het uploaden vaak niet goed en doe je overbodig werk.Instucties voor Invision icons.- Check in Invision of het om een Google Material icon gaat of niet door te klikken op het icoon.

- Hier zie je dat het om een Google Material icon gaat en de naam ervan.

- Selecteer het icoontje dan rechtstreeks bij IcoMoon binnen de Google Material icons

- Bovenin kan je ook zoeken op de naam van het icoontje

- Check in Invision of het om een Google Material icon gaat of niet door te klikken op het icoon.
Voeg icons toe aan een bestaande set
- Log in op icomoon.io met de gevens hieronder (alleen te zien wanneer ingelogd) of haal ze op https://jvhupdates.nl/.
2. Kies een bestaande set waar je icons aan wilt toevoegen.

3. Volg voor het toevoegen van de icons de stappen van de belangrijke instructies die hierboven benoemd waren.
4. Verwijder eerst de oude set met icons, voordat je de nieuwe upload en instelt.
5. Vervolgens zal er een error in de console komen vanwege een bestand dat mist. Dit bestand wordt niet meegenomen uit het zipje en zal handmatig moeten worden geupload via FTP. Het bestand dat mist en de locatie is te zien in de console.

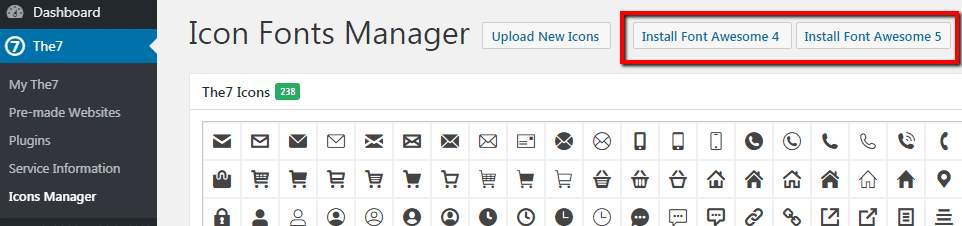
Icon font manager allows you to upload custom icon from Icomoon. ie select required icons from icomoon.io and download the package. Then upload that zip file in The7 > Icon Manager (fig. 1):
Uploaded custom icons will be available in WP Bakery page builder icon selection field.
Also, if you don’t have Font Awesome imported yet, the theme will offer you to install one (fig. 2):