In order to display Testimonials on a page, you can use our super configurable WPBakery testimonials shortcodes (fig. 1):
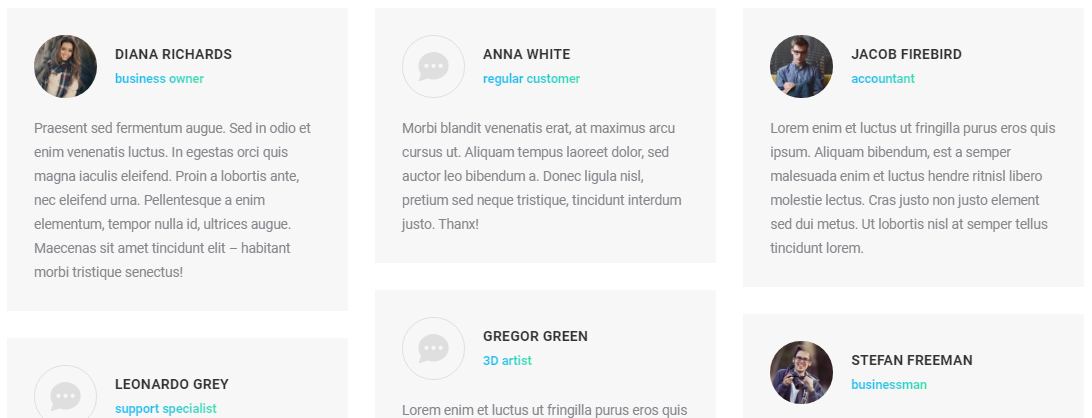
Testimonials Masonry and Grid
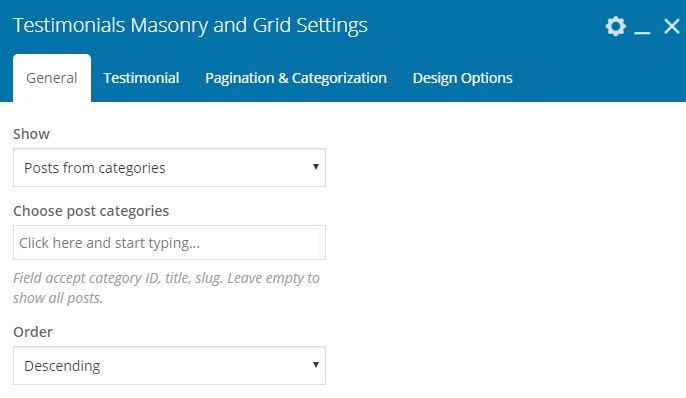
First “General” box in shortcode settings offers to select which posts to display (fig. 2.2).
You can select posts basing on their category or display all posts. Other settings from this tab allow to configure posts feed:
- Masonry or Grid mode;
- loading effect;
- layout;
-
content alignment;
- background color and padding;
- image size, padding, animation, hover;
- columns settings, where you can specify number of columns depending on device and browser width;
- responsiveness (decide when to switch to a single-column layout).
In “Testimonial” tab you can decide whether to display author name and position, adjust their font style and colors. And whether to display the entire text of a testimonial or only an excerpt. This section also has settings for fonts styling.
It is possible to enable different modes of pagination and adjust the number of testimonials to display in “Pagination & Categorization” tab. You can also configure category filter here: descending/ascending order, name/date ordering and look of filter buttons.
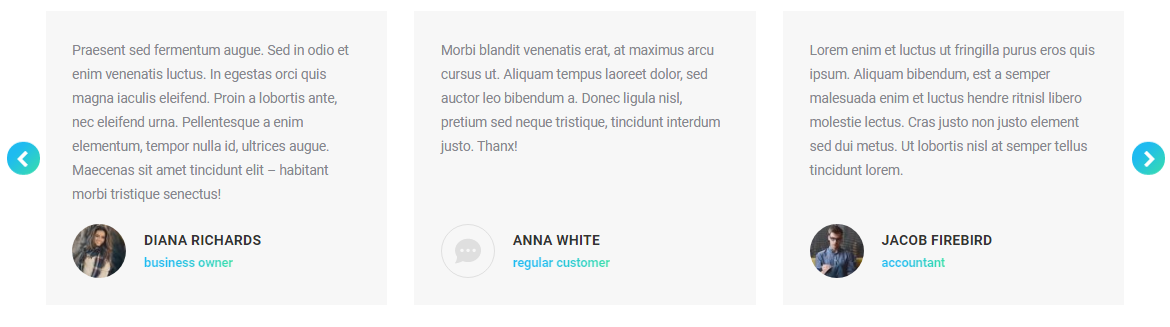
Testimonials Carousel
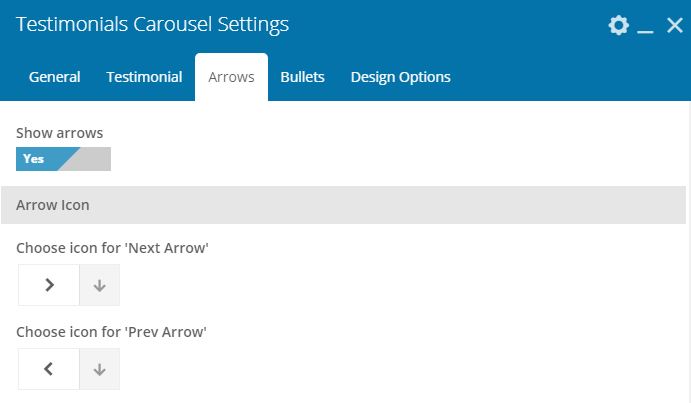
Testimonials Carousel has almost the same settings as Testimonials Masonry & Grid, except options for scroll: whether to scroll one slide at time or all visible slides. Plus, settings for arrows (fig. 3.2) and bullets:
- disable/enable;
- select icon, its color, background and position.
Page Templates
In addition to WPBakery Testimonial elements, you can also use “Testimonials” page template (fig. 4). But please consider, it has less settings than the shortcodes described above.