Shortcodes, Blocks, Widgets
Gridbuilder ᵂᴾ works with Shortcodes, Gutenberg Blocks and Widgets. So, whatever the method you are using to edit your pages (Classic Editor, Gutenberg or Page builder), you will be easily able to insert your grids or facets in pages.
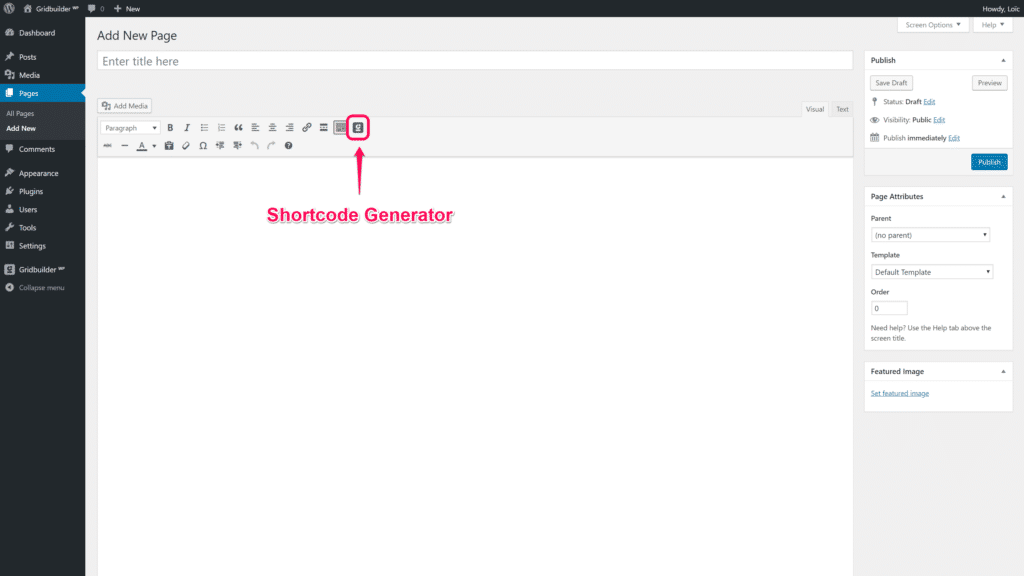
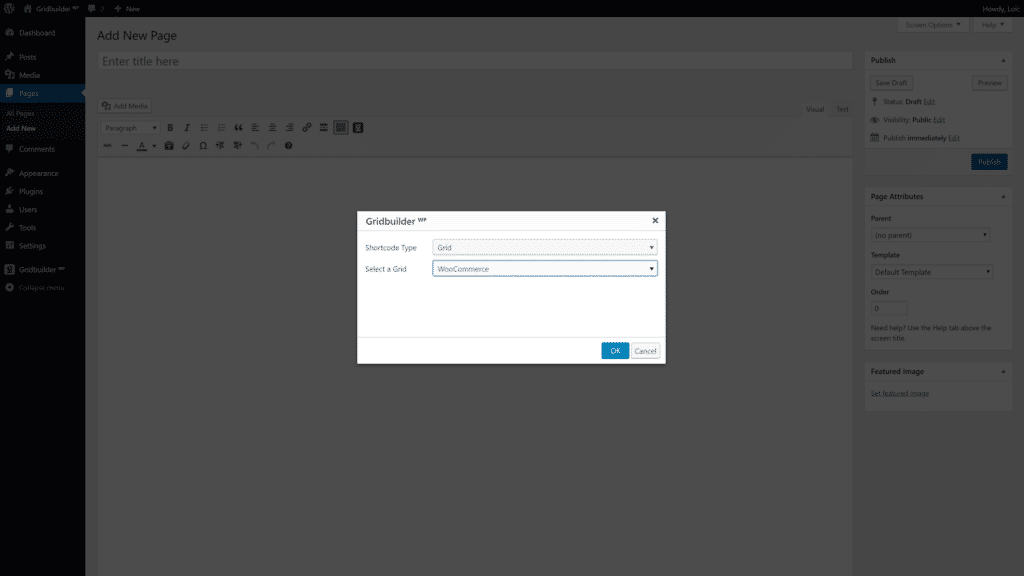
If you are using the WordPress Classic Editor (or a builder with TinyMCE editor), you will find in the editor toolbar a button with Gridbuilder ᵂᴾ logo which allows to generate and insert shortcode in the editor content. This shortcode generator allows to insert Grid or Facet shortcodes.
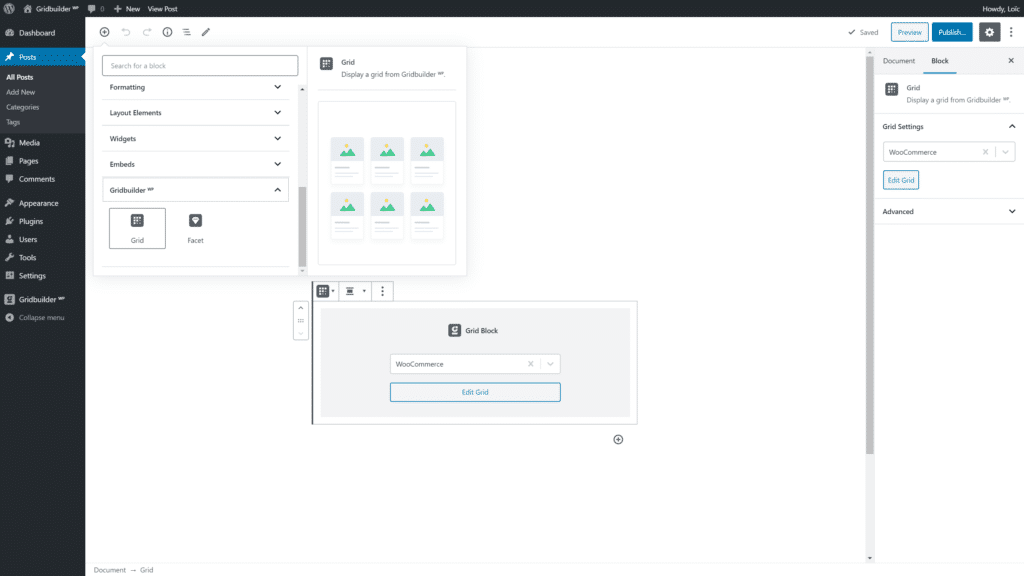
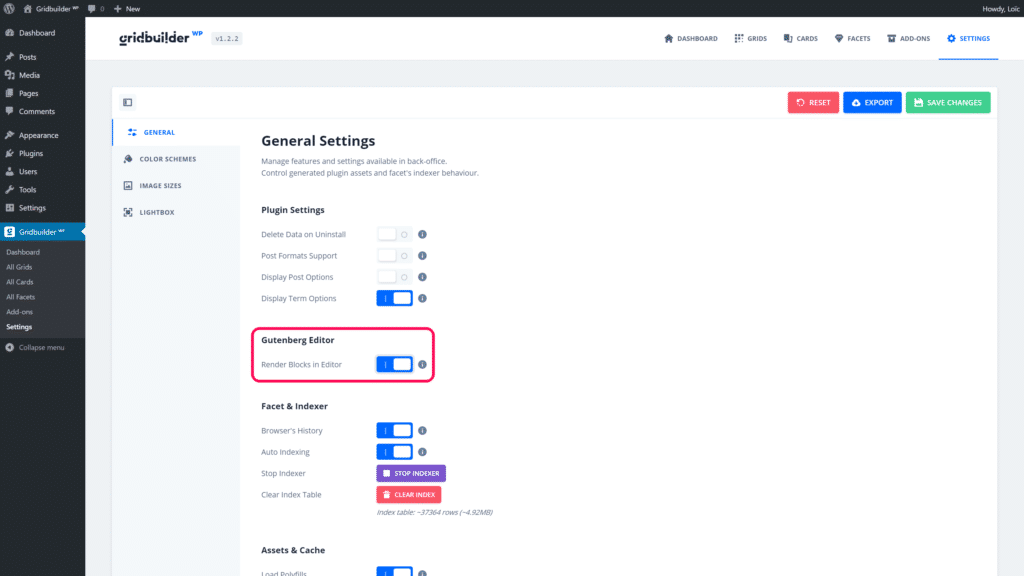
If you are using Gutenberg editor to build your pages, you will be able to insert Grid or Facet blocks. By default, blocks from Gridbuilder ᵂᴾ are not rendered for performance reason. However, you will find in Global Settings > Generaloption to render blocks of the plugin in Gutenberg. Rendering blocks in Gutenberg may create layout issue.
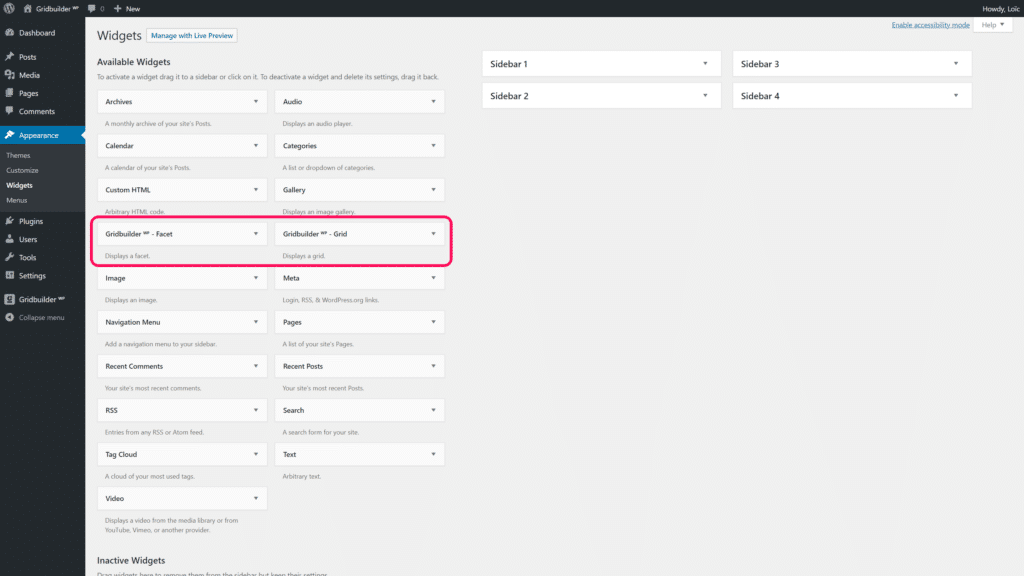
If you are using Gutenberg editor to build your pages, you will be able to insert Grid or Facet blocks. By default, blocks from Gridbuilder ᵂᴾ are not rendered for performance reason. However, you will find in Global Settings > Generaloption to render blocks of the plugin in Gutenberg. Rendering blocks in Gutenberg may create layout issue.